こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の5回目で、ウィジェットの設定をしていきたいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
ウィジェットとは
ウィジェットとは、テーマに備わっているウィジェットエリアにウィジェット専用の機能を表示するための機能の事を言います。
言葉で説明しても分かりにくいので、今回のCocoon場合を見ていきましょう。

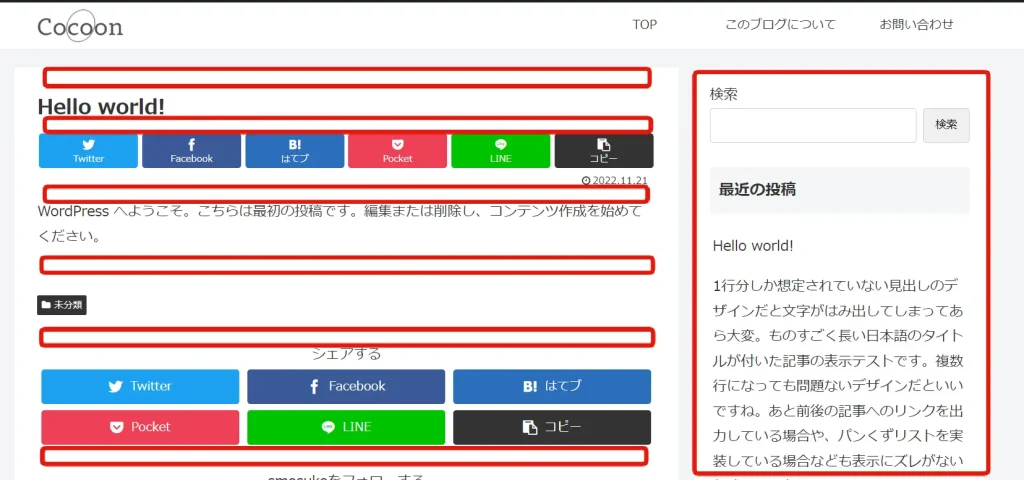
これは投稿記事詳細ページですが、赤枠で囲んだ部分が見える範囲で設定できる「ウィジェット」の位置になります。
記事のタイトルの上や下、本文の上や下、SNSボタンの上、下、そして右側のサイドバーなどです。
このCocoonは多機能なため、これ以外にももっとウィジェットを設定できる場所がありますが、WordPressの公式で無料で使えるテーマではサイドバーやフッターの一部などのみが設定できるのが一般的です。
ウィジェットを確認する
さて、それでは早速ウィジェットを設定していきます。
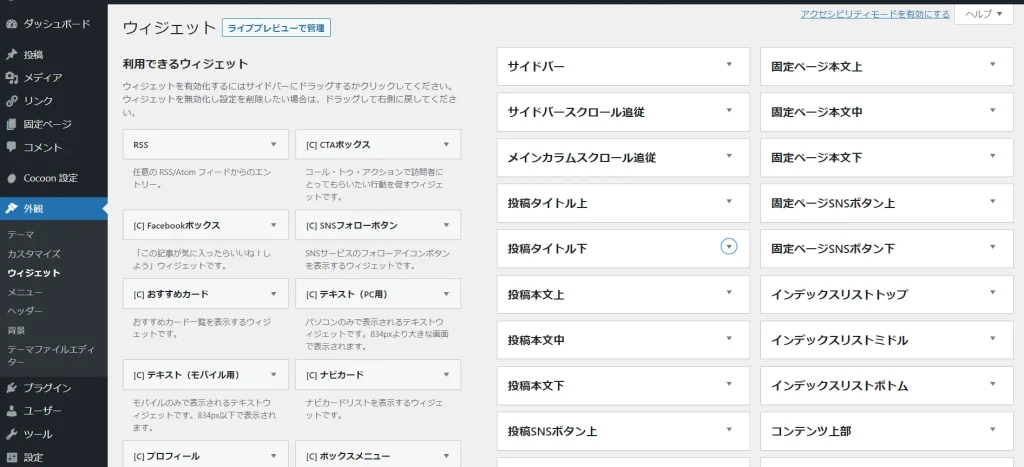
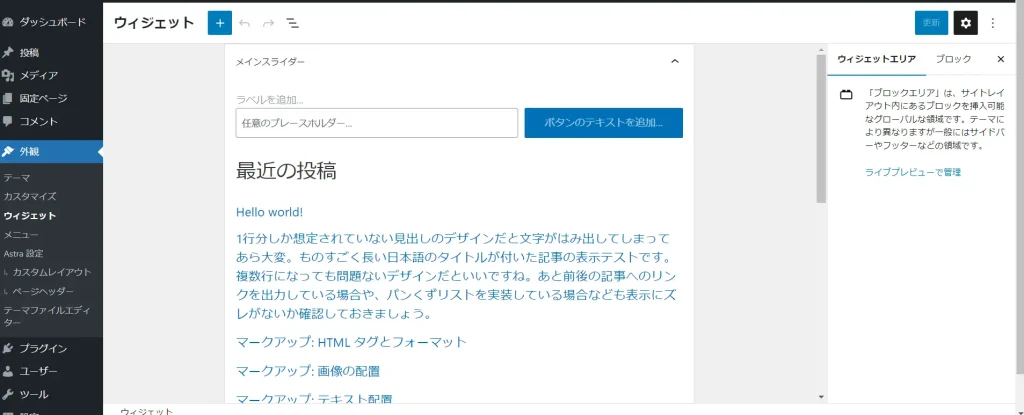
ウィジェットは、左メニュー外観の中にあります。

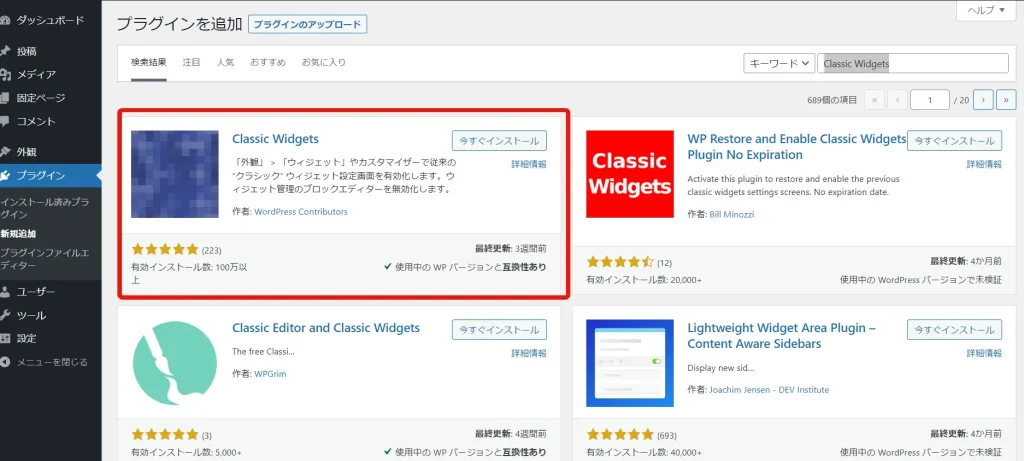
もしこのような画面でなく、下の画像の様にウィジェットでブロックエディタになる場合は、プラグインでClassic Widgetsをインストールして「有効化」しましょう。こちらの方が使いやすくなります。


ウィジェットのサイドバーを設定する
それでは、今回は例としてサイドバーを設定していきます。

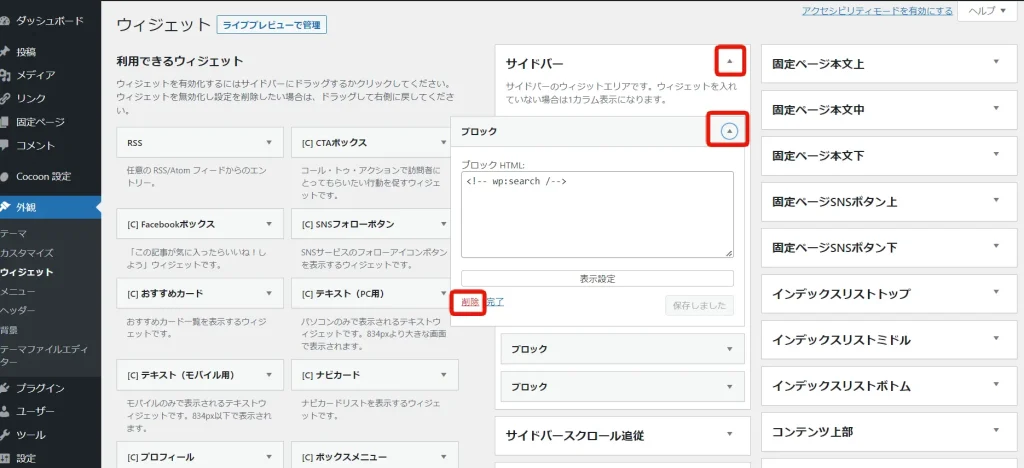
サイドバーの右上の矢印をクリックして、中身を展開します。
展開するとブロックというのが3つ標準で設定されているので、全て一旦消してしまいます。

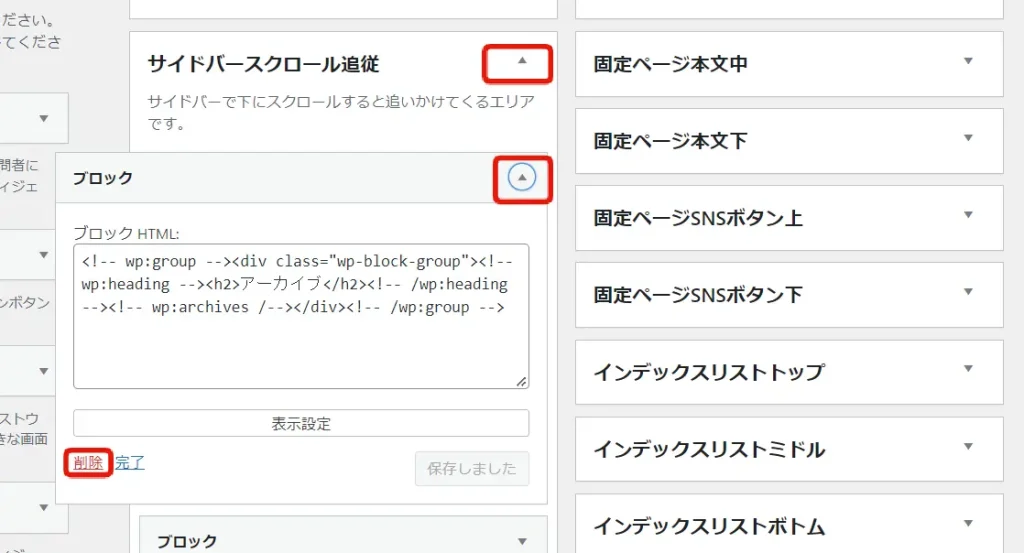
サイドバースクロール追従にもブロックが設定されているので、これも消してしまいます。
サイドバースクロール追従というのは、記事を見てスクロールしていくとサイドバーが見えなくなりますが、そのタイミングでウィジェットが固定されて追従されるウィジェットです。
これも後で設定します。
他のウィジェットも一通り展開してみて、何か設定されていたら消してしまいます。
ウィジェットを消したら、デモサイトのようにサイドバーを設定していきます。
サイドバーに追加するウィジェットは、
- 検索
- [C]プロフィール
- [C]人気記事
- カテゴリー
- タグクラウド
- アーカイブ
の6つを設定します。
ここのウィジェットの設定はこの後にやりますので、一旦追加だけして今します。
ウィジェットの追加方法は次の動画の通りで、掴んでウィジェットエリアに持っていくか、ウィジェットをクリックしてウィジェットエリアを指定して追加する方法がありますので、どちらからで設定します。
【掴んで持っていく方法】
【選択して追加する方法】
個々のウィジェット設定
ウィジェットを全て追加したら、個々の設定について説明していきます。
先に説明すると、[C]がタイトルの前に着いているウィジェットは、Cocoonテーマが用意している専用のウィジェットですので、他のテーマでは使えないので注意してください。
検索
検索は、検索窓を表示して記事などキーワードで検索してもらうためのウィジェットです。
タイトルを記入できますが、必要出ない場合は特に空欄のままでも大丈夫です。
[C]プロフィール

プロフィールはCocoon専用のウィジェットで、主にサイトを運営している人の情報を表示するウィジェットです。
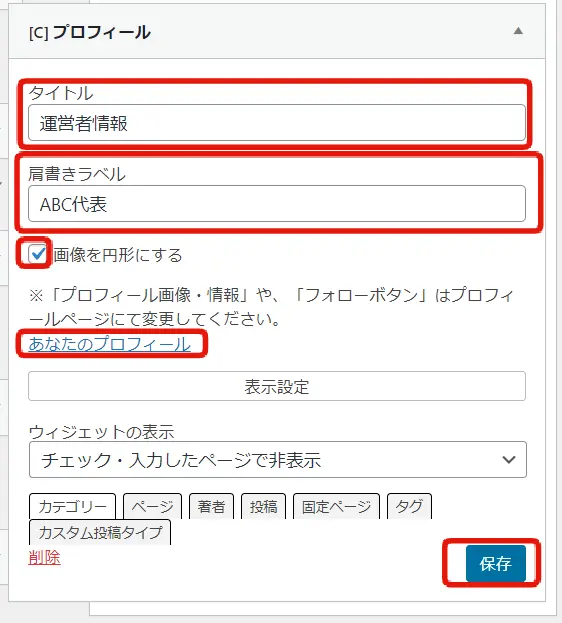
赤枠で囲んだ部分を自由に設定してください。
プロフィール情報や画像は、「あなたのプロフィール」から設定しますので、リンクをクリックして移動します。

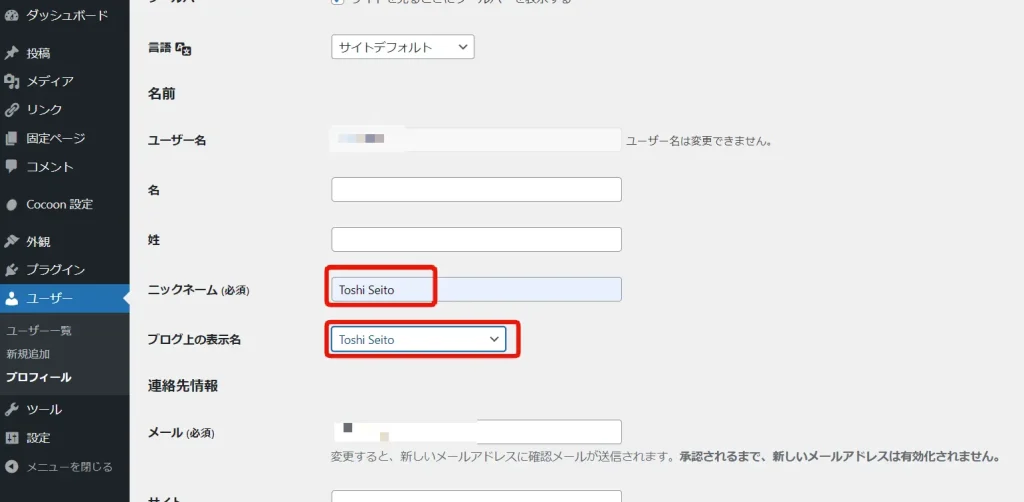
プロフィール編集画面に移動したら、スクロールしてニックネームに移動します。
ブログ上の表示名がウィジェットのプロフィールに表示される名前なので、ここを適宜設定してください。特に変更が不要であればそのままで大丈夫です。

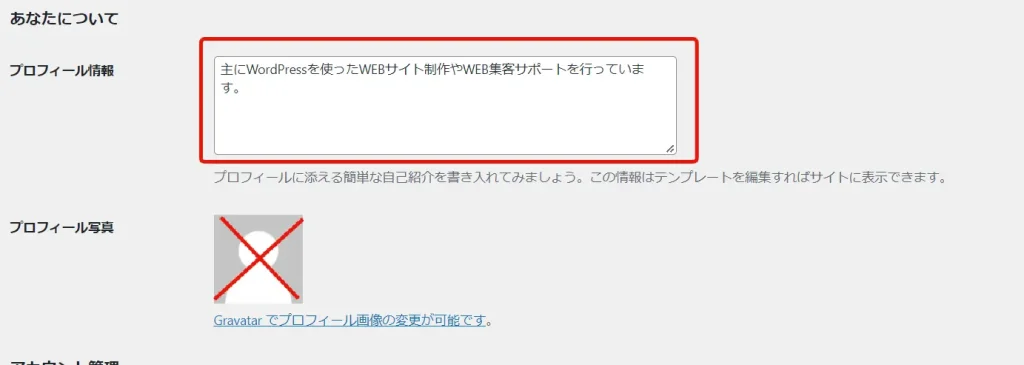
次の更にスクロールして、「あなたについて」のプロフィール情報に自己紹介を入れましょう。
下にある「プロフィール写真」は別のところで設定するので、設定しないでください。

更に下に行くと、プロフィール画像のアップロードという項目があるので、そこでプロフィール画像を設定しましょう。
全て設定したら、「プロフィールを更新」をクリックして完了します。

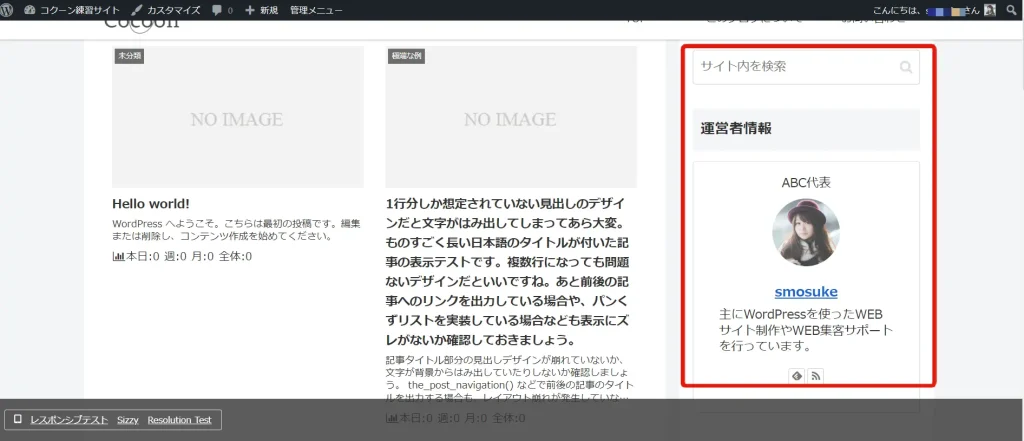
そうしたら一度トップページを見てみると、サイドバーに今作ったプロフィールが設定されているのが分かります。
[C]人気記事
人気記事は、Coccoon専用のウィジェットで、記事の閲覧数を見てランキング表示してくれるウィジェットです。

例として赤枠のように設定して「保存」します。
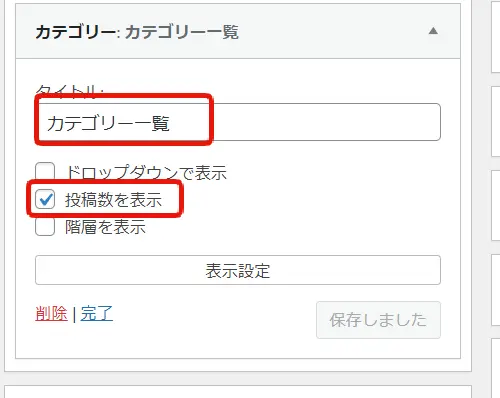
カテゴリー
カテゴリーはこのサイトのブログで使われている投稿カテゴリーの一覧を表示するウィジェットです。
このカテゴリーは、記事に1記事でも紐付いているカテゴリーが表示されているため、作ったカテゴリーが表示されてない場合は、そのカテゴリーがどの記事にも紐付いていない時ですので、表示には注意が必要です。

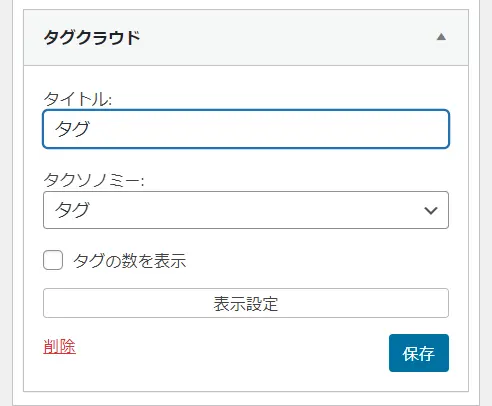
タグクラウド
タグクラウドは、カテゴリーと同じようにタグが投稿記事に紐付いているタグ一覧を表示するウィジェットです。

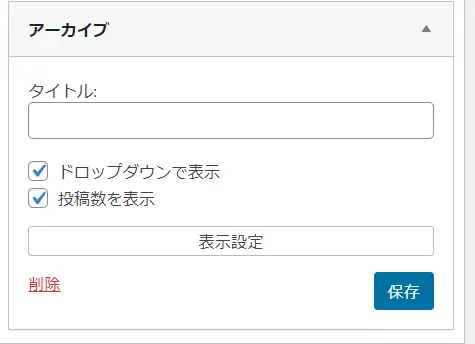
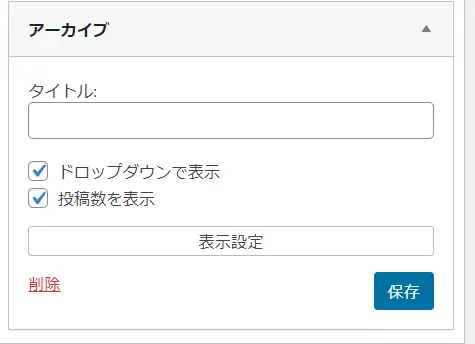
アーカイブ
アーカイブは、投稿された年月のを表示するもので、その月に投稿された記事一覧を表示するウィジェットです。

ブログメインのサイトでは、年月が膨大な量になるので、「ドロップダウンで表示」をおすすめします。
以上でサイドバーウィジェットの設定がおわりました。
サイドバーを確認する
さて、サイドバーウィジェットの設定が終わったので、確認してみましょう。
動画のようになっていればOKです。
カテゴリーが今回試験データをいれているため、多く凄く長くなっていますが、通常はここまで増えることはないかと思いますが、もしこの位になった場合は、ドロップダウンでの表示が良いかもしれませんね。

その他のウィジェットエリアやウィジェットについて
今回は練習としてサイドバーウィジェットを設定してみました。
他のウィジェットも気になっている方も多いと思いますので、Cocoonの公式サイトを見てみるか、ご自身でどんな風な機能があって、どのような表示位置があるかなど練習してみてください。
以上で、今回の作業は完了です。
次回は、Cocoon設定のその他の設定をしていきたいと思います。