こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の4回目で、ブログ一覧表示の設定をしていきたいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
Cocoonのブログ一覧の種類は7種類

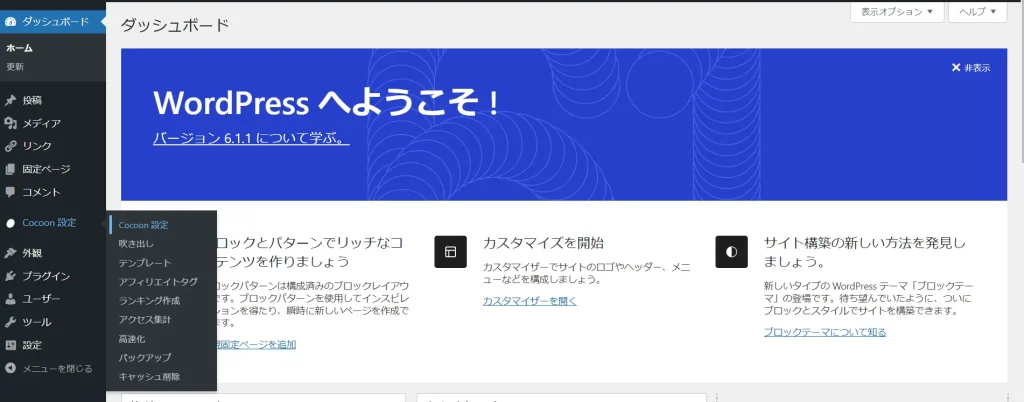
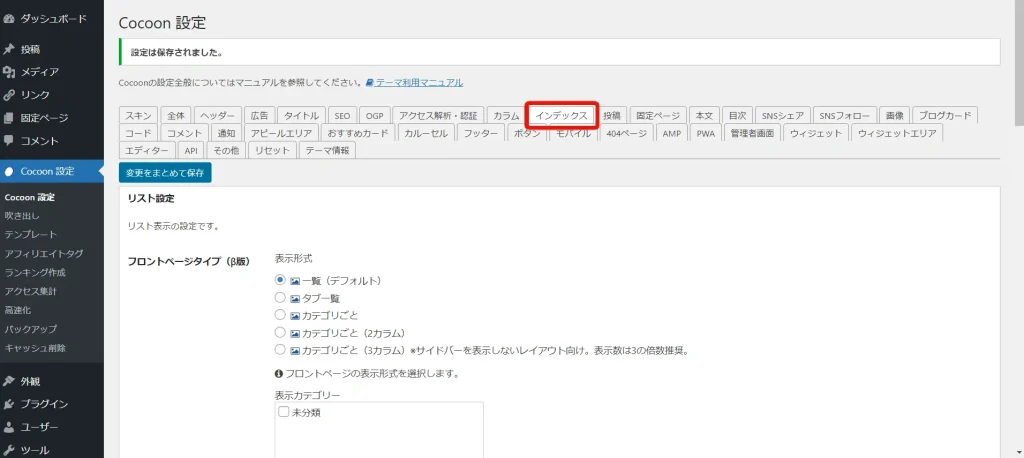
まず、Cocoonの表示設定を行うためにCocoon設定画面に移動しましょう。

ブログ一覧のレイアウト変更するために、「インデックス」タブを開きます。
このインデックスの意味ですが、WordPressの場合記事一覧という意味で理解するとわかりやすいです。
トップページには、新しい記事一覧が並びますが、これがインデックスです。
インデックスが使われる他のページは、例えばカテゴリーに紐付く記事一覧や、タグに紐付く記事一覧、アーカイブというブログを書いた年月に紐付く記事一覧もこのインデックスが使われます。
インデックス設定では最初に、フロントページタイプ(β版)とありますが、これは一旦今回は飛ばして、下にスクロールします。

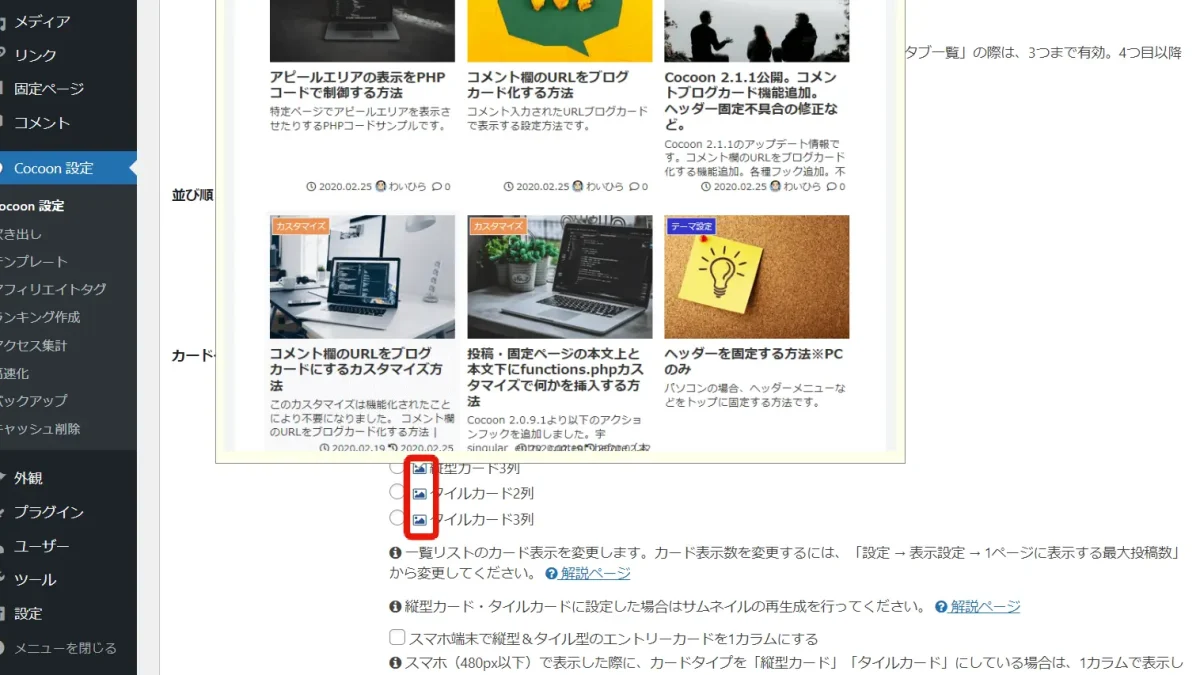
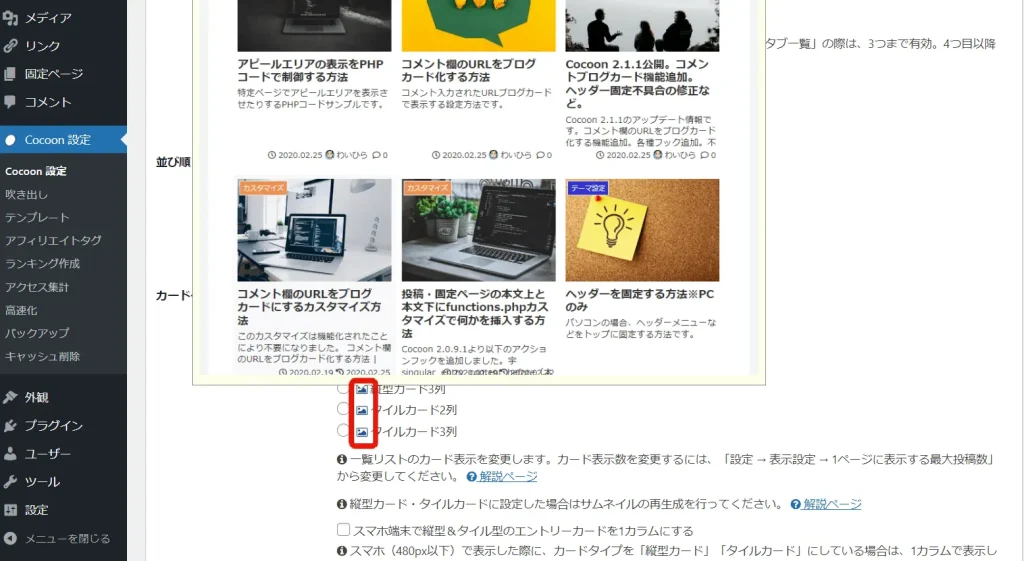
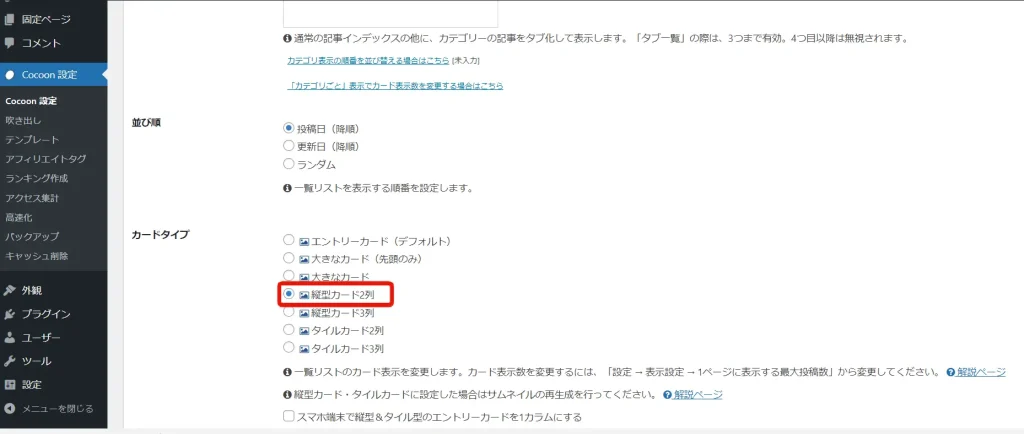
カードタイプという項目が見えたら、それがブログ一覧のレイアウト設定になります。
レイアウトは、種類の前にある画像マークにカーソルを合わせると表示イメージ画像が表示されます。

今回は、2カラムレイアウトなので「縦型カード2列」を選択します。
その他にも細かい設定ができますので、興味のある方は色々と触って見てください。

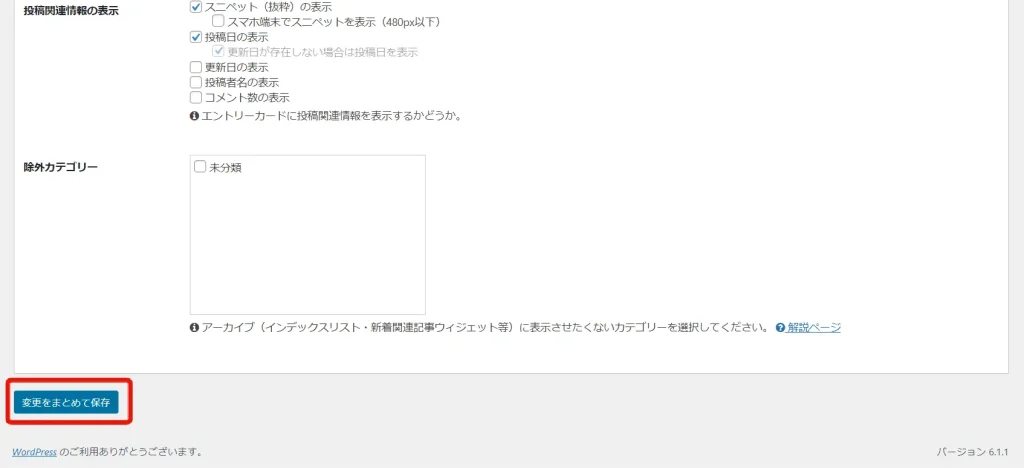
設定がおわったら「変更をまとめて保存」をクリックします。

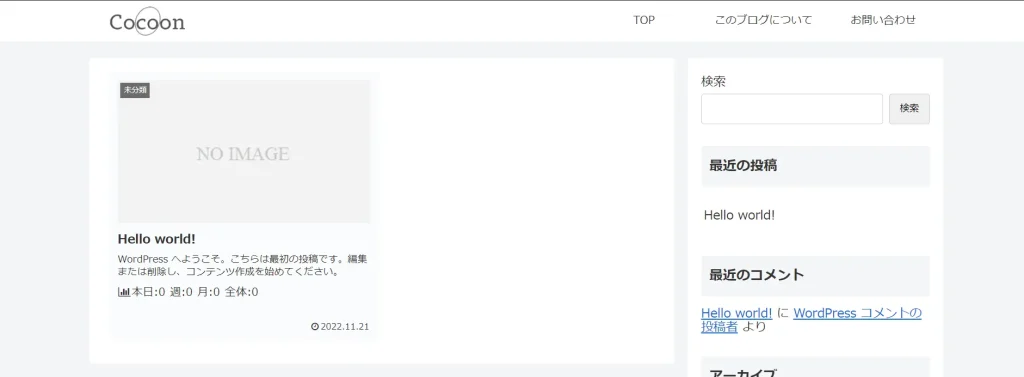
トップページを確認すると、こんな感じですが、記事がまだWordPressをインストールしたときの記事が1記事入っているだけで全体的な雰囲気がちょっとわかりずらいですよね。
なので、今回は試験用の記事をインポートしようと思います。
WordPressの試験データをダウンロードしてインポート
試験用のデータは本来はWordPressのテーマ作成の時に、レイアウトの崩れがないかなどを閣にするために使われます。
記事データが沢山入ってしまうので、あくまで公開を前提としない場合に使うと良いです。
WordPressの試験データを次のURLに移動してダウンロードします。
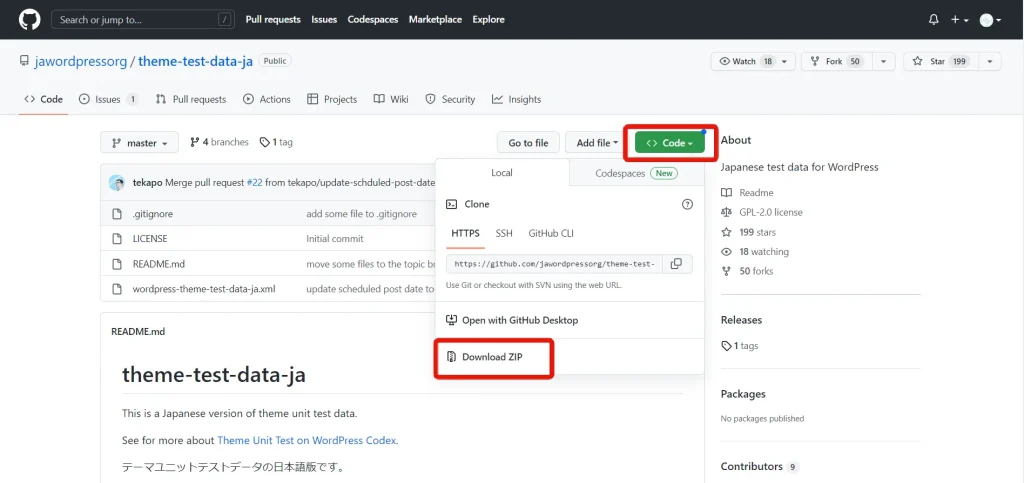
https://github.com/jawordpressorg/theme-test-data-ja

ページを開いたら、「コード」タブをクリックして、「Downlad ZIP」をクリックしてファイルをダウンロードします。

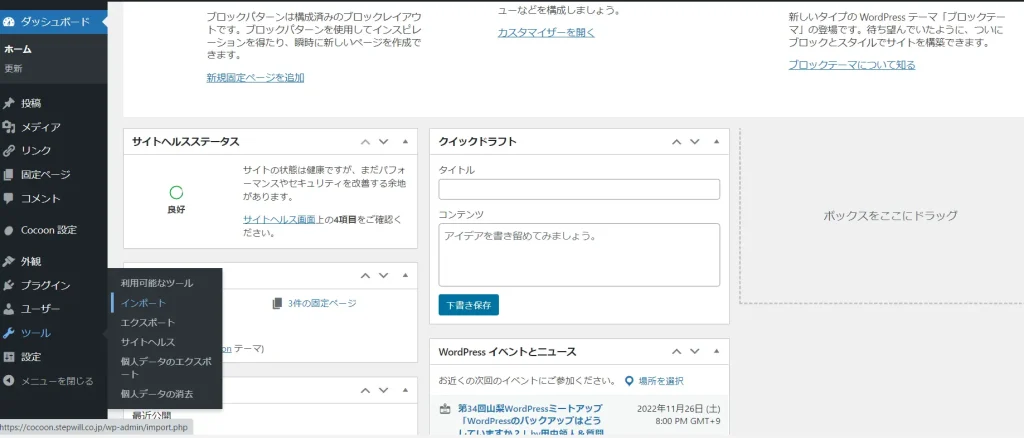
WordPressの管理画面に移動して、左メニューの「ツール」の中の「インポート」をクリックします。

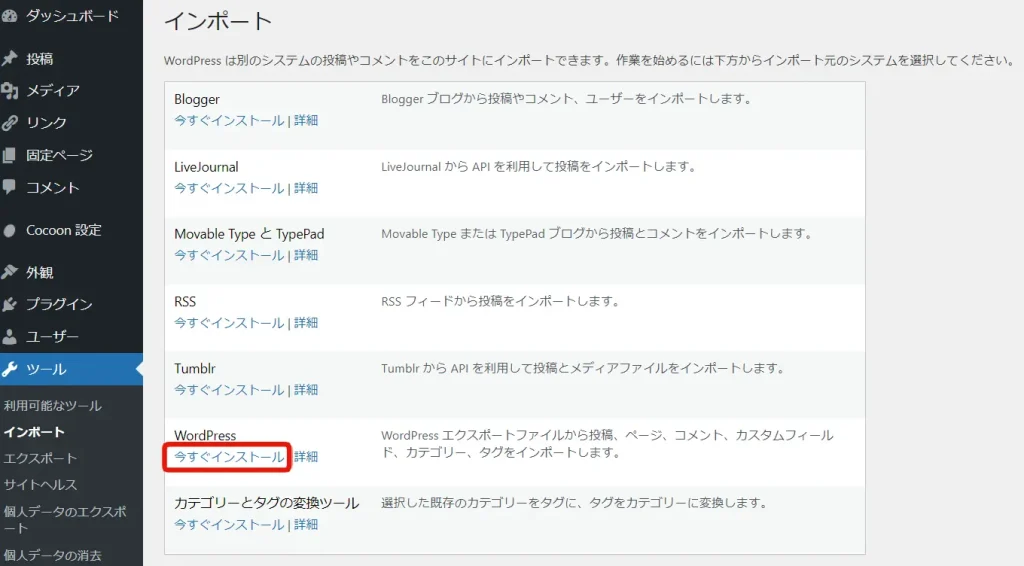
インポートのページに移動したら、WordPressの「今すぐインストール」をクリックします。

インストールが終わったら、「インポーターの実行」をクリックします。

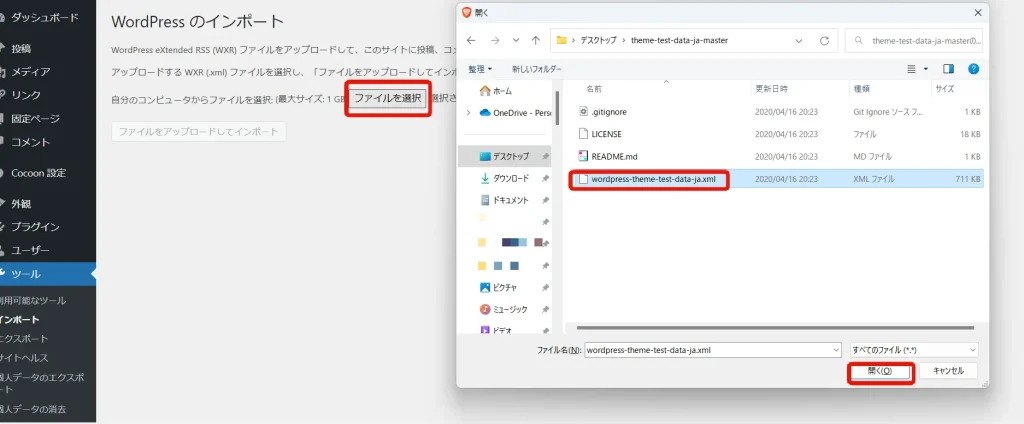
「ファイルを選択」をクリックして、先程ダウンロードしたzipファイルの中の「wordpress-theme-test-data-ja.xml」を選択します。

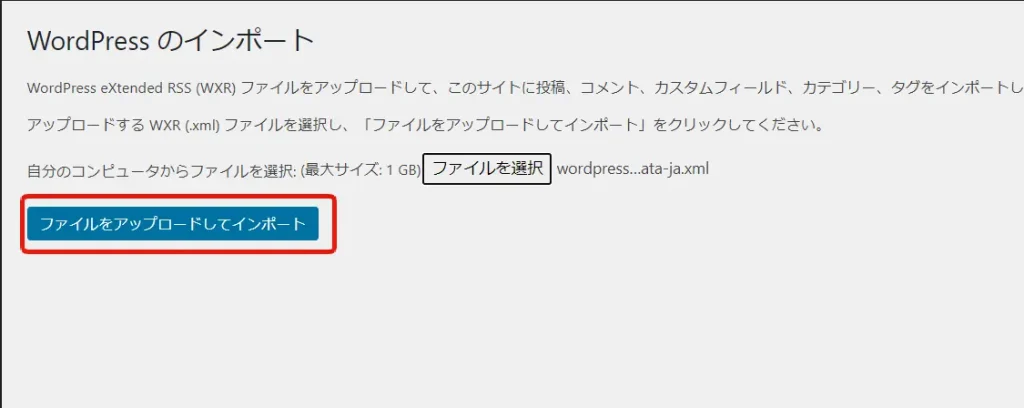
「ファイルをアップロードしてインポート」をクリック。

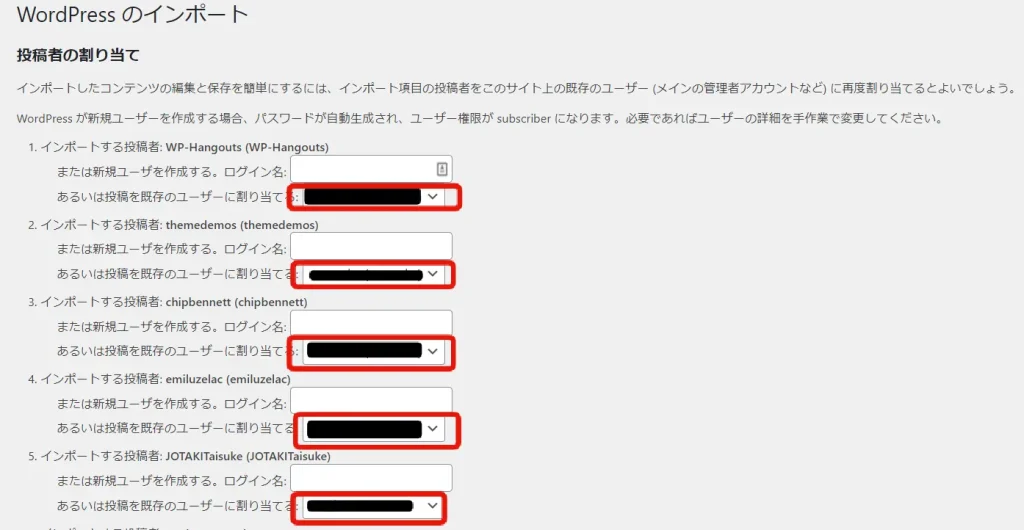
投稿者の割り当ての画面になったら、全ての記事にあなたのユーザー名を選択します。

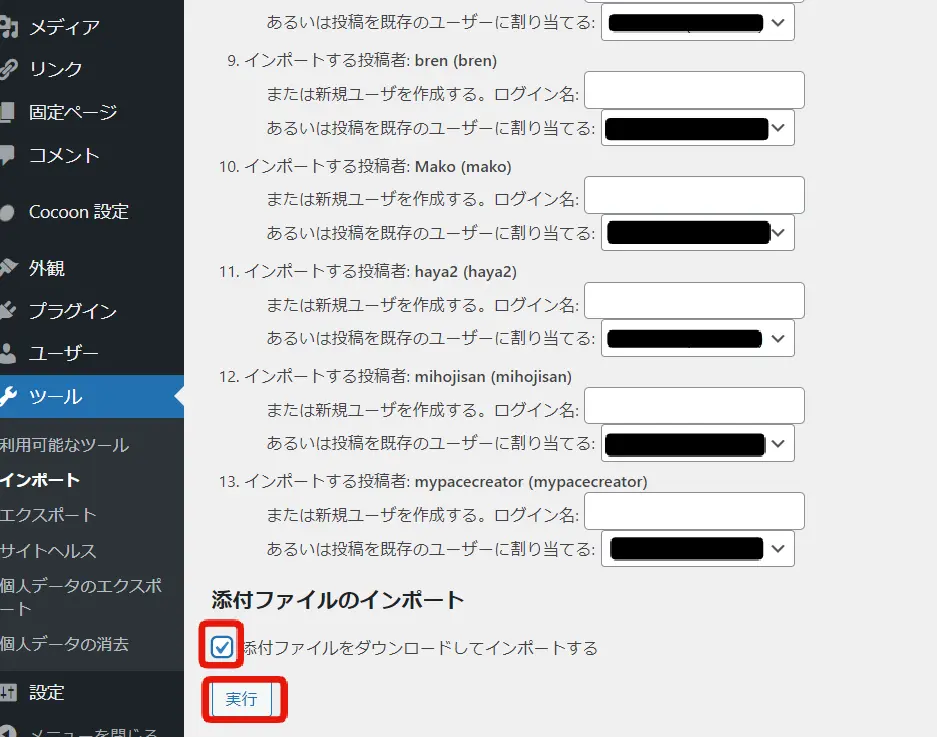
添付ファイルのインポートでは、「添付ファイルをダウンロードしてインポートする」にチェックを入れて、「実行」をクリックします。

エラーが無ければ、こういった画面になりますので、気にせずトップページを確認してみます。

こんな感じになれば、インポートの完了です。
インデックスページの記事表示数と先頭固定表示設定について
さて、インポートした記事の数を見て何か気になりませんか?

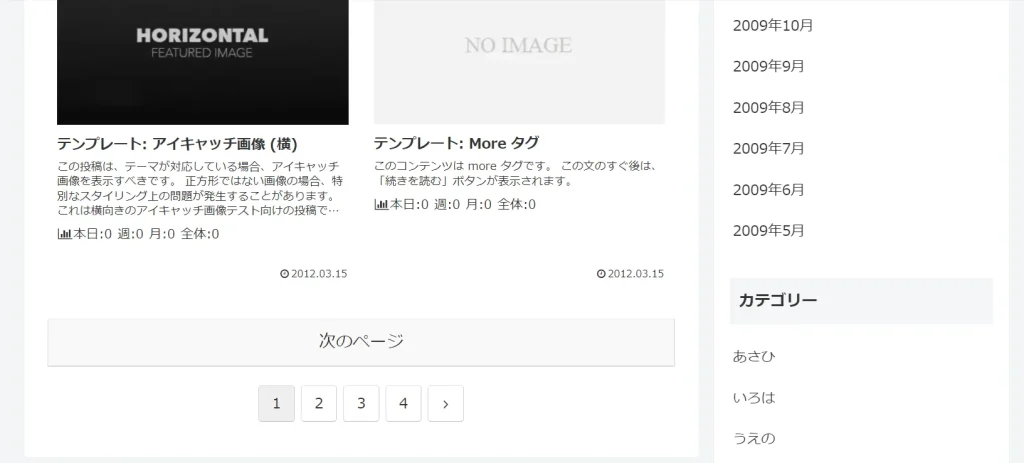
トップページの1ページ目の記事の数を数えると11記事と中途半端な数で、ページ送りになっている事に気付きましたか?
まず、現在のインデックス(記事一覧)で記事の表示数の設定を見てみましょう。

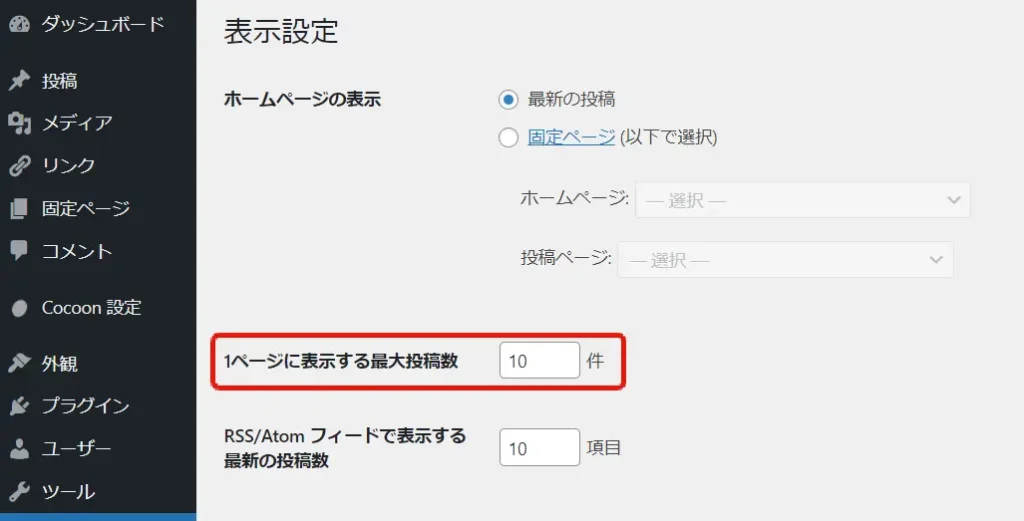
左メニューの設定の中の表示設定に移動します。

1ページに表示する最大投稿数というのが、記事一覧で1ページに表示する最大記事数の設定になるので、現在は10記事の設定になっています。
なのに、11記事表示されているのには理由があります。
「投稿」メニューの「投稿一覧」を見てみます。

一覧の下の方に「テンプレート: 先頭固定表示」という記事タイトルがあるので、タイトルをクリックして、編集画面に移動します。

編集画面にいどうしたら、「投稿」タブの中の、「ブログのトップに固定」のチェックを外しして、「更新」をクリックします。

この後にトップページを見ると、おそらく10記事表示されていると思います。
これは「記事を先頭に固定」というWordPressの設定で、ブログが投稿されても、1番最初に表示させておくための機能です。
記事を先頭に固定を有効にすると、表示数を無視して固定されるので、11記事表示されていました。
このような機能もあるということを覚えておきましょう。
インデックスの表示数を14記事に変更
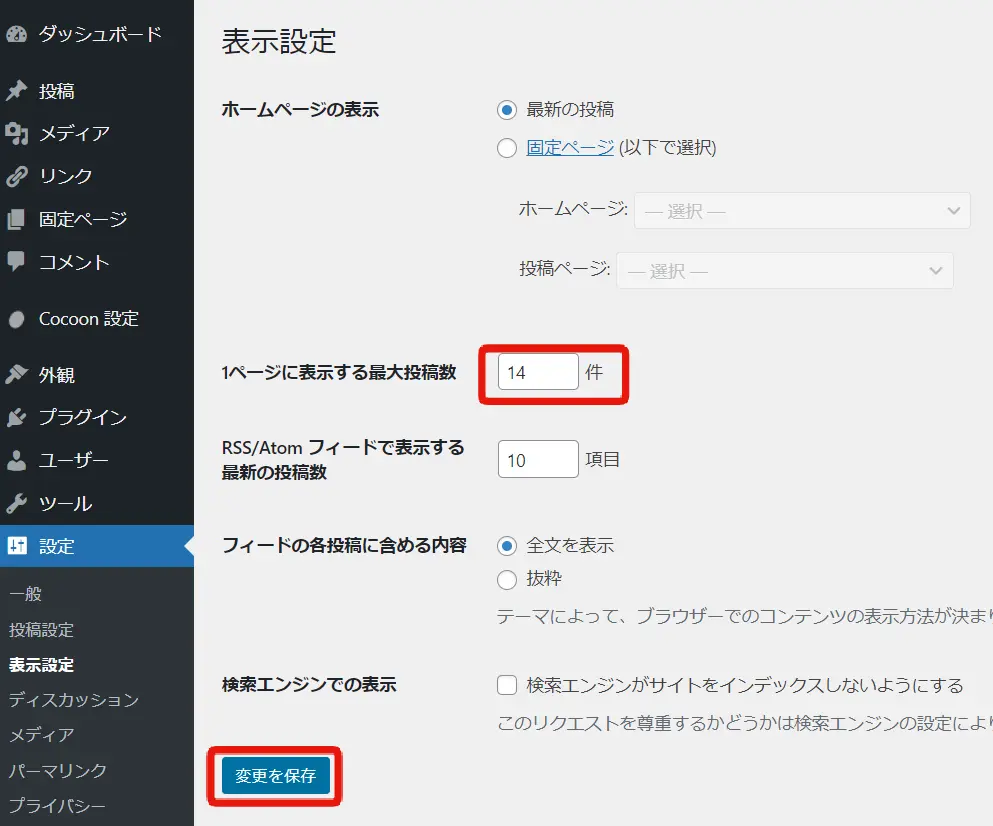
それでは、練習サイトではインデックスの表示数が14記事なので、改めて表示設定で14記事に変更します。

1ページに表示する最大投稿数を14に変更したら、「変更を保存」をクリックします。

記事数を数えて14記事分が表示されていればOKです!
今回はインデックスの表示設定を行いました。
次回は、サイドバーの設定を行っていきます。