こんにちは!
STEP WILLのSeitoです!
前回は、Cocconを使ってブログサイトを作ろう!の1回目で、Cocoonのインストールと完成イメージの確認まで行いました。
前回の記事をまだ読んでいない場合は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
WordPressの基本の設定
まずは、WordPressの基本の設定を行っていきます。
WordPressの設定について理解している方は飛ばしていただいて、3回目に進んでいただいて大丈夫です。
不要なテーマの削除

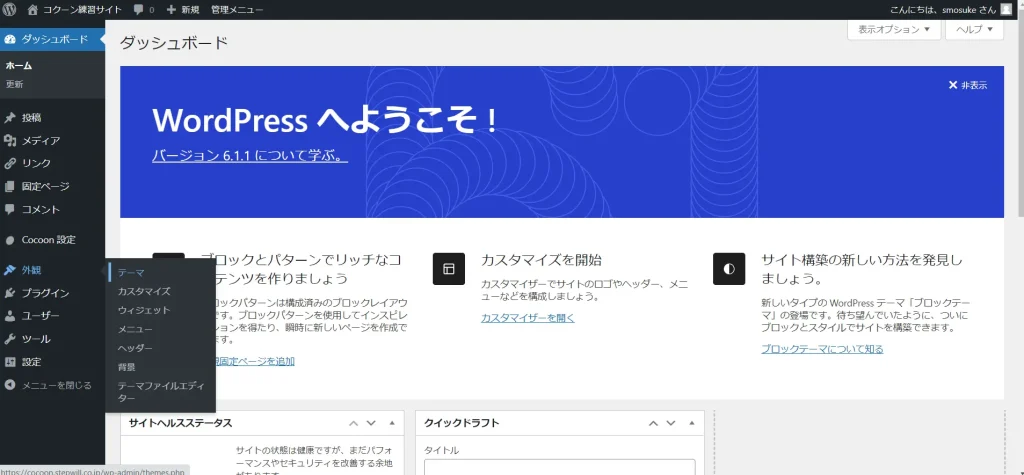
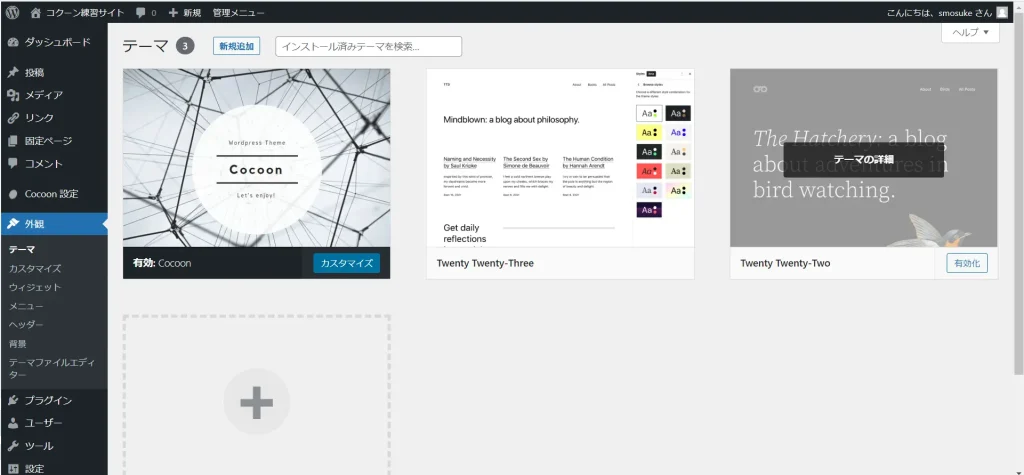
まず、管理画面を表示します。

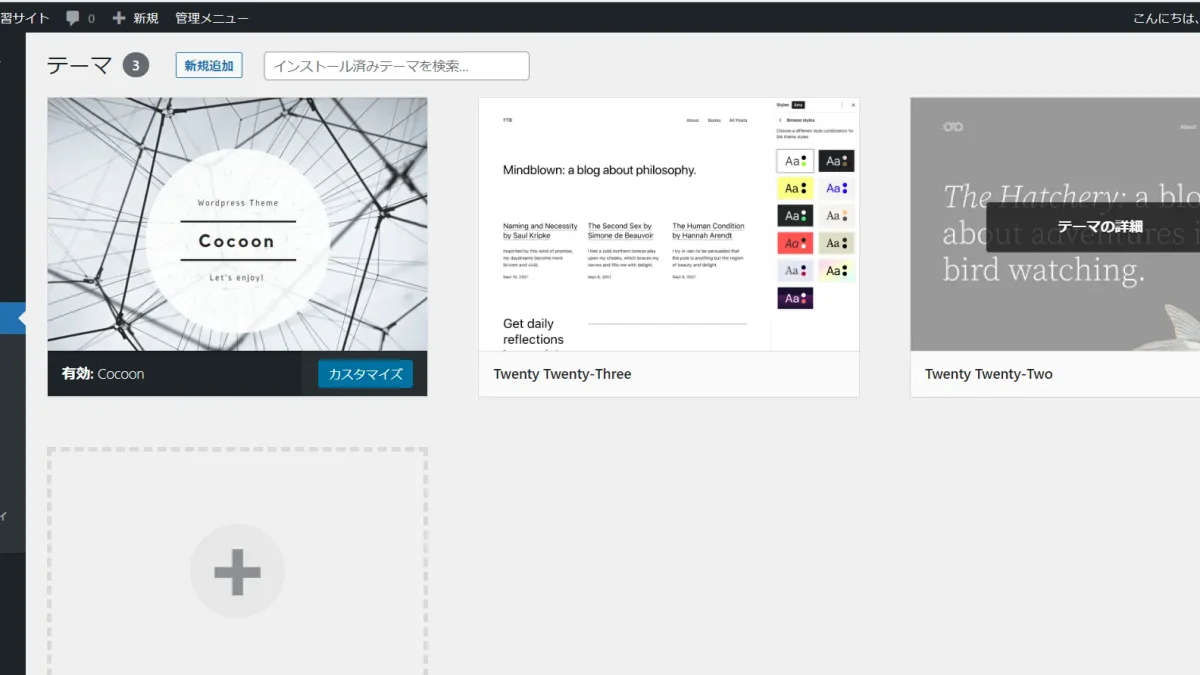
左メニューの「外観」にカーソルを合わせて「テーマ」をクリックします。

もし、この画面で使っているテーマ以外に2つ以上インストールされている場合は、セキュリティ対策のため、公式テーマを一つだけ残した状態で、それ以外のテーマは削除します。

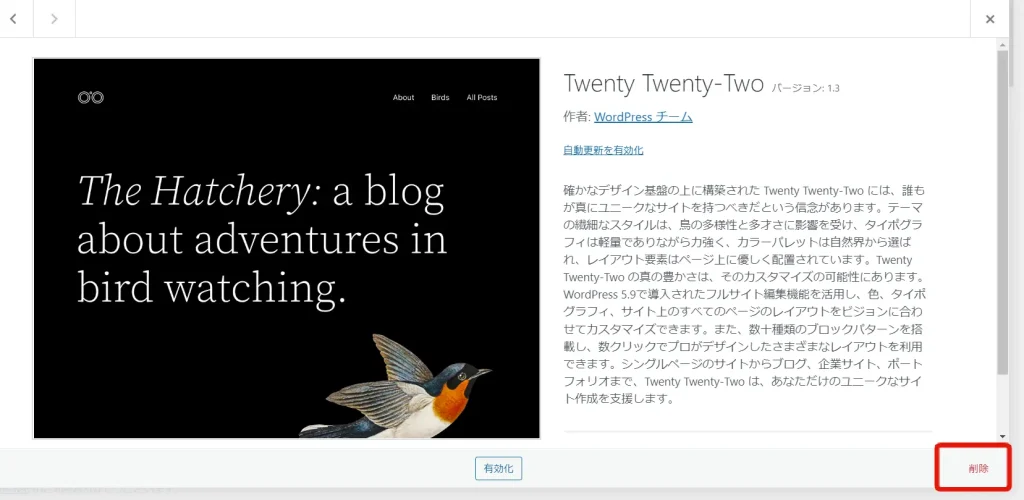
今回の例では、Twenty Twenty-twoを削除します。

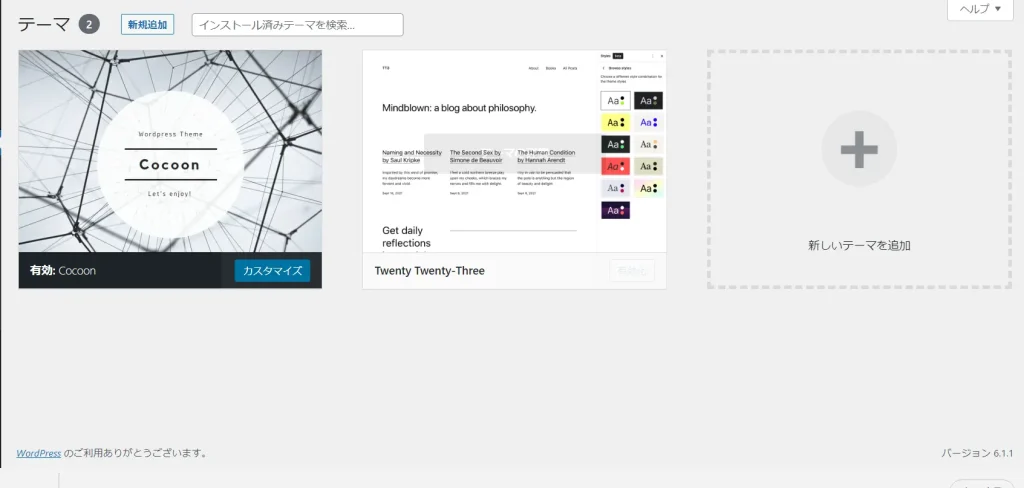
この状態になればOKです!
一般設定の確認と更新

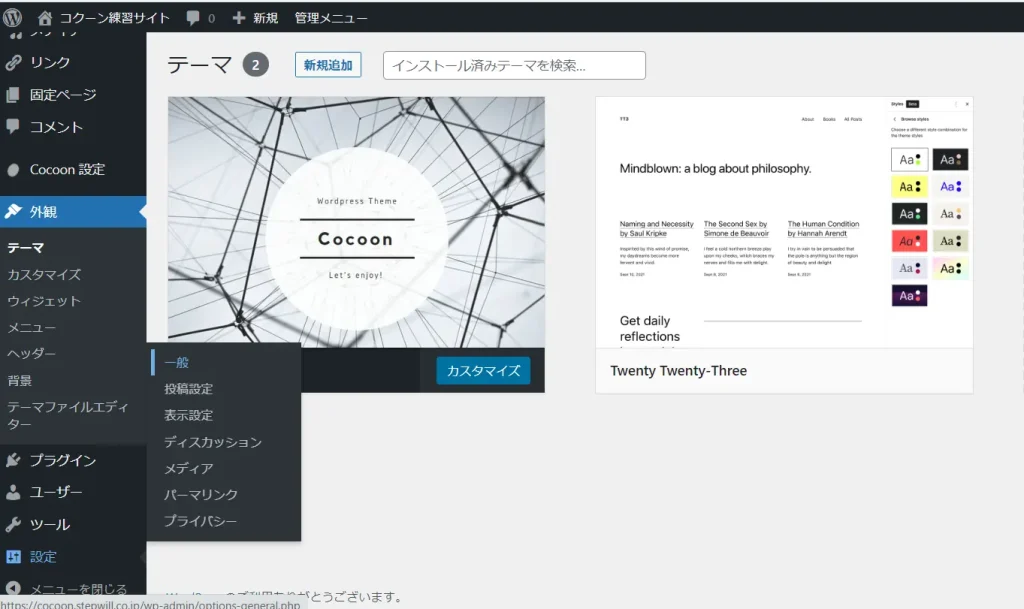
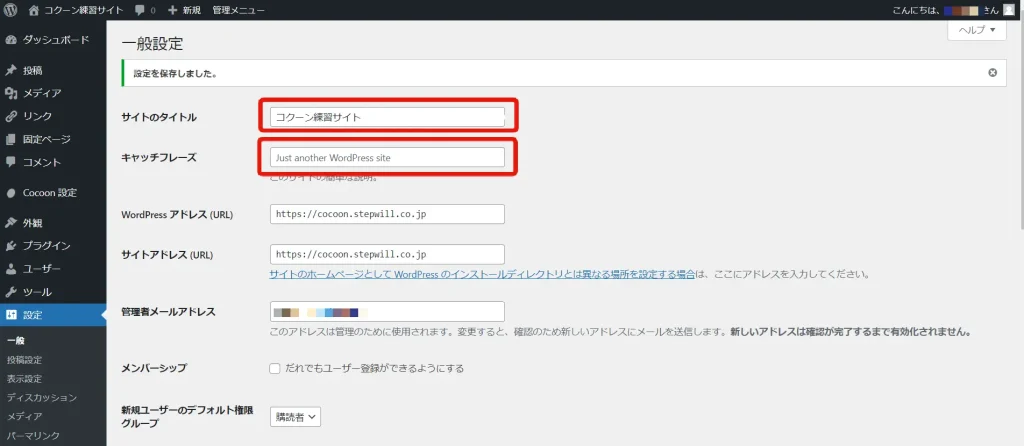
左メニューの「設定」にカーソルを合わせて「一般」をクリックします。

一般設定のページを開いたら、「サイトのタイトル」と「キャッチフレーズ」を適宜更新します。
サイトタイトルはテーマによっても異なりますが、一般的にロゴが設定されていない場合にロゴの代わりに表示される事が多いです。
キャッチフレーズは、テーマによっては表示されるテーマとそうでないテーマがありますが、サイトの表示されない部分で、例えばmetaタグのdescriptionで設定されることがあるので、サイトの説明などを入れると良いです。
設定したら「変更を保存」して下さい。
表示設定の確認
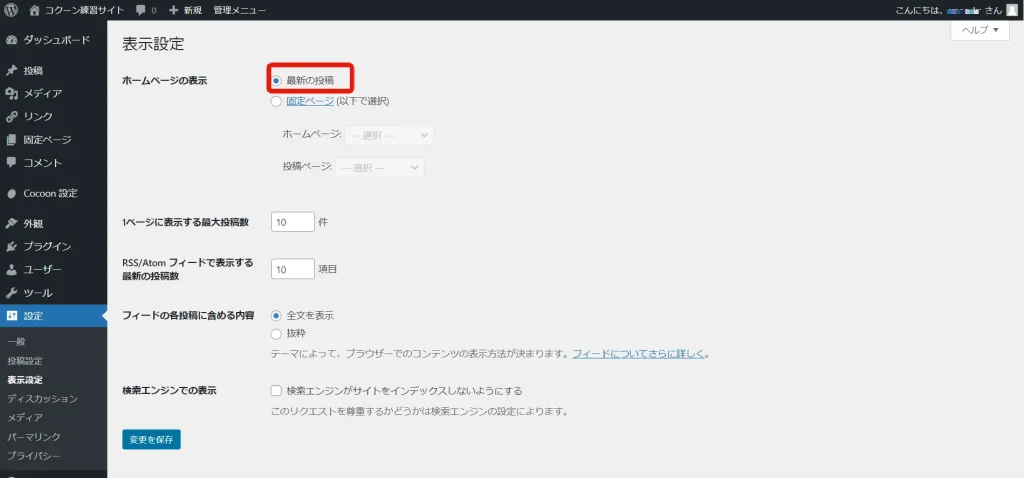
左メニューの「設定」にカーソルを合わせて「表示設定」をクリックします。

表示設定が表示されたら、「ホームページの表示」が「最新の投稿」が選択されていることを確認します。
この設定はトップページに何を表示するかを選択しており、「最新の投稿」の場合は、投稿記事一覧(全て)が表示されるようになります。
もし、コーポレートサイトのようにトップページを固定ページで作成する場合は、「固定ページ」を選択して対象のページを選択します。
この設定については、改めてCocoonでコーポレートサイトを作ろうでご紹介します。
パーマリンクの設定
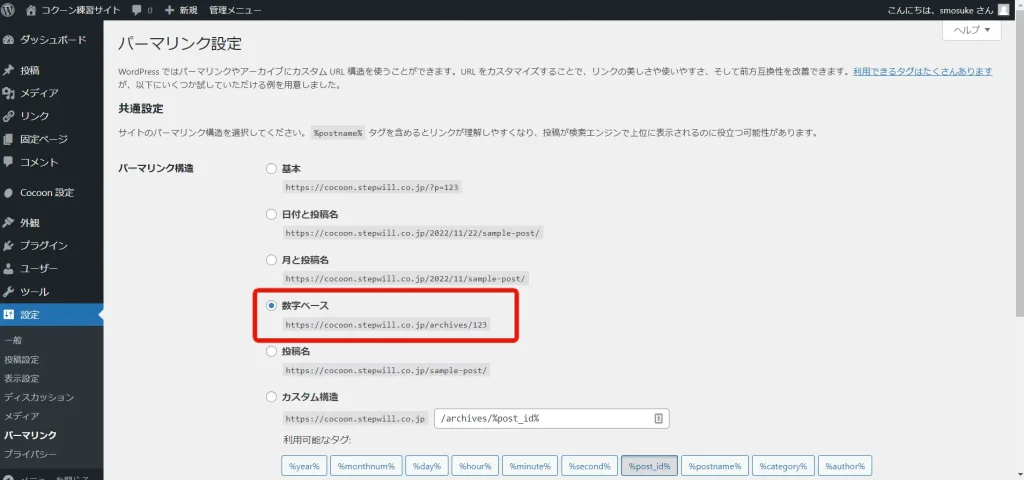
左メニューの「設定」にカーソルを合わせて「パーマリンク」をクリックします。

パーマリンクの設定は、SEOの観点から色々な推奨設定がありますが、今回はシンプルに数字ベースの設定にしました。
理由は、投稿名に設定してしまうと毎回投稿記事を投稿する度に、パーマリンクを自分で半角英数字に変更する手間が出てきてしまい、その作業を忘れなければ良いのですが、忘れてしまうと日本語名のURLになってしまい、その方がURLのシェアをするときに問題があるため、勝手に設定されるIDに設定しました。
もし、ご自身で管理できる方は投稿名がおすすめです。
必要な固定ページの作成
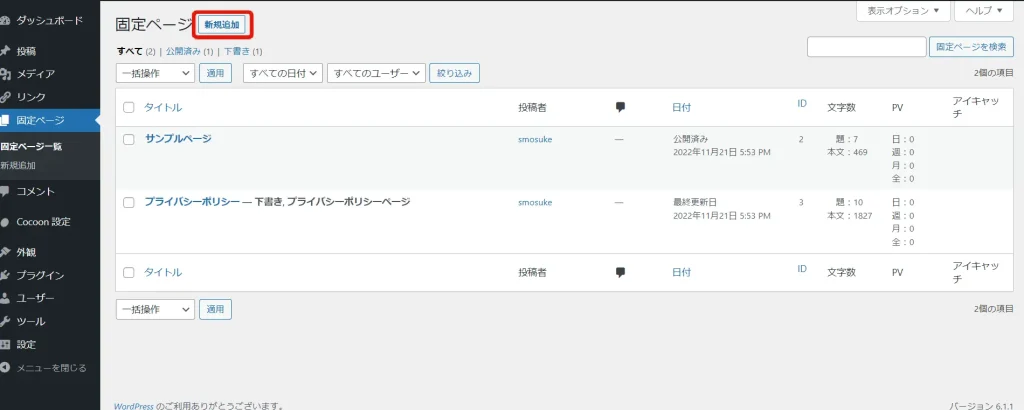
ヘッダーの設定を行う前に、メニュー項目として使う必要な固定ページを先に空のページで作成してしまいます。

「左メニュー」の「固定ページ」を開いて、「新規追加」をクリックして固定ページを新規作成します。
今回ヘッダーで表示するメニューは
- TOP
- このブログについて
- 新着情報
- お問い合わせ
ですが、固定ページで作成するページは
- このブログについて
- お問い合わせ
この2つだけになります。
理由は後々にご説明しますので、この2つだけとりあえずページを作ってしまいます。
このブログについての作成
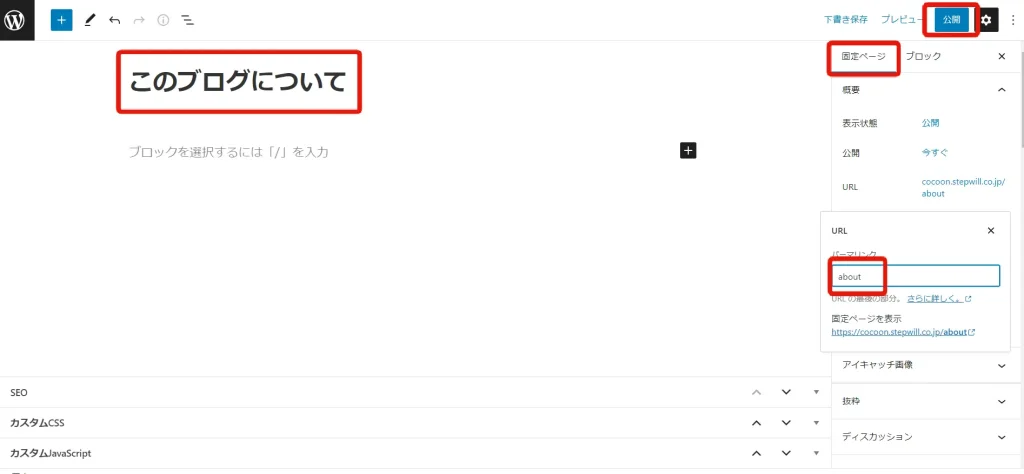
新規固定ページの画面を表示したら、画像のように最低限の入力をして公開までしてしまいます。

本文のタイトル:このブログについて
右側固定ページタブのURL:about
入力が完了したら、右上の「公開」ボタンをクリックして公開します。
お問い合わせ

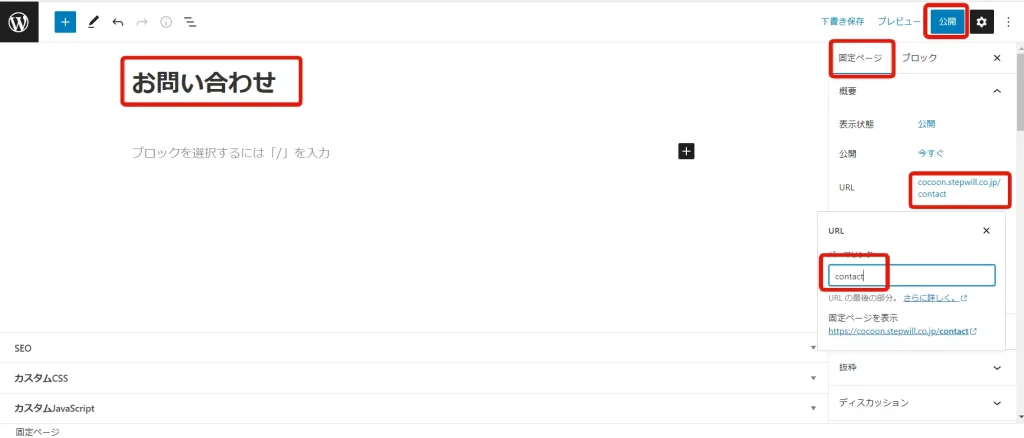
このブログについてと同様に、固定ページを作成します。
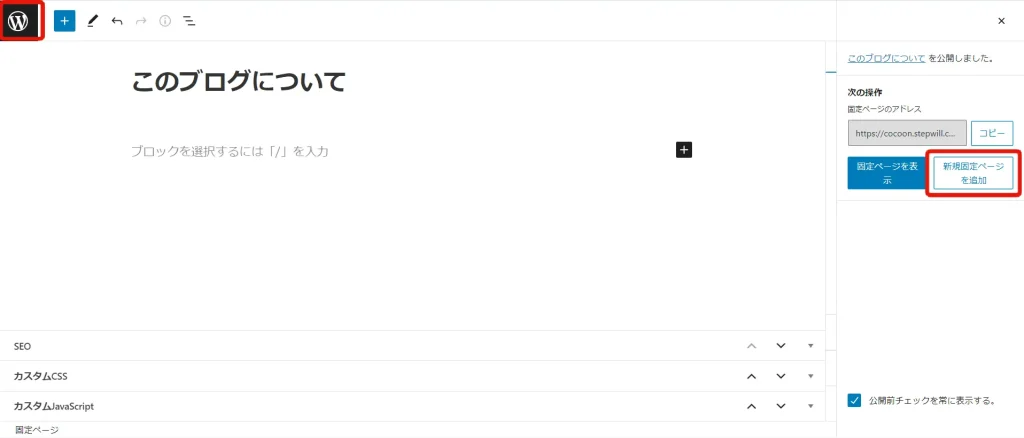
新規固定ページを続けて作る際は、左上のWordPressマークをクリックするか、右側の新規固定ページのボタンをクリックして下さい。

本文のタイトル:お問い合わせ
右側固定ページタブのURL:contact
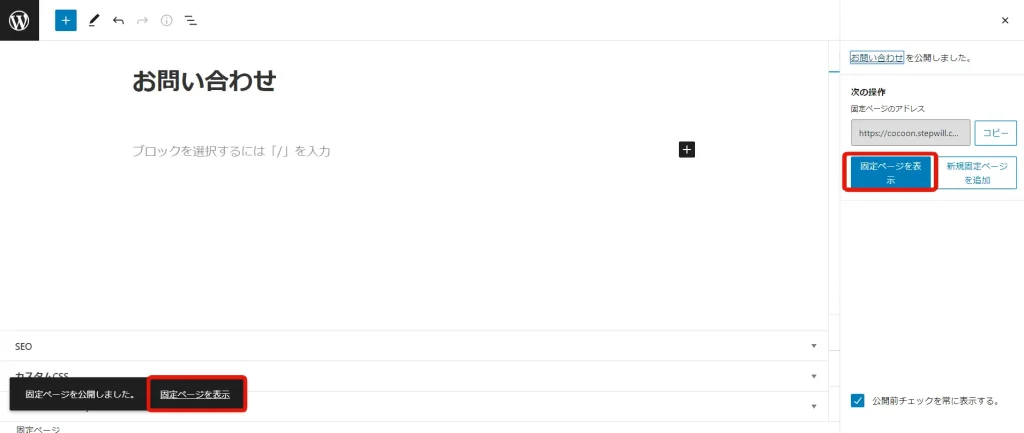
今度は公開したページを確認してみましょう。

何も入力されていないので、このようなページになります。

今回は以上となります。
次回はヘッダーメニューの設定をしていきたいと思います。