こんにちは!
STEP WILLのSeitoです!
今回からWordPressの無料テーマのCocoonを使ってブログサイトを立ち上げる練習をしたいと思います。
WordPressはすでに立ち上げている想定ですので、もしまだWordPressを立ち上げていない方や開発環境からの構築方法を学びたい人はこちらの記事をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
Cocoonのダウンロードとインストール
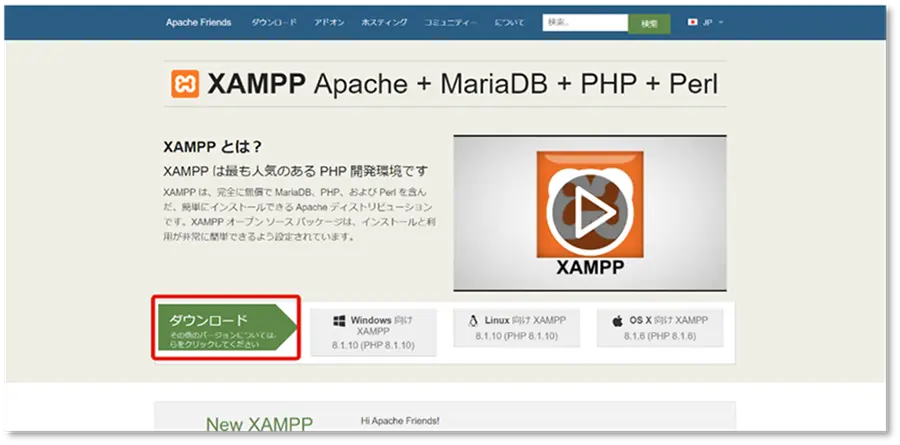
まずWordPressテーマのCocoonを下記URLのCocoon公式サイトからダウンロードします。

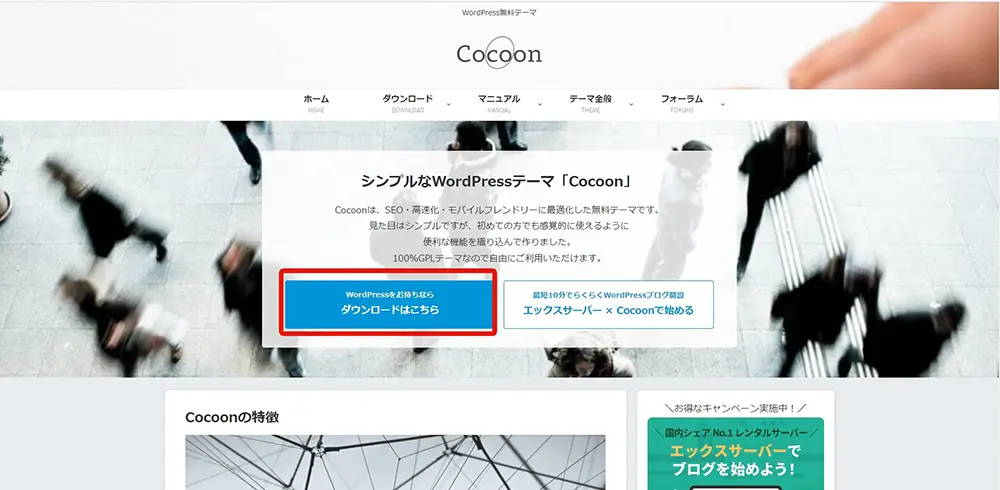
「ダウンロードはこちら」をクリックします。

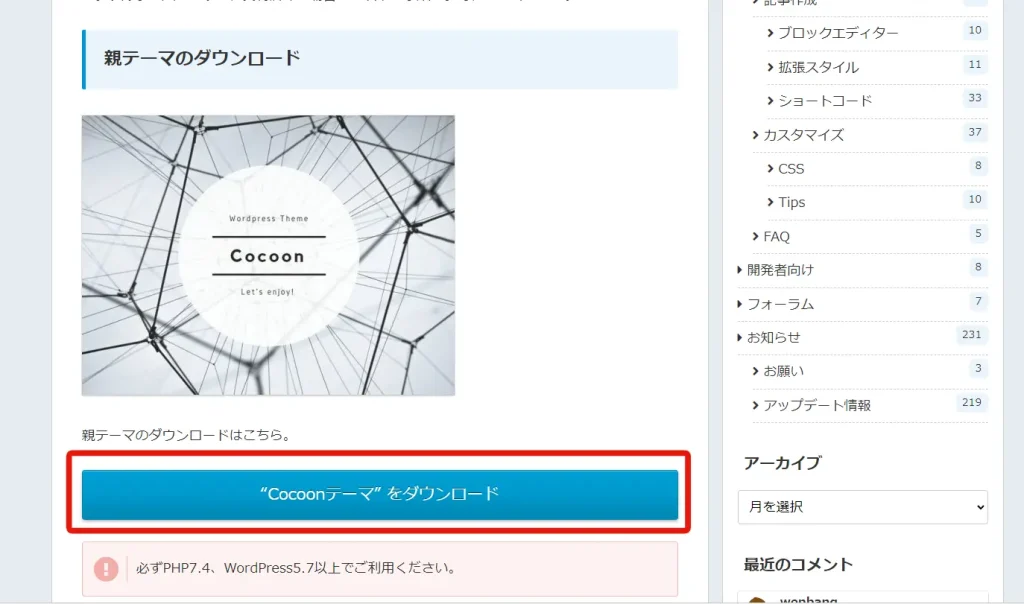
「Cocoonテーマをダウンロード」をクリックしてzipファイルをダウンロードします。
※ちなみに、下にスクロールするとCocoon子テーマをダウンロードというボタンがありますが、子テーマというのはテンプレートのコードをカスタマイズする場合のみ必要なものですので、今回は子テーマは利用しません。
テーマのインストール
ダウンロードしたCocoonのテーマ(zipファイル)をWordPressにインストールします。

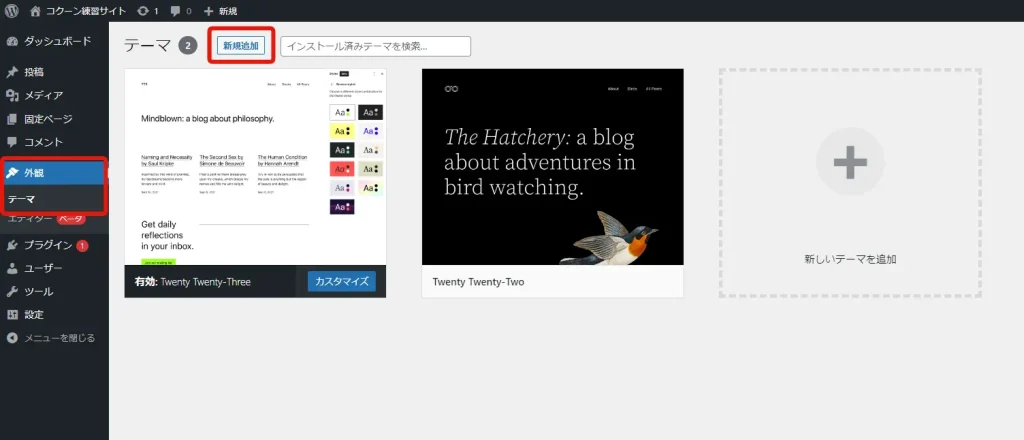
外観のテーマをクリックします。

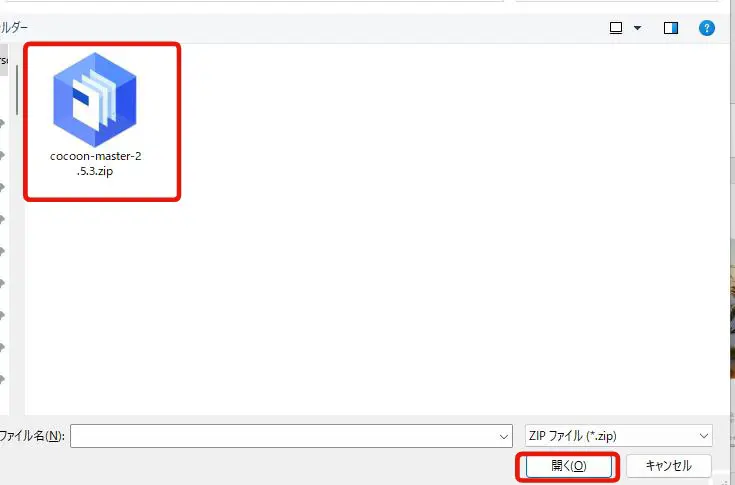
「新規追加」をクリックして、先程ダウンロードした「cocoon-master-XXX.zip」ファイルを選択して、「開く」をクリックします。

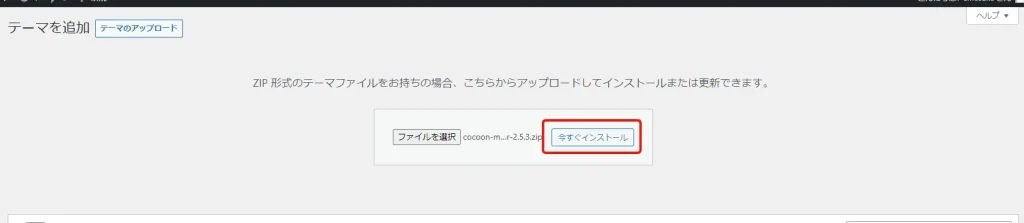
アップロードが完了したら、「今すぐインストール」をクリックします。

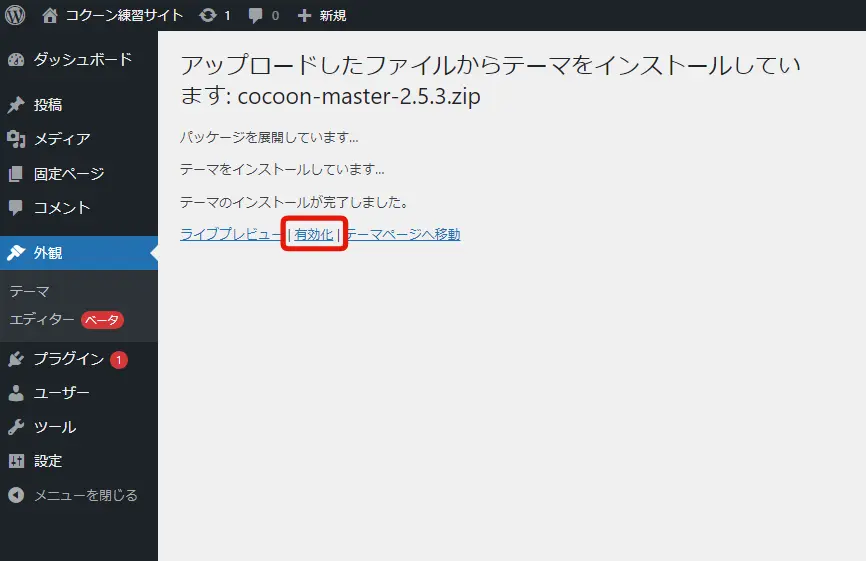
「有効化」ボタンをクリックして、Cocoonにテーマを切り換えます。

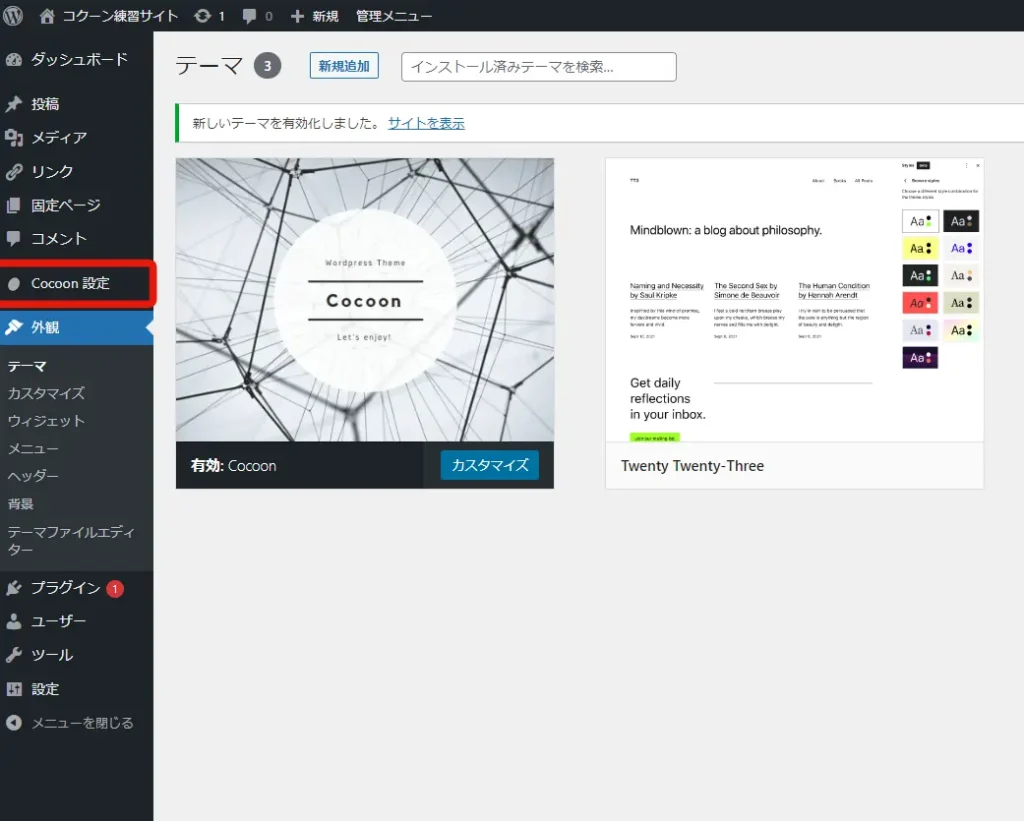
左メニューにCocoon特有のメニューが表示されたら無事インストールが完了です!
完成例について
Cocoonはそのまま使ってもブログ用のテーマのため最低限の設定でブログサイトとしては機能しますが、練習も兼ねて、設定をフル活用したブログサイトを作ってみましょう。
サイトの完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
【サイト閲覧用にパスワードを設定していますので、下記の情報を入力して下さい。】
ユーザー名:stepwill
パスワード:stepwillpass
トップページはブログ一覧
今回のサイトはブログサイトなのでトップページは記事一覧で、2カラムレイアウトになります。
サイドバーの構成
サイドバーの構成は上から順番に
- 検索窓
- プロフィール
- 人気の記事(3記事)
- 最新記事(3記事)
- カテゴリー一覧
- タグ一覧
- アーカイブ一覧
の構成になります。
Cocoonの設定は主に「Cocoon設定」で行う
Cocoonをインストールすると、左のメニューに「Cocoon設定」というメニューが表示されます。
Cocoonでは主に、「Cocoon設定」からデザインや表示方法の設定を行います。
WordPressのテーマによっては、こういったテーマ特有のメニューがある場合と、外観の中のカスタマイズというメニューからデザインやテンプレートの設定を行うテーマもありますので、始めてテーマをインストルする場合はカスタマイズと特有のメニューがないかを確認しましょう。
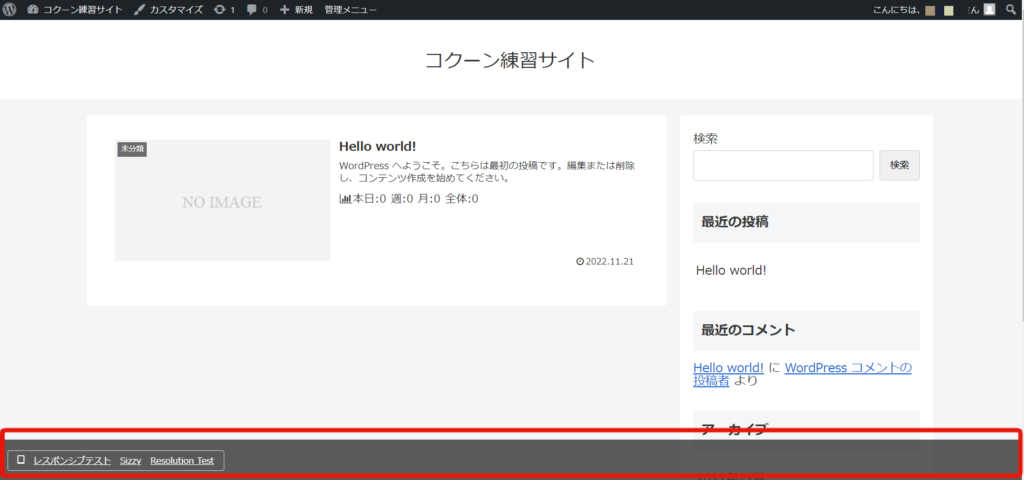
トップページを一度確認

トップページを確認すると、このようなシンプルなブログレイアウトのページになっているかと思います。
赤く囲んだ部分は、Cocoon特有の表示で、WordPressの管理画面にログインしている状態でサイトを見るとこのグレーの部分に、閲覧数やその他の機能項目が表示されるようになっています。
今回は以上となります。
次の記事ではCocoonの設定の前にWordPressの設定を行います。