こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の7回目で最後の回となります。最後の回では通知エリアとアピールエリア、カルーセルの設定をしていきたいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
通知エリアの設定
通知エリアはCocoon特有の設定で、メニューの直下にお知らせリンクを表示する機能です。

Cocoonの設定の「通知」タブを開きます。

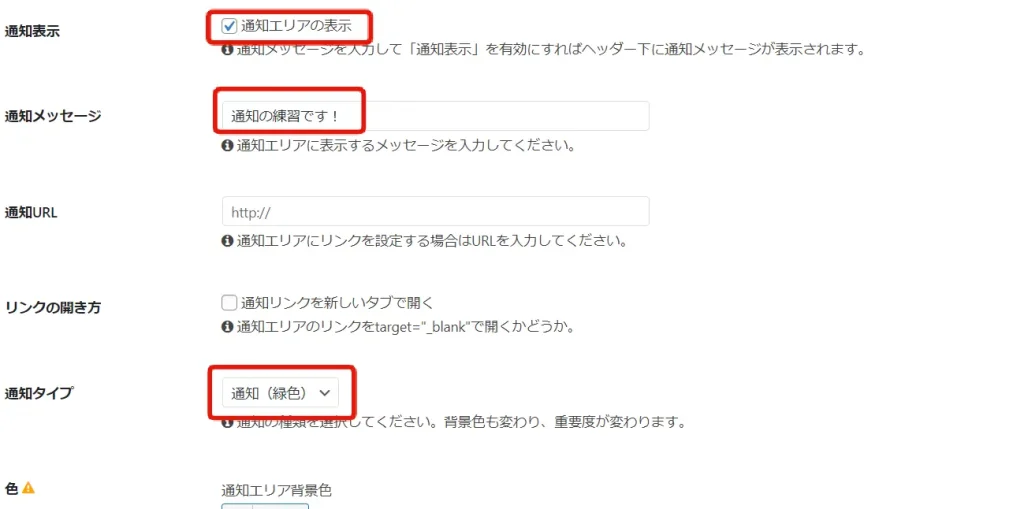
通知設定の画面になったら、「通知エリアの表示」をチェックします。
「通知メッセージ」には、「通知の練習です!」と練習で入れてみます。
「通知タイプ」は通知(緑色)を選択します。
他は特に設定せず、「変更をまとめて保存」をクリックして保存します。

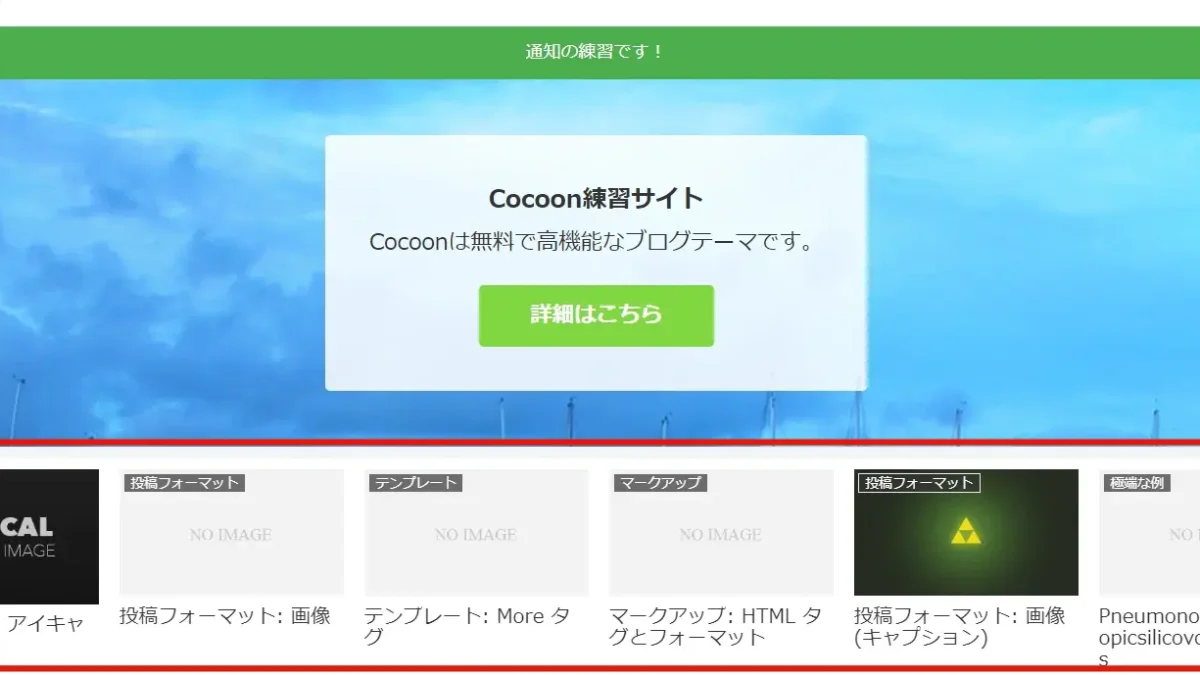
そうすると、トップページを開くとメニューの下に今設定した内容が表示されているのが分かりますね。
これが通知エリアの設定です。
一般的には、キャンペーンのお知らせなんかを記入してリンクで飛ばすようなことをします。
通知エリアは以上となります。
アピールエリアの設定
アピールエリアはトップページのメニューの下に、大きな画像を表示する機能です。
一般的にメインビジュアルやヘッダー画像なんて呼び方をされます。

Cocoonの設定の「アピールエリア」タブを開きます。

「アピールエリアの表示」はフロントページのみで表示を選択します。
「高さ」は350を入力します。
「エリア画像」は選択から、画像を選びますが、大体1,000px以上の画像を適当に選んでみましょう。

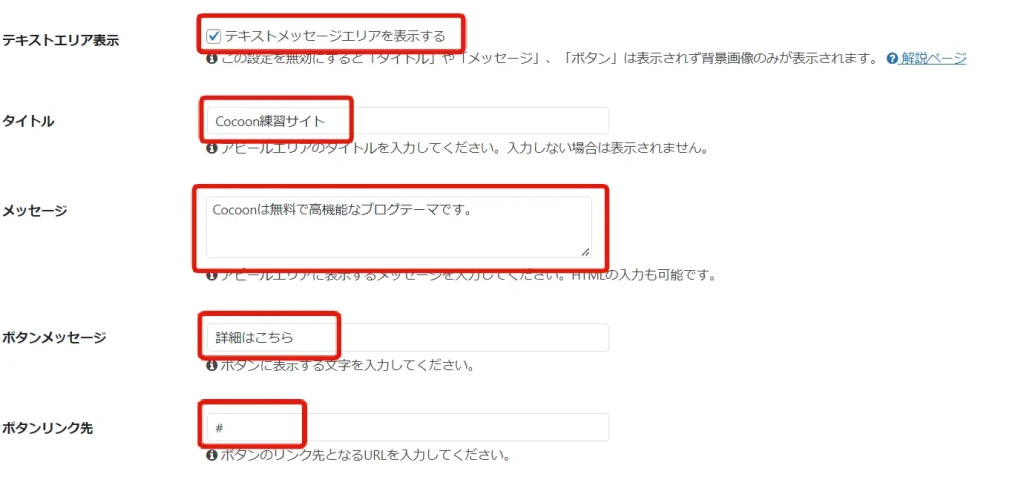
「テキストエリア表示」にチェックを入れます。
「タイトル」と「メッセージ」はCocoon練習サイトと入れていますが、自由に入れて見てください。
「ボタンメッセージ」は詳細はこちらと入力します。
「ボタンリンク」は#をいれていますが、#は何処にもリンクしないという意味で、仮のURLなので、適宜URLを入力しても大丈夫です。

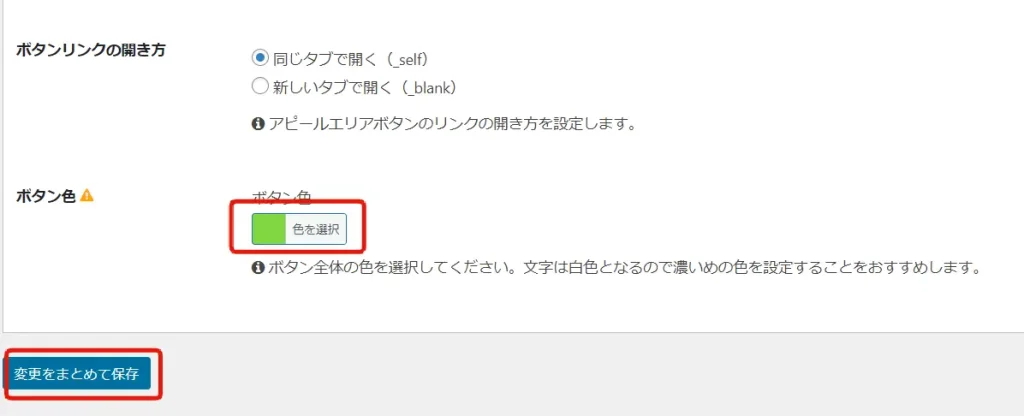
「ボタン色」は黄緑色にしていますが、適宜選択して、保存して完了します。

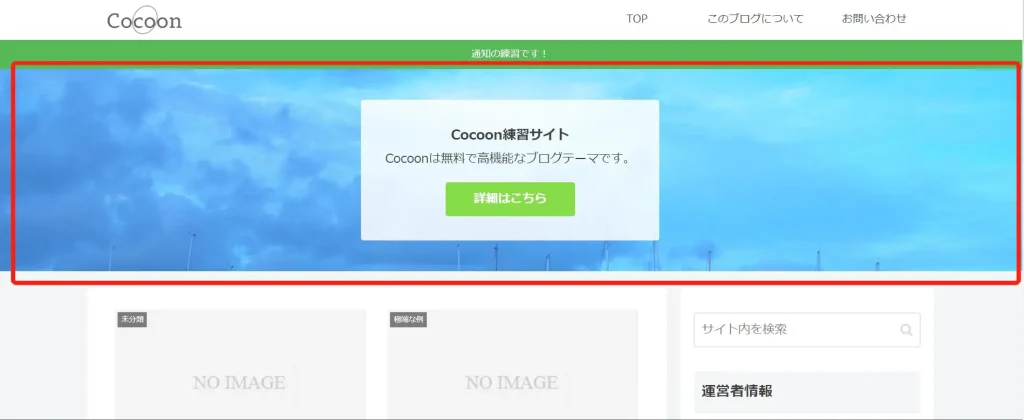
そうすると、こんな感じでメニューの下に画像とメッセージ、リンクボタンが表示されました。
カルーセルの設定
それでは最後にカルーセルの設定をしていきたいと思います。
カルーセルというのは、一般的にバナーリンクが横に並んでスライダーのように切り替わっていく機能のことを言います。
Cocoonにはこのカルーセルを使って、ブログリンクを表示する機能があるためこちらも設定をしていきたいと思います。

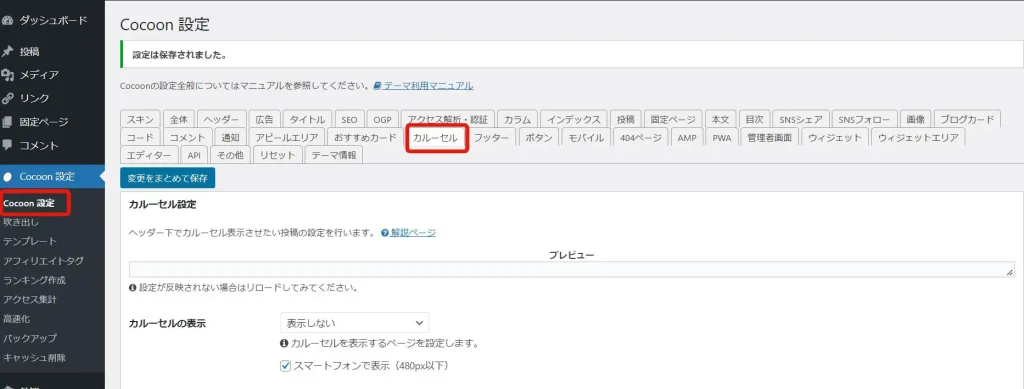
Cocoonの設定の「カルーセル」をクリックします。

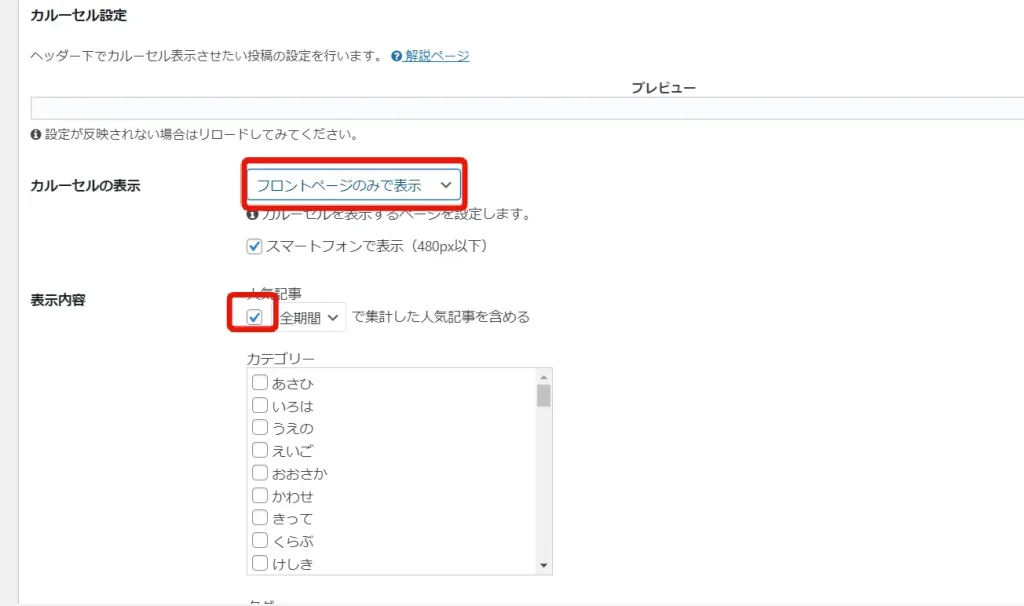
「カルーセルの表示」をフロントページのみで表示を選択します。
「表示内容」を人気記事にチェックを入れます。

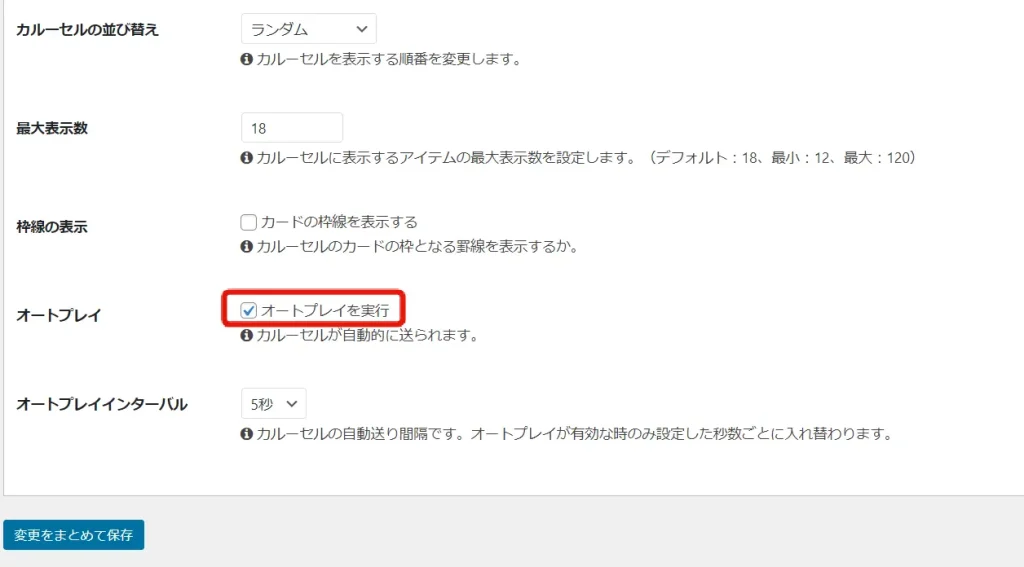
「オートプレイ」を実行にチェックを入れます。
設定が終わったら保存します。

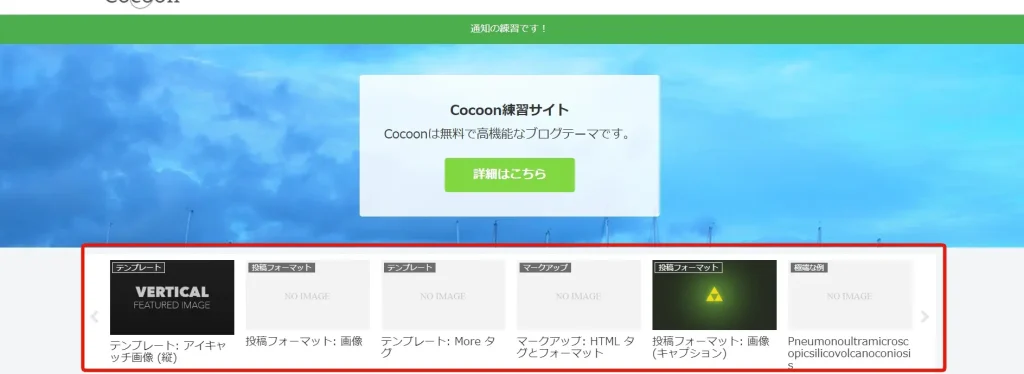
トップページを確認すると、このようにメインビジュアルの下に、ブログ記事のカルーセルが表示されました。
これでブログとして十分な表示設定が出来ていますので、これでブログ作成の練習は終了となります。
Cocoonの設定はブログで触れていない部分もありますので、興味のある方は公式サイトを見ながら一つ一つの設定の意味を知っていくとさらにWEBの知識が増えていくと思うので、チャレンジしてみて下さい。
以上、Cocconを使ってブログサイトを作ろう!でした!