STEP WILLのSeitoです!
Cocconを使ってブログサイトを作ろう!の最終回で、最後にプライバシーポリシーのページを作成していきます。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
プライバシーポリシーとは?
プライバシーポリシーとはそもそもなんでしょうか。
プライバシーポリシーは日本語では個人情報保護方針と言われますが、Wikipediaで調べるとこんな風に書いています。
プライバシーポリシー (英語: privacy policy) は、 インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのか(保護するのか、それとも一定条件の元に利用するのか)などを、サイトの管理者が定めた規範のこと。個人情報保護方針などともいう
https://ja.wikipedia.org/wiki/%E3%83%97%E3%83%A9%E3%82%A4%E3%83%90%E3%82%B7%E3%83%BC%E3%83%9D%E3%83%AA%E3%82%B7%E3%83%BC
プライバシーポリシーは法律に関することですので、詳しくは専門サイトで調べていただくとして、WEBサイトでは、分析ツールとしてよく使われるGoogleアナリティクスや、ユーザーのデータをブラウザに一時的に保存するCookie、あとはお問い合わせページがあれば、そのメールを送信した人の個人情報などがそれに当たります。
そのため、ほとんどのウェブサイトではこのプライバシーポリシーのページは必須といっても良いくらい大事なページで、そのため、WordPressをインストールすると自動でプライバシーポリシーのページが生成されるようになっています。
プライバシーポリシーを作成する
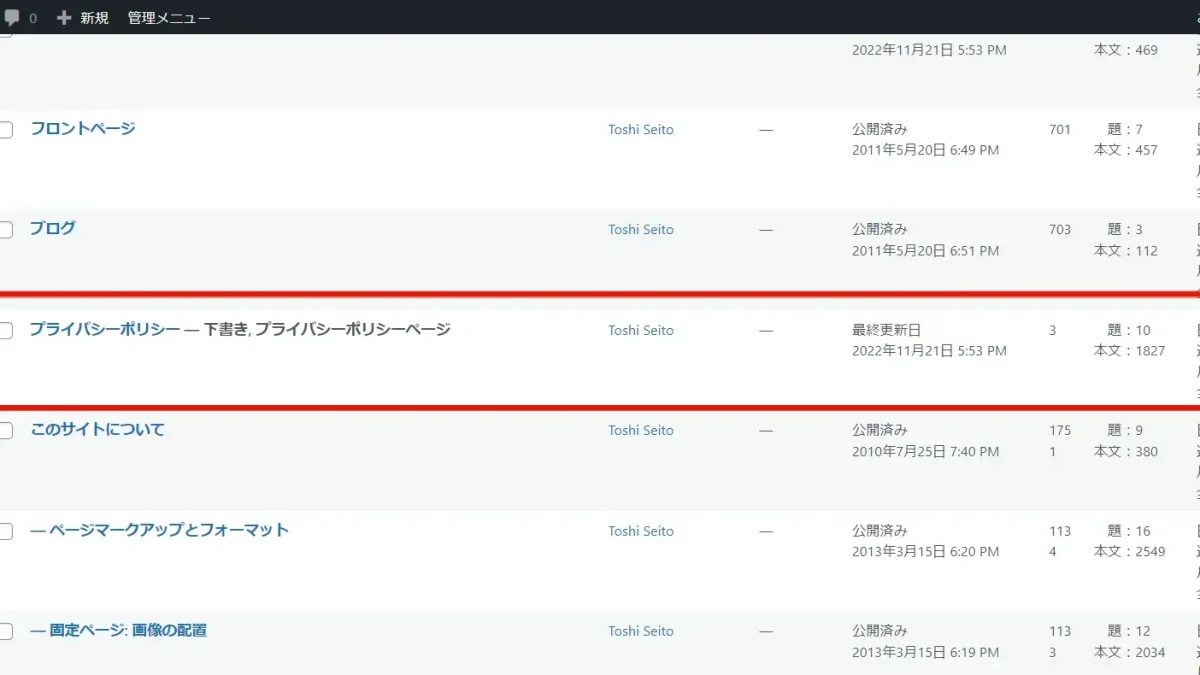
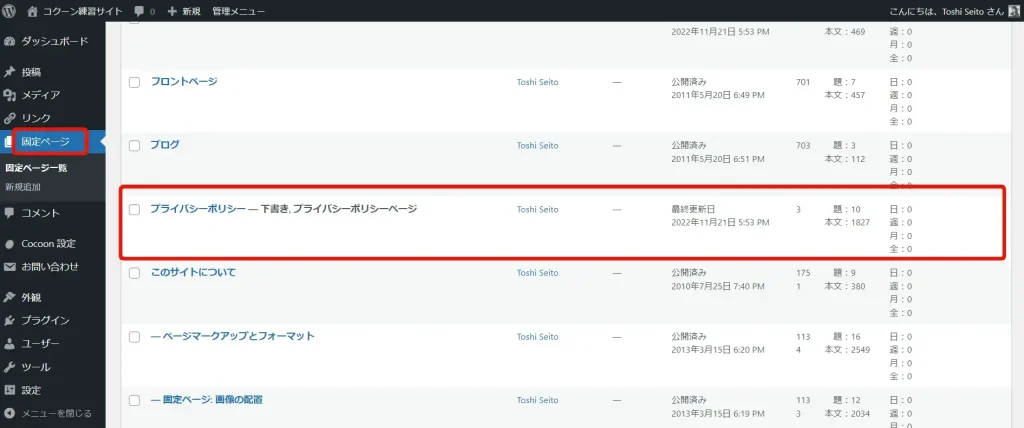
プライバシーポリシーは、WordPressをインストールと自動で固定ページに作成され、下書きとして保存されていますので確認してみましょう。

このようにプライバシーポリシー(下書き)という状態で保存されていますね。

プライバシーポリシーを編集画面を見てみると、ある程度の内容が入っているのが分かります。
しかしながら、見出しだけあって空欄の部分もあります。
ですので、プライバシーポリシーの雛形などを探して適宜作成するようにしましょう。
プライバシーポリシーの公開とフッターメニューに追加

プライバシーポリシーのページが完成したら、公開をクリックして公開します。

左メニューの外観の中の、メニューをクリックしてメニュー編集画面に移動します。

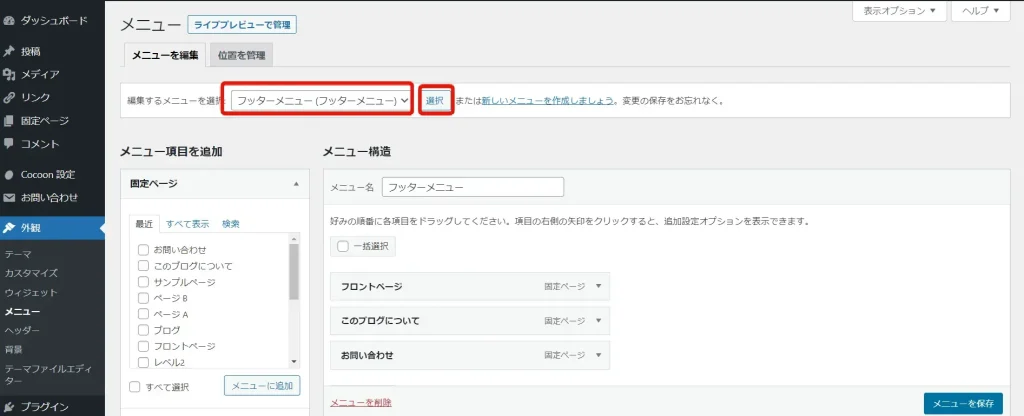
編集するメニューを選択のドロップダウンメニューから「フッターメニュー」を選択し、「選択」ボタンをクリックします。そうすると、メニュー構造のメニュー名が「フッターメニュー」に切り替わります。

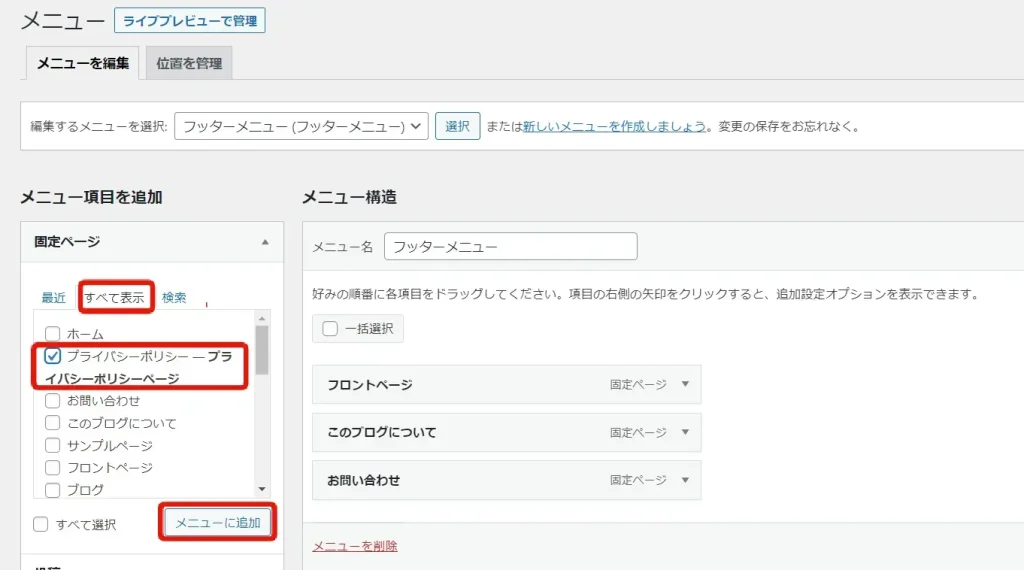
メニュー項目を追加のところの、「すべてを表示」タブをクリックして、先程公開した「プライバシーポリシー」にチェックを入れて、「メニューに追加」をクリックします。

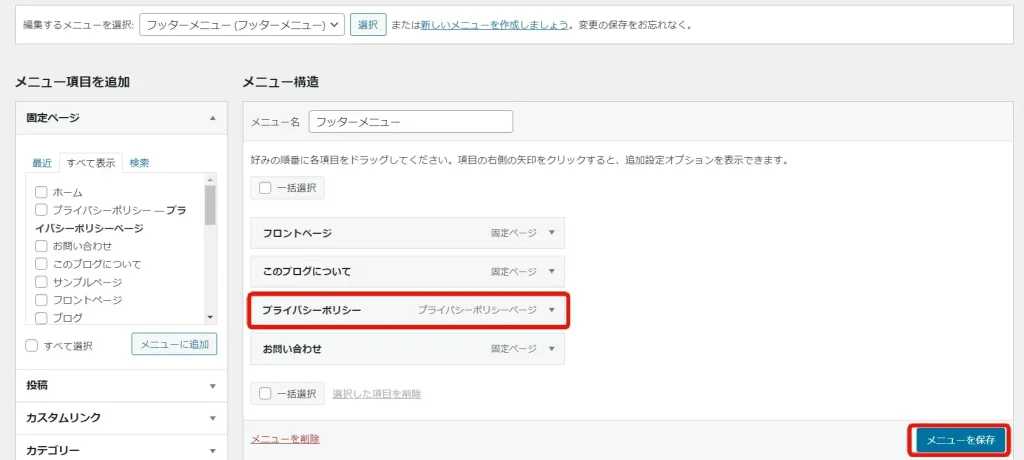
右側に追加したら、プライバシーポリシーを掴んで、お問い合わせの前に配置しましょう。配置できたら、「メニューを保存」をクリックして、トップページを確認してみます。

トップページを開いて、一番下までスクロールすると、プライバシーポリシーのメニューが追加されているのが分かりますね。
これで、以上全ての作業が完了です。
10回に渡って、WordPressの無料テーマCocoonでブログサイトを作成してきました。
Cocoon設定やプラグインなど実はまだまだ紹介し切れていないものがたくさん有りますが、興味がある方はこのサイトをベースに、設定を変更したり、プラグインをインストールしてみたりやってみて下さい。
以上、Cocoonを使ってブログサイトを作ろう!でした!