こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の6回目で、Cocoon設定の続きをしていきたいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
投稿ページの設定
Cocoon設定の「投稿」では、ブログ記事詳細で表示する内容を設定するタブになります。
まず、現在の投稿の詳細ページがどんな感じかを見てみます。

タイトル部分です。


記事の下の部分です。
これを踏まえて、設定を進めて行きます。

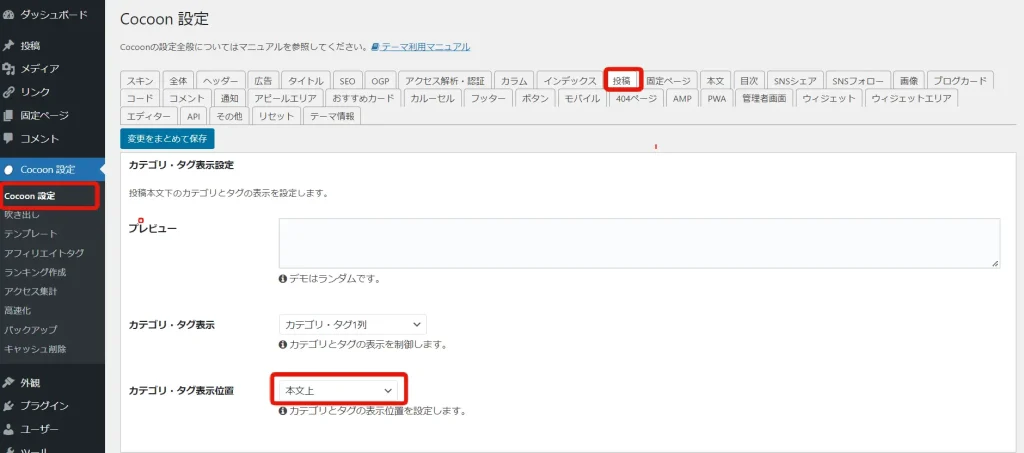
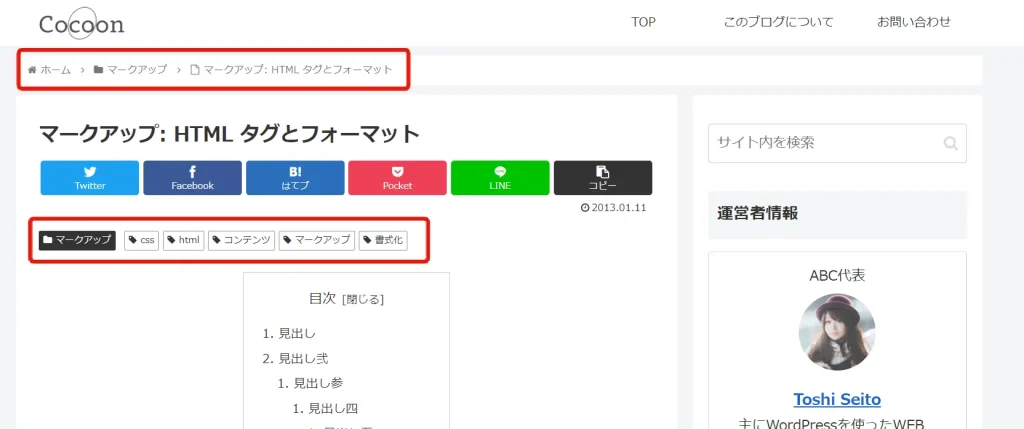
まず「カテゴリ・タグ表示設定」では、カテゴリ・タグ表示位置を「本文上」に変更します。

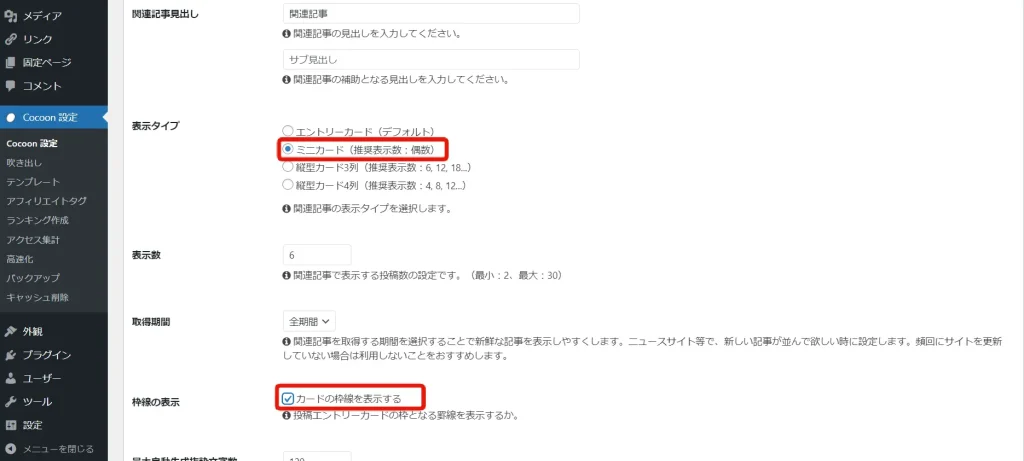
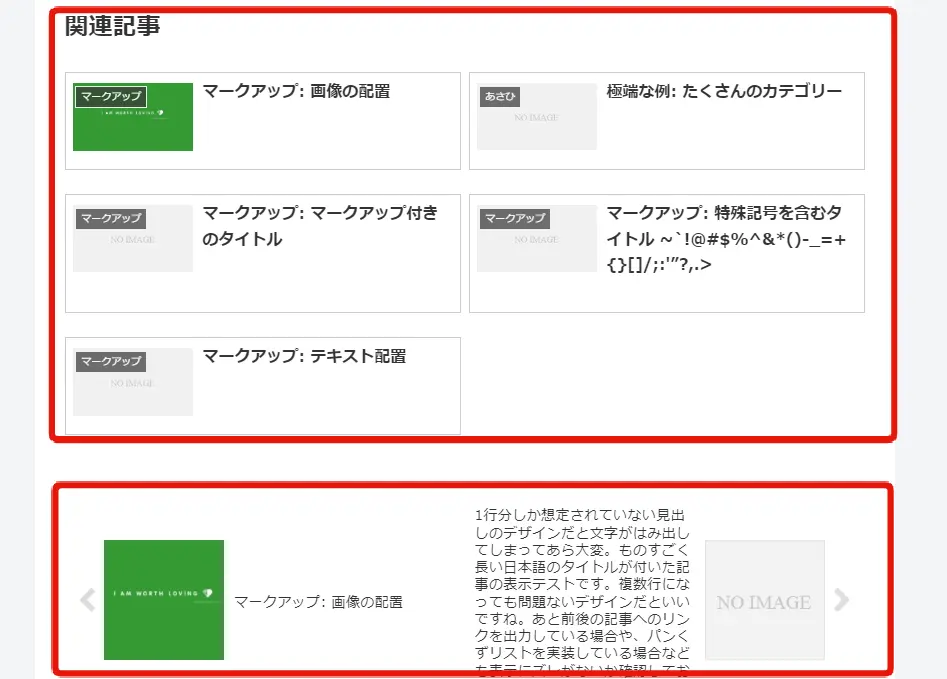
次に「関連記事設定」の「表示タイプ」をミニカードに、「枠線の表示」にチェックを入れます。

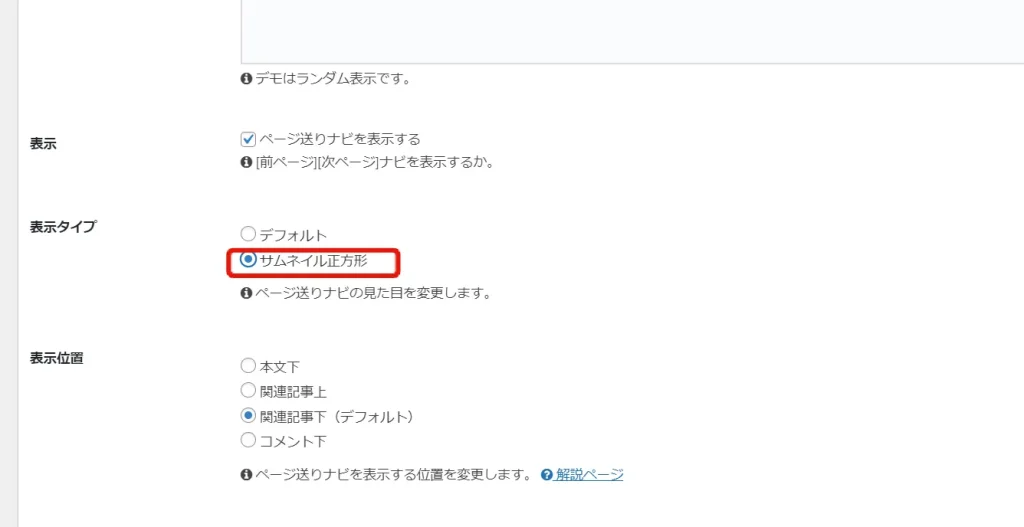
次は、「ページ送りナビ設定」の「表示タイプ」をサムネイル正方形にします。

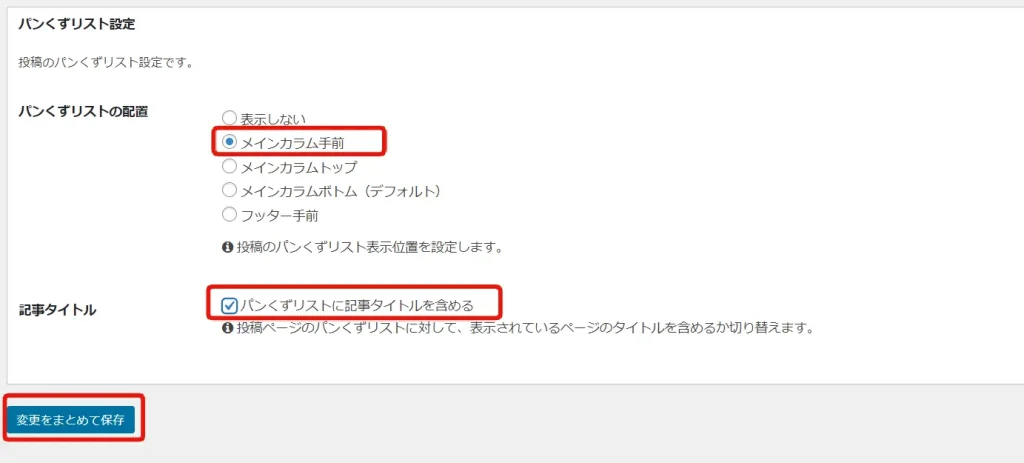
最後に、「パンクズリスト設定」の「パンクズリストの配置」をメインカラム手前に、「記事タイトル」のパンくずリストに記事タイトルを含めるにチェックを入れて、「変更をまとめて保存」をクリックします。

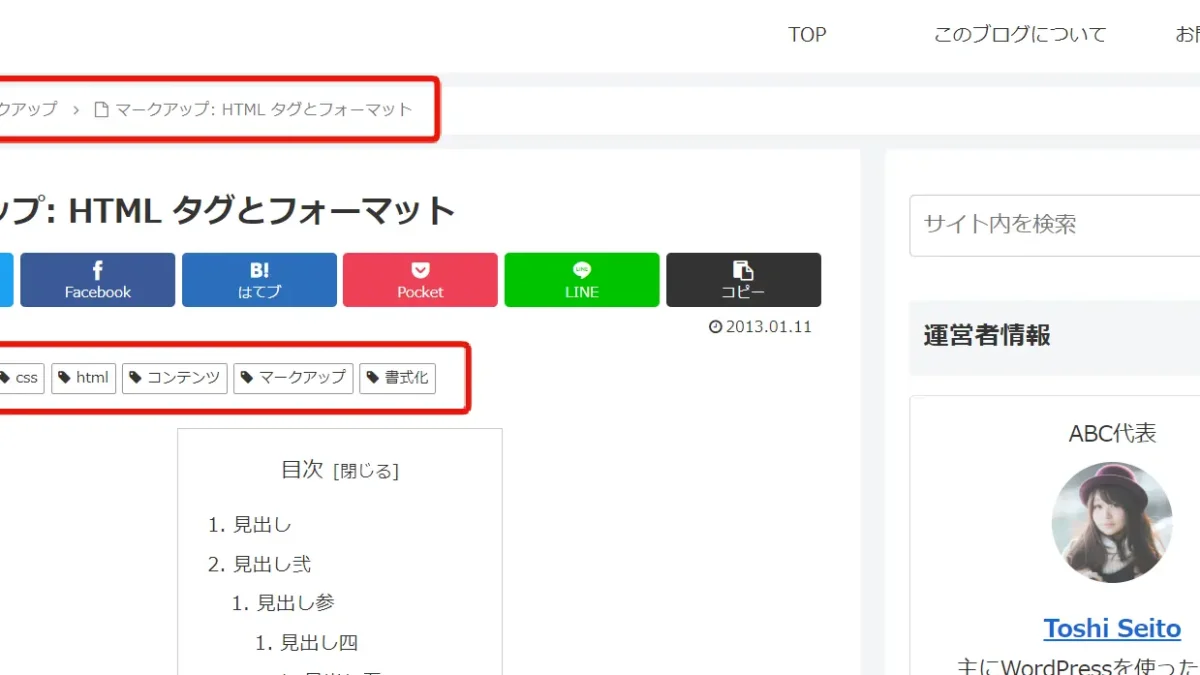
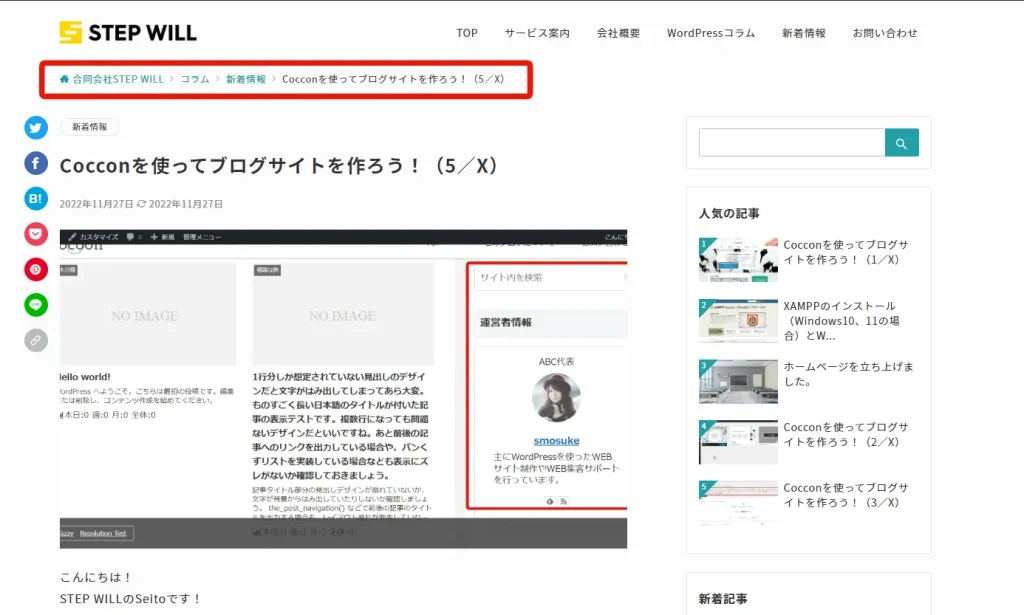
ちなみに、パンクズリストとは、今自分が見ているページがサイト全体のどこにいるかを示すもので、例えばこのサイトだと、このタイトルの上にあるこのリンクの部分を言います。
設定を確認してみる
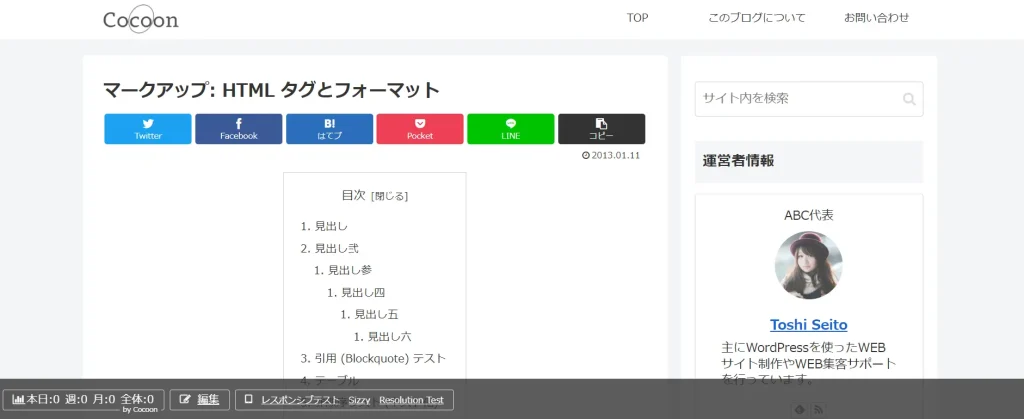
保存したら記事を見て確認してみます。


このように、なっていればOKです!
続けて、固定ページも設定していきます。
固定ページの設定
固定ページは固定ページ詳細ページの設定になります。

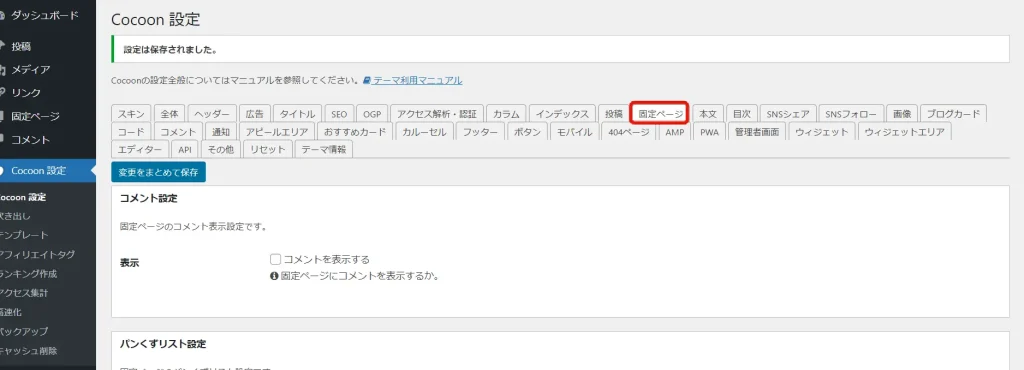
Cocoon設定の「固定ページ」タブを開きます。

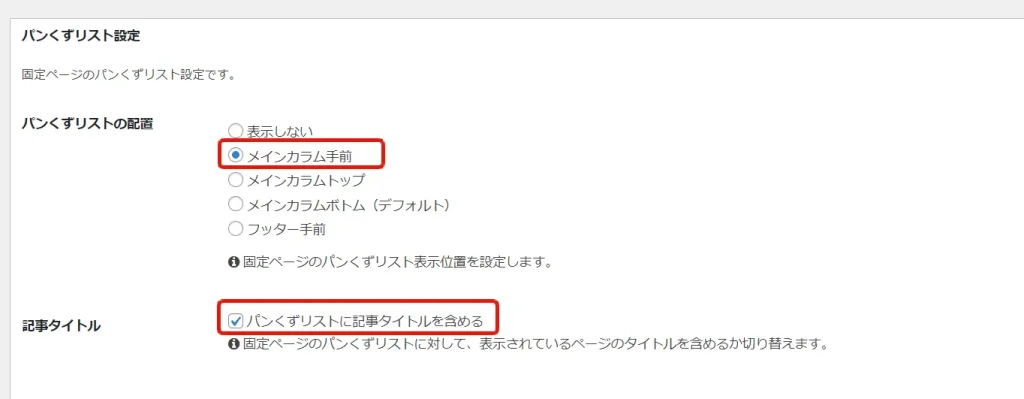
設定項目は投稿ほどありませんが、ここではパンクズリスト設定で、投稿と同じ位置に設定するためにメインカラム手前に設定します。
またパンクズリストに記事タイトルを含めるにチェックを入れて、保存します。
目次の設定
次に目次の設定をします。
目次とは、記事の始めの方に自動で表示されるもので、見出しをみて自動で作成されます。
この記事にも表示されていると思いますが、これはプラグインを使っています。
このCocoonはプラグインを使わなくても、標準で備わっている機能です。
ここでは、目次が要らないページの設定をしていきたいと思います。

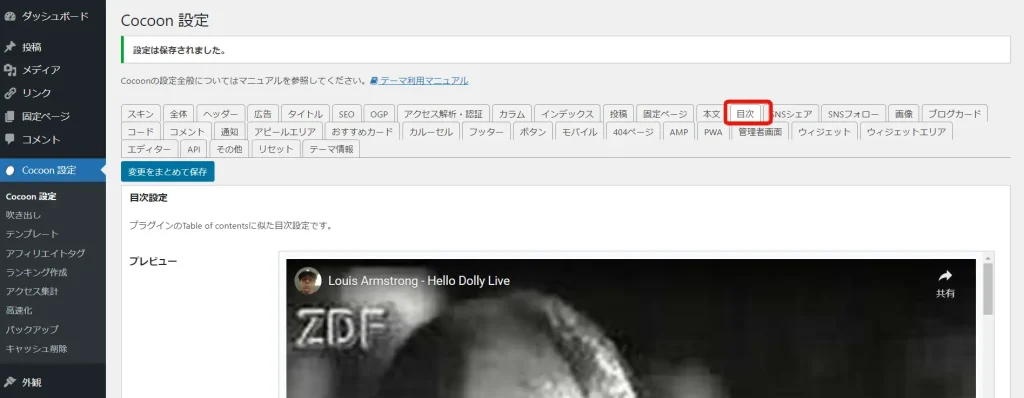
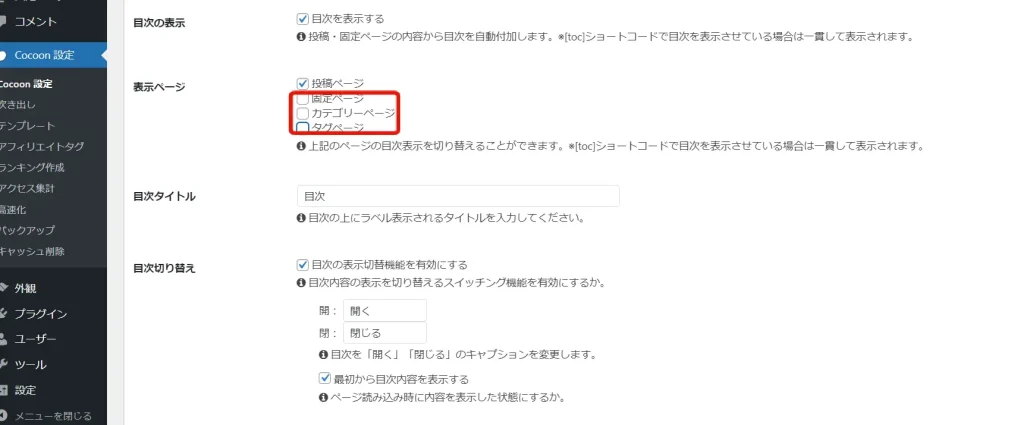
目次タブをクリックします。

「表示ページ」で、投稿ページ以外のチェックを外します。

次に、「目次の深さ」をH6までから、H3までに変更します。
これは、目次に見出し6まで表示してしまうと、目次が必要以上に長くなってしまうため、一般的にはH3(見出し3)までくらいが良いかなと思っています。
設定が終わったら、保存をクリックします。
SNSシェアの設定
最後にSNSシェアの設定をしていきたいと思います。
SNSシェアは、SNSボタンをクリックする事でSNSに簡単にシェアできるボタンでブログではよく使われる機能です。
SNSシェアの設定では、表示表示の設定を行っていきます。

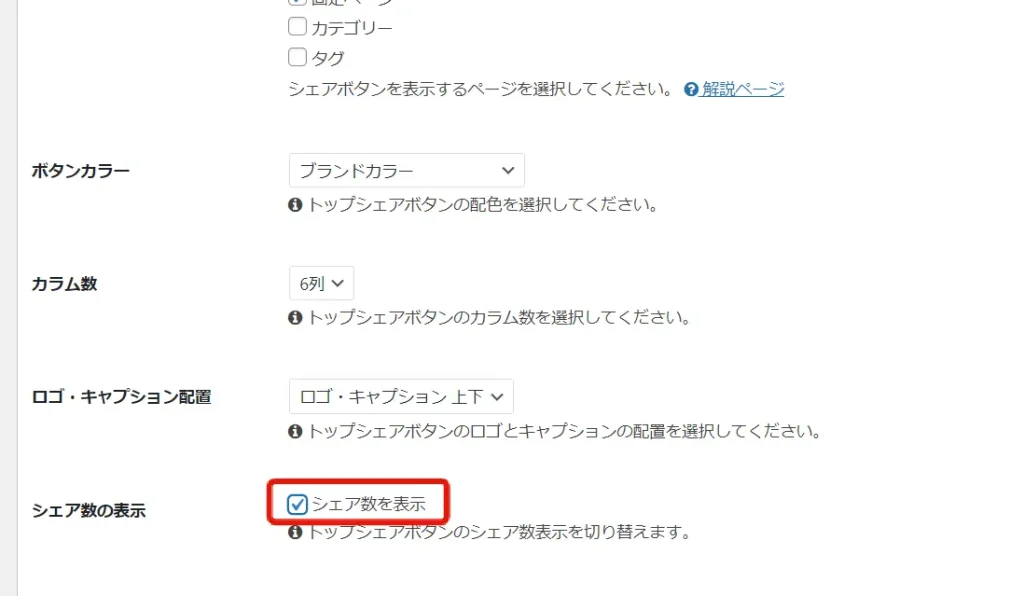
SNSシェアタブをクリックします。

「トップシェアボタンの表示」の「メインカラムトップシェアボタンを表示」のチェックを外します。

「ボトムシェアボタンの表示」の「シェア数の表示」にチェックを入れて保存します。
再度記事をチェック

タイトルしたのSNSボタンが非表示になりました。
また目次を見出し3までにしたことでスッキリしたのが分かりますか?

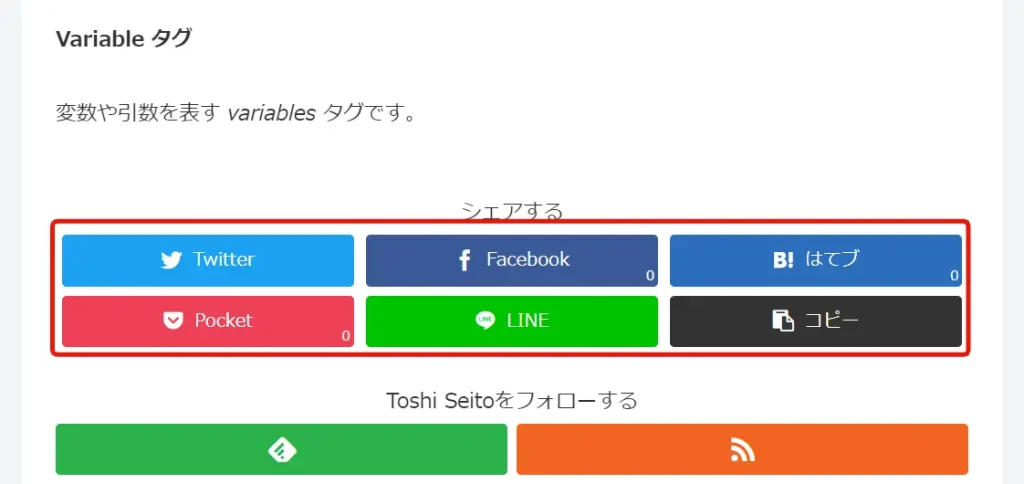
ボトムシェアボタンは表示したままで、シェアの数が表示されているのが分かります。
今回の作業は以上です。
次回も、Cocoon設定をしながら練習した行きたいと思います。