こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の3回目で、ヘッダーの設定をしていきたいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
ヘッダーメニューの作成

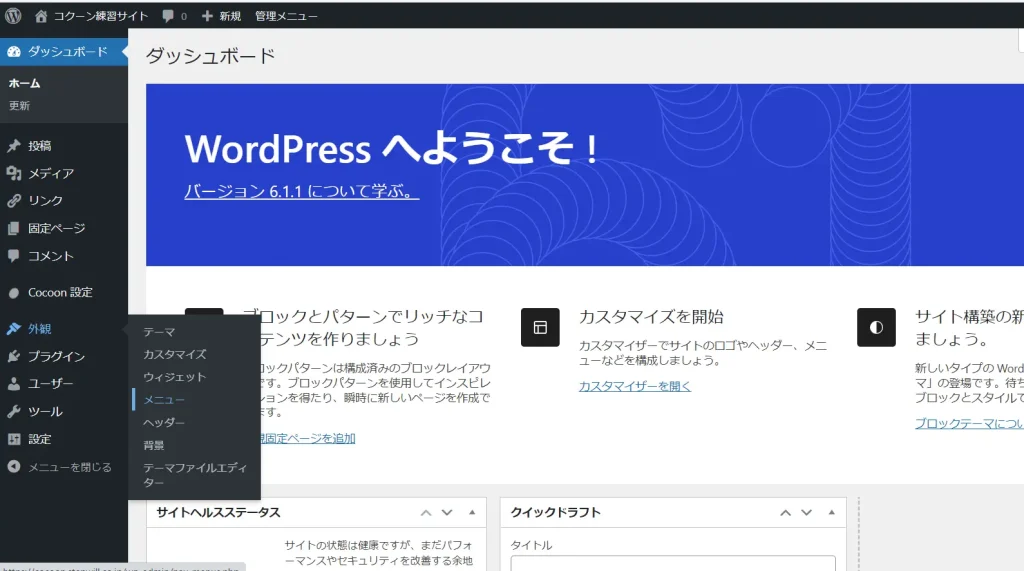
ヘッダーメニューは「外観」のメニューから作成しますので、メニューに移動します。

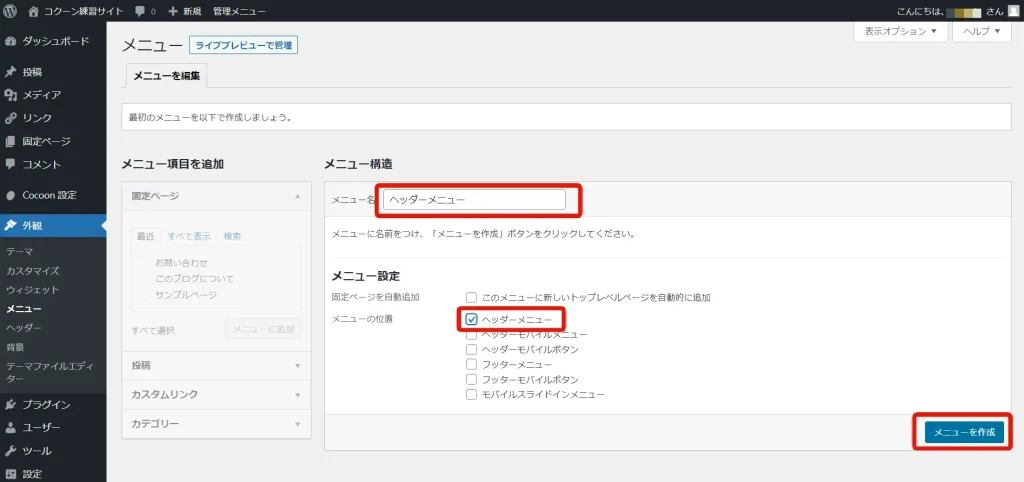
初期状態ではメニューがまだありませんので、メニュー名に今回の例では「ヘッダーメニュー」と入力して、メニュー設定の「ヘッダーメニュー」にチェックを入れて、「メニューを作成」をクリックします。

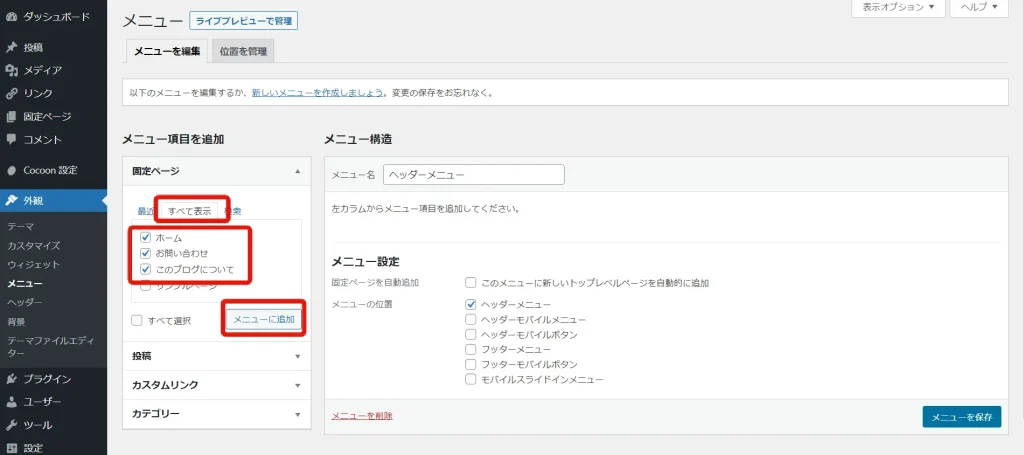
すると、右側のメニュー項目を追加が使えるようになるので、「全て表示」タブをクリックします。
次の表示された、固定ページの「ホーム」、「お問い合わせ」、「このブログについて」にチェックを入れて「メニューに追加」をクリックします。
メニューが右側に追加されたら、メニューを掴んで次の順番にメニューを並べ替えます。
- ホーム
- このブログについて
- お問い合わせ

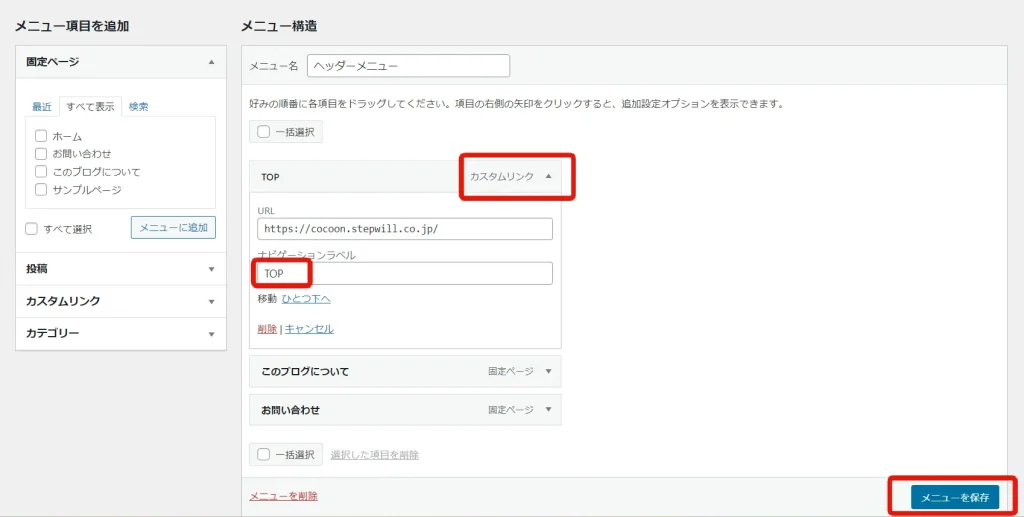
並べ替えたら、今度はメニュー右側矢印マークをクリックして、「ホーム」をTOPに書き換えます。
完了したら、「メニューを保存」をクリックして、メニュー保存します。

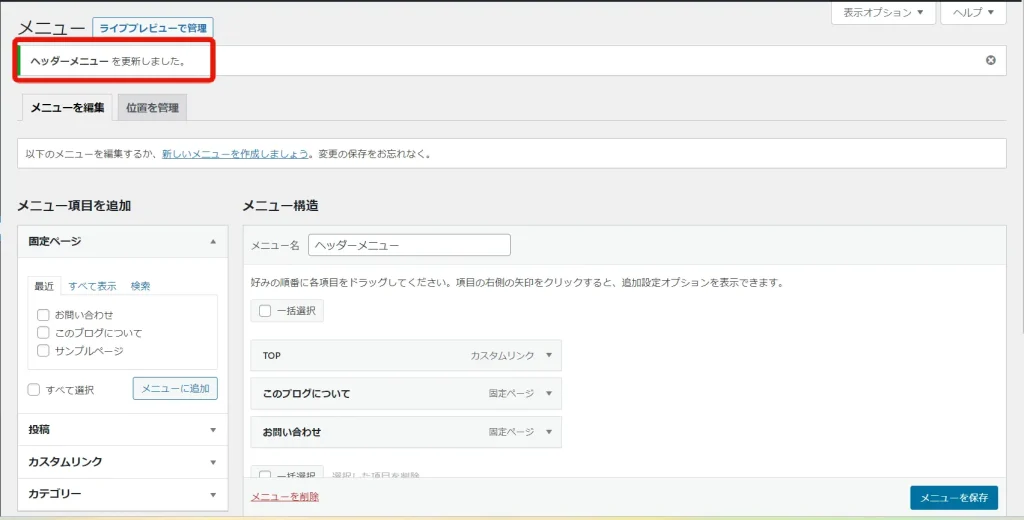
ヘッダーメニューを更新しました、と表示されます。

トップページをみて、メニューが反映されているかを確認します。
タイトルの下に今作ったメニューが表示されているのが分かります。
メニューはこの後も更新しますが、一旦これでOKです!
Cocoon設定でヘッダーの設定
ここから一度Cocoon特有の設定に移ります。

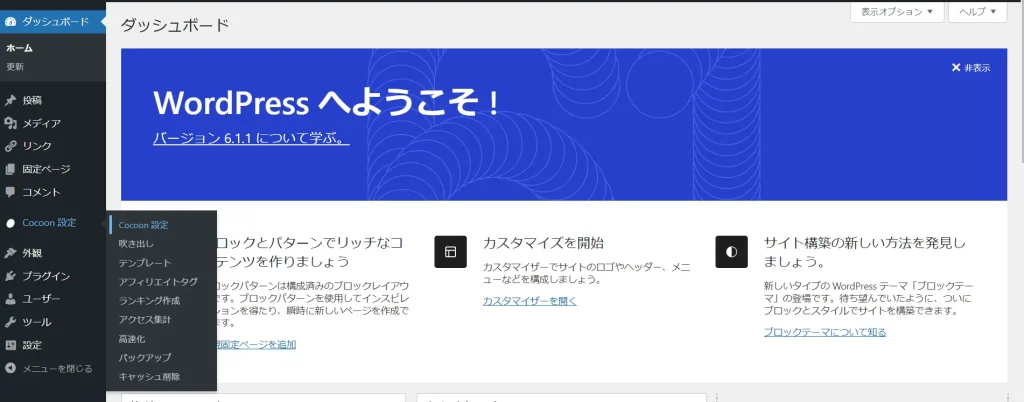
左メニューの「Cocoon設定」を開きます。

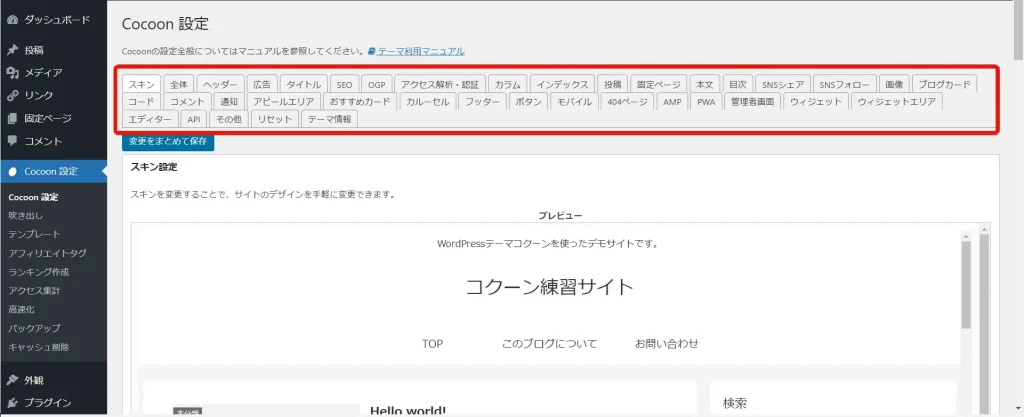
Cocoon設定ではデザインの設定や表示項目の設定、SEO関連や、Googleアナリティクスの連携などかなり細かくテーマだけで設定できるようになっています。
このように、テーマ特有の設定であらゆる設定が出来る場合、WordPressのプラグインで機能を追加する必要がなくなるので、高機能なテーマを使うのも一つの選択肢になります。
このCocoonでブログサイトを作るシリーズでは全ての機能を紹介しませんので、ご興味のある方は公式サイトで機能をみるか、ご自身で設定がどのように反映されるか試してみると良いです。

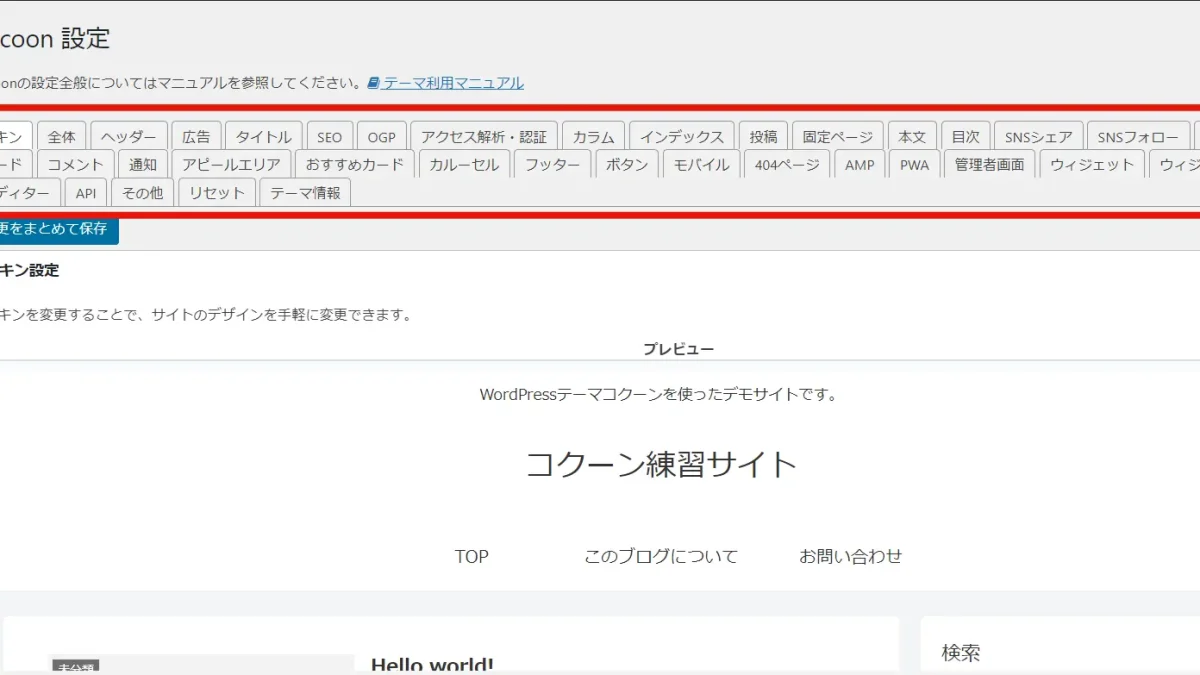
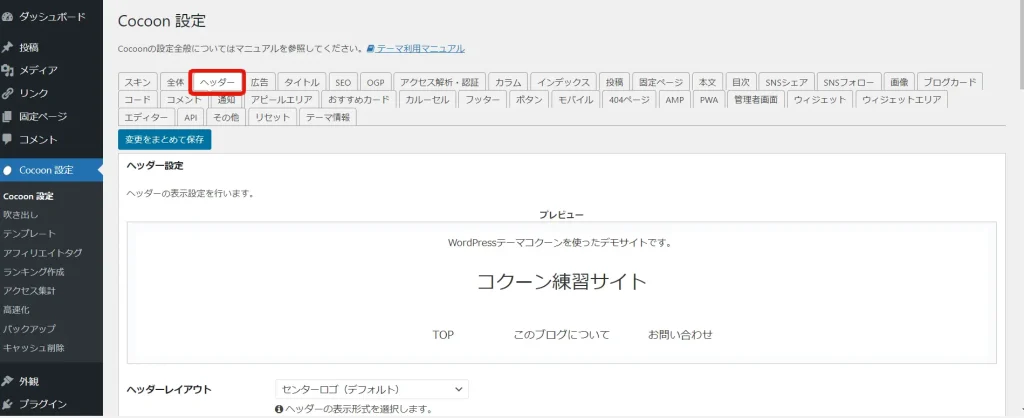
今回は、ヘッダーを設定していきますので、「ヘッダー」タブをクリックします。

ヘッダーレイアウトを「トップメニュー(右寄せ)」に、ヘッダーを固定するに「チェック」を入れます。

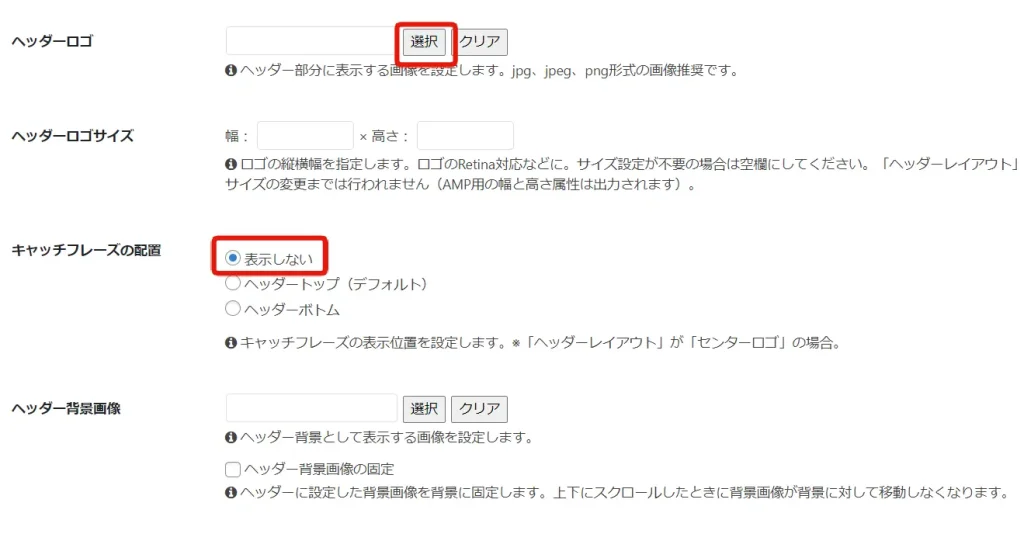
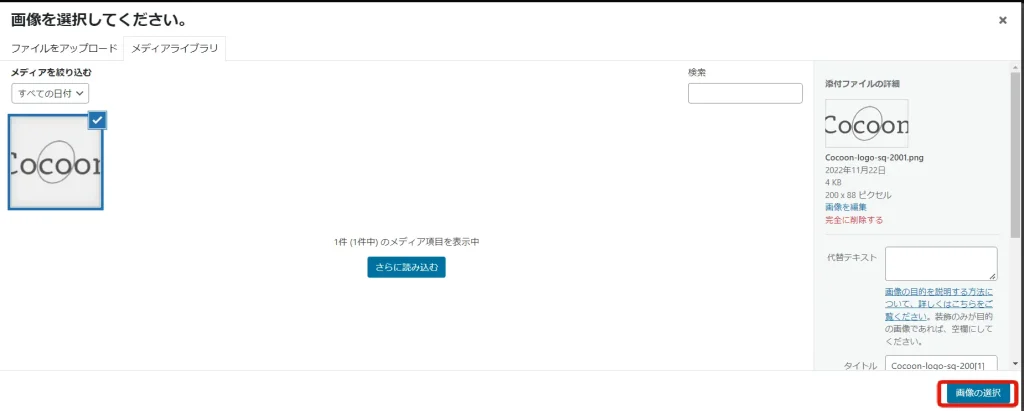
次にヘッダーロゴを選択します。

今回は例として公式サイトのロゴを使います。
キャッチフレーズの配置を「表示しない」を選択します。

その他、設定項目がありますが、デザインの部分なのでお好みで設定してみて下さい。

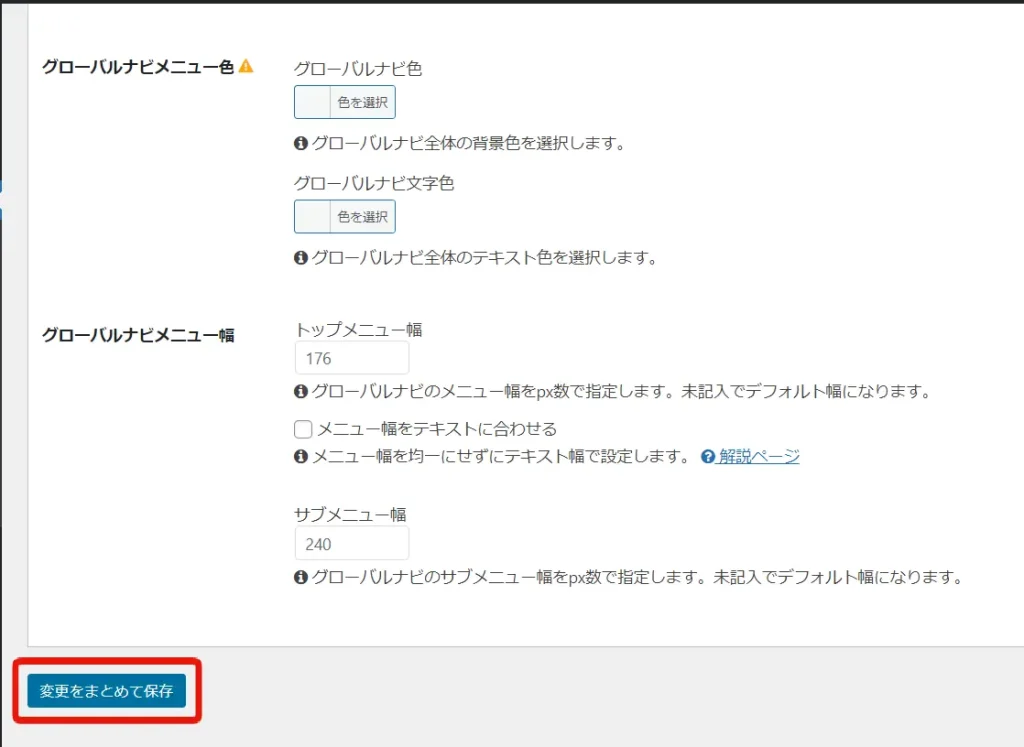
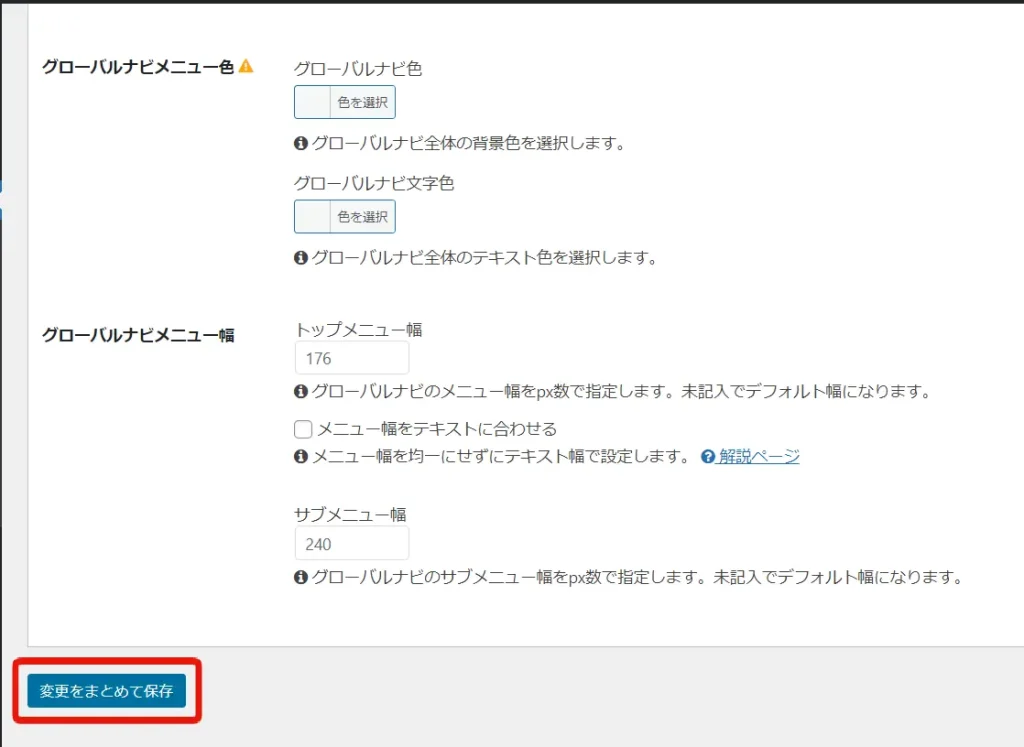
設定が完了したら「変更をまとめて保存」をクリックします。
ヘッダーを確認してみる
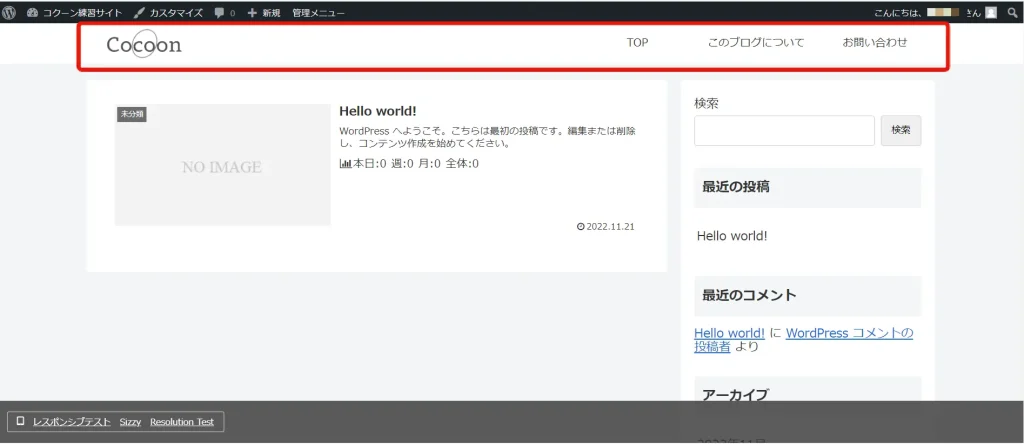
それではどんな感じになっているかをトップページをみて確認します。

こんな感じで、先程はタイトルが中央にあり、その下にヘッダーメニューがありましたが、現在はロゴが左に配置されて、メニューが右に配置されるデザインに変わりました。
このように、Cocoon設定でヘッダーのデザインやサイト全体のレイアウトを設定していくことができます。
以上でヘッダーの設定は完了です。
次回は記事一覧の表示設定をしていきたいと思います。