こんにちは!
STEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の8回目で、スマホメニューの設定とフッターメニューを作成したいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
モバイルの設定
モバイルの設定では、スマホにしたときにメニューの位置を決めるCocoon特有の設定です。

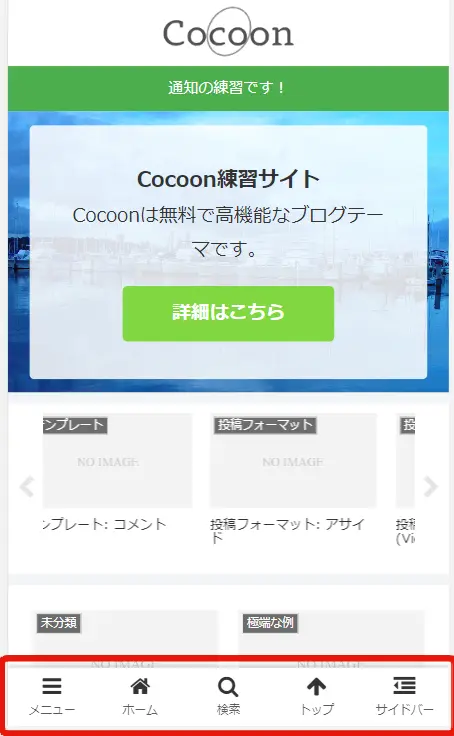
ちなみに、今の状態をみると、このようにフッターにメニューやサイドバーを表示するボタンがある状態です。

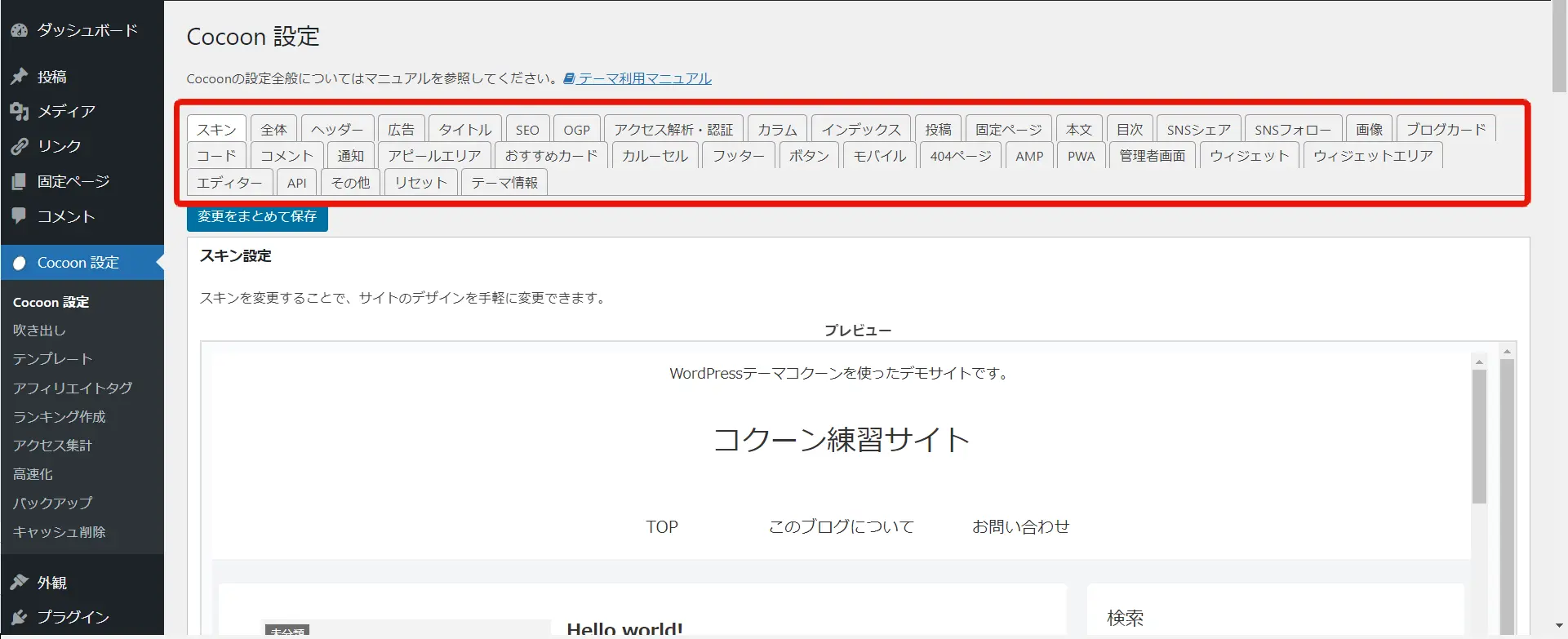
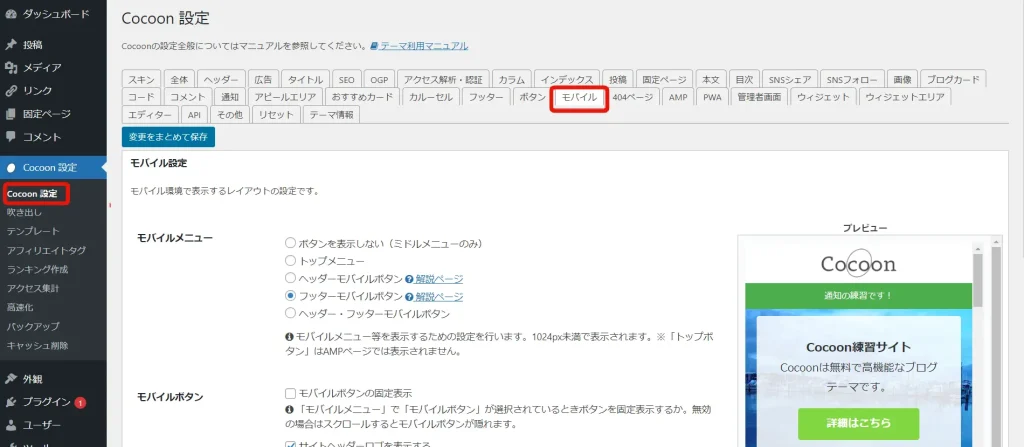
Cocoon設定の「モバイル」をクリックします。

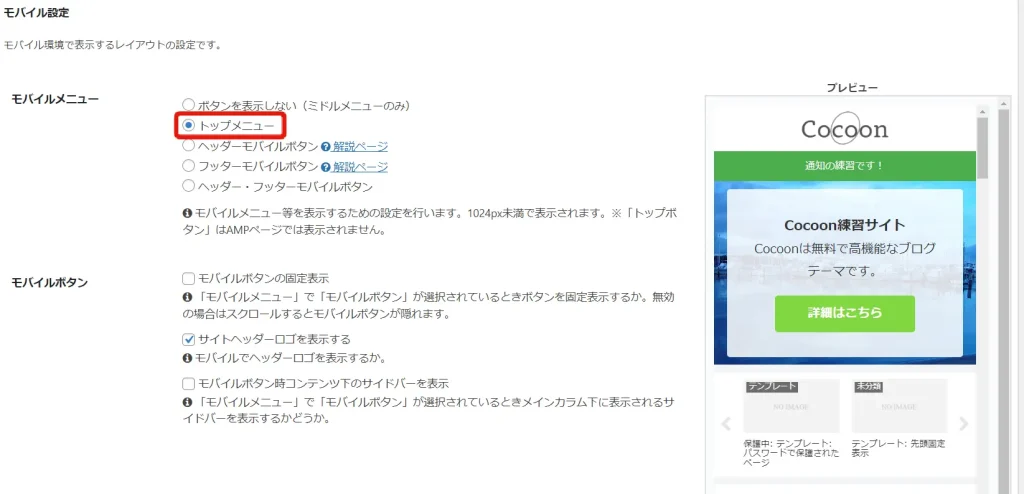
今回はシンプルに「モバイルメニュー」をトップメニューに変更します。
変更したら、保存します。

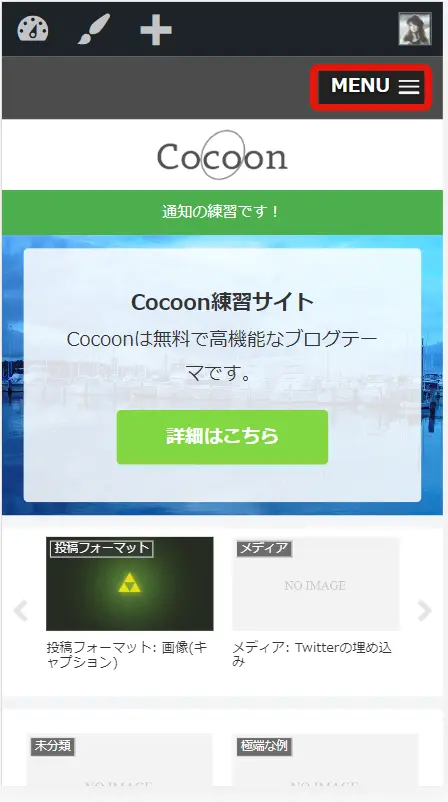
トップページを確認すると、ヘッダーにメニューボタンが追加されたのが分かります。

また、スクロールするとPCで表示されていたサイドバーが表示されていることがわかります。
フッターメニューの作成
第3回で一度ヘッダーメニューを仮で作成しましたが、今回はフッターメニューを作成します。

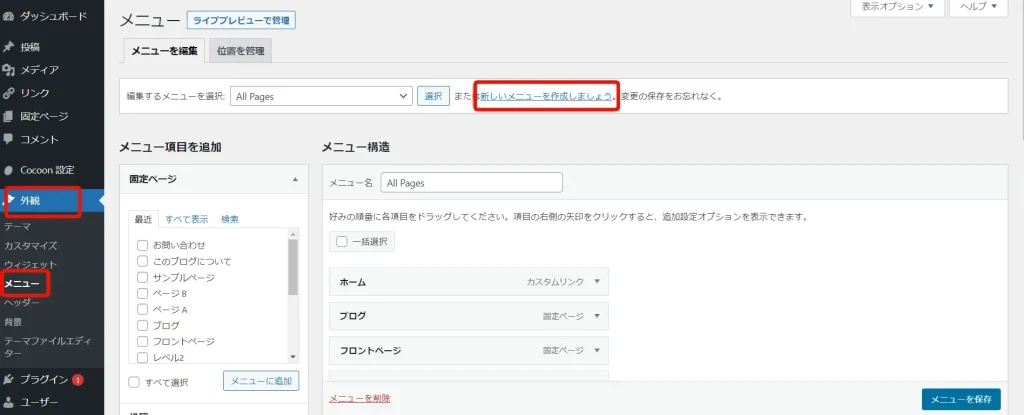
外観のメニューを開いて、「新しいメニューを作成しましょう。」をクリックします。

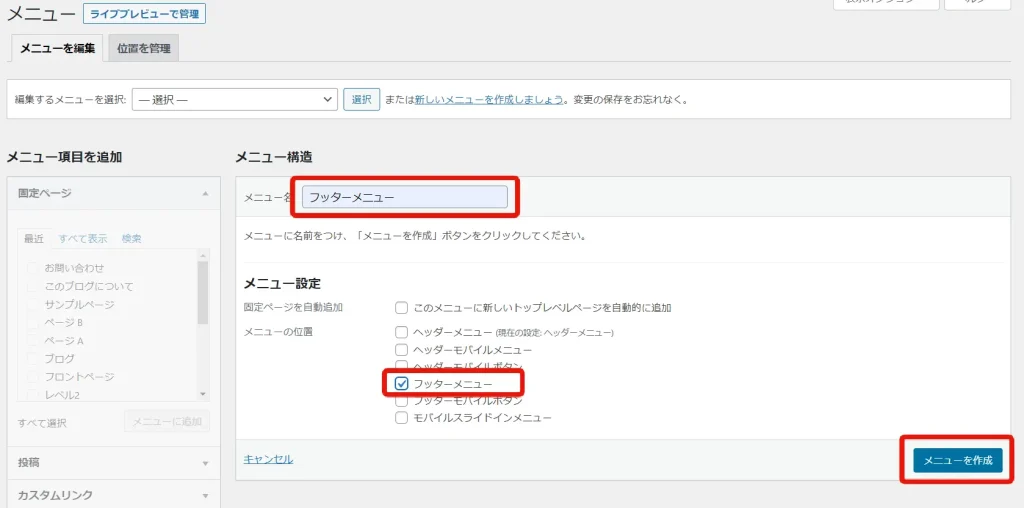
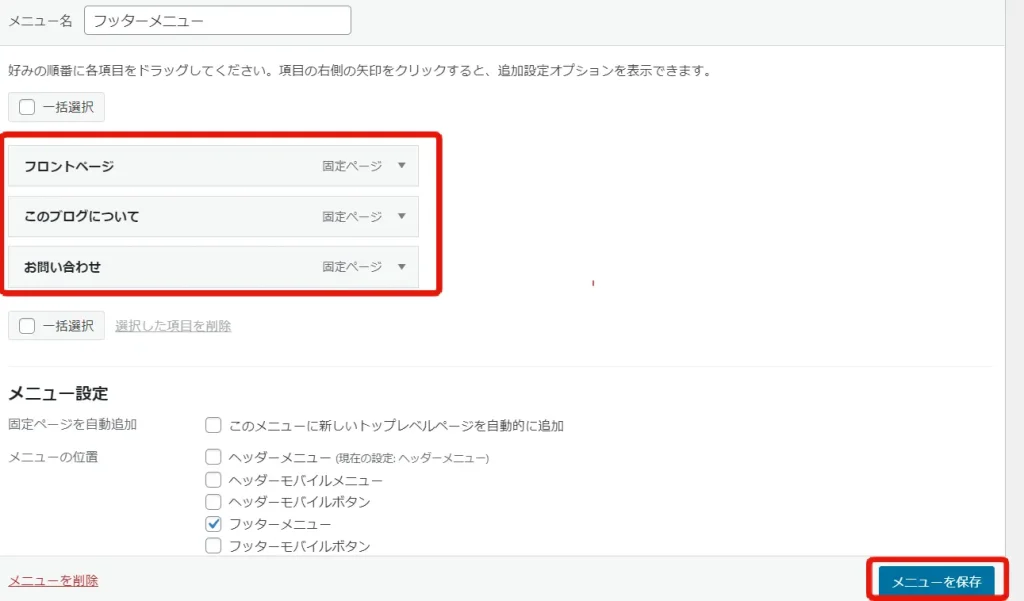
「メニュー名」にフッターメニュー、「メニュー設定」の「フッターメニュー」にチェックを入れて「メニューを作成」をクリックします。

メニューが作成されたので、表示するページを設定していきます。
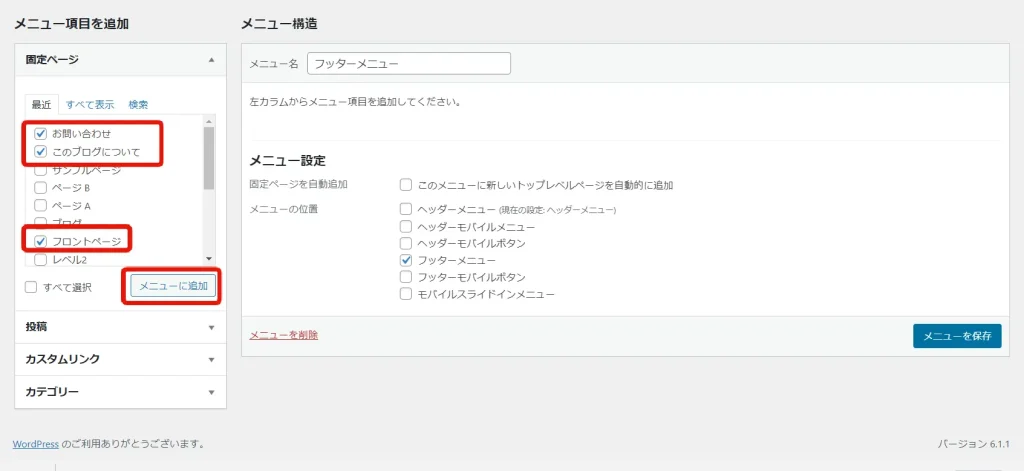
左のメニュー項目の固定ページから、ヘッダーメニューと同様に、「フロントページ」、「このブログについて」「お問い合わせ」を選択し、「メニューに追加」をクリックします。

右側に追加されたら、メニューを掴んで並べ替えをして下さい。
並べ替えが終わったら、「メニューを」保存して完了します。

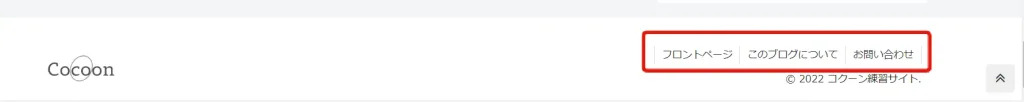
トップページを開いて、一番下にスクロールすると、フッターのところにメニューが追加されているのがわかります。
以上で、フッターの作成が完了です。
ヘッダーメニューに項目を追加
メニューを触ったついでに、ヘッダーメニューの項目を増やす練習をします。
カテゴリーの整理
まず、メニューを増やす前にカテゴリーをメニューに使いたいので、先にカテゴリーの整理を行います。
第4回目で、WordPressのテーマを試験するための試験データを入れました。
そのデータは記事データだけでなく、カテゴリーやタグも一緒に追加されたため大量にカテゴリーやタグが追加されました。
ですので、追加されたカテゴリーを一気に削除したいと思います。

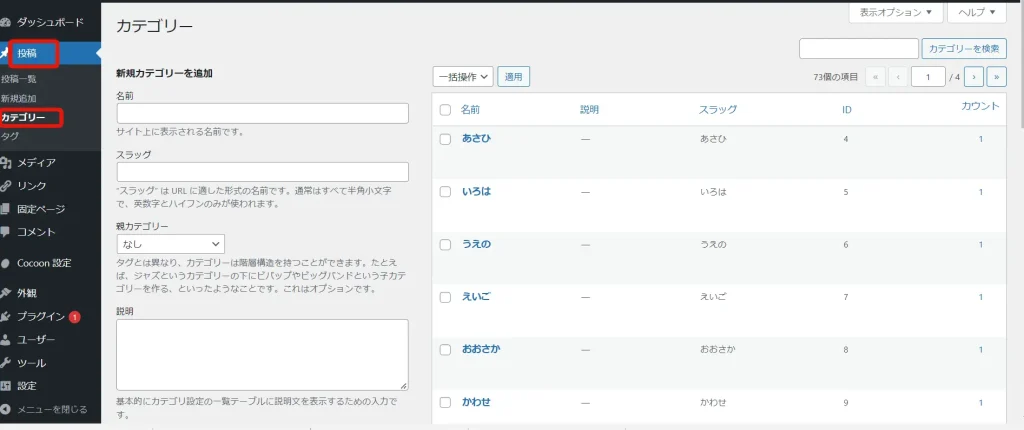
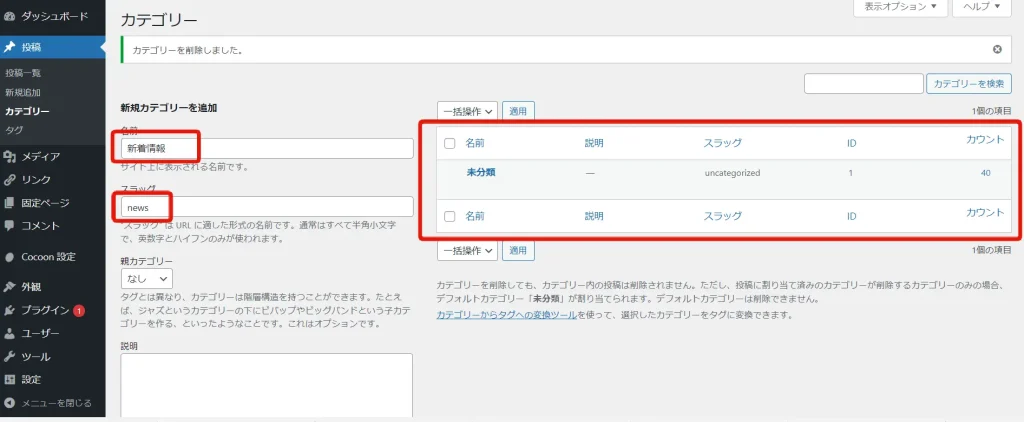
左メニュー「投稿」の中の「カテゴリー」を開きます。

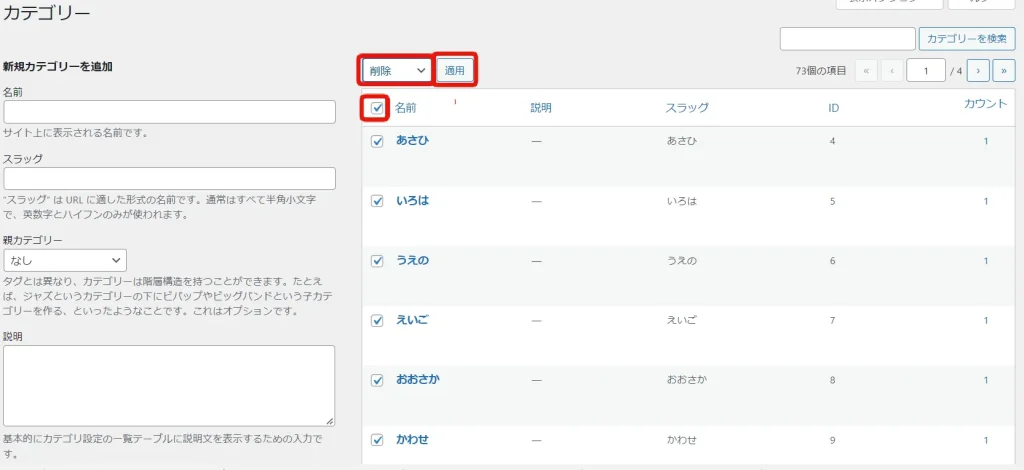
カテゴリー一覧が表示されている右側の、名前の横のチェックボックスにチェックを入れて、一括選択します。
ドロップダウンメニューの「一括選択」を「削除」に切り換えて「適用」をクリックして、カテゴリーを削除します。
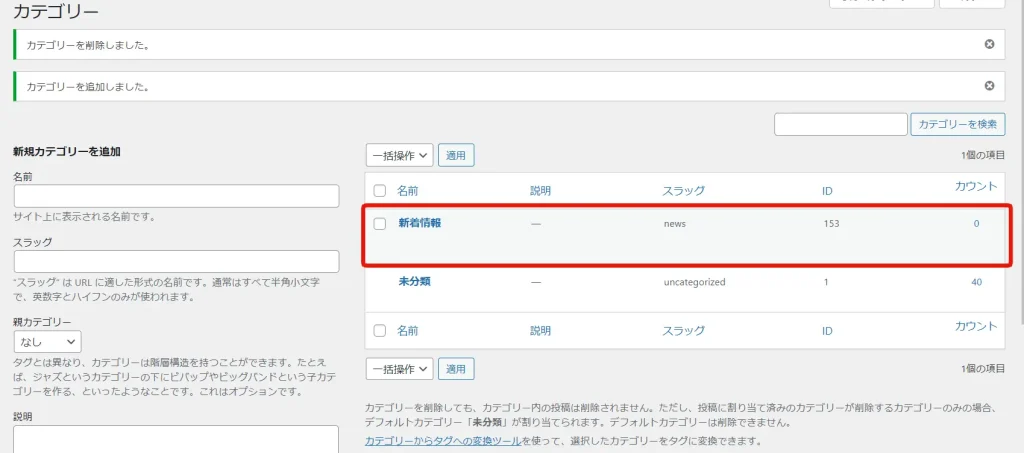
カテゴリーを全て削除すると、「未分類」だけが残ると思いますので、その状態になったら、「新規カテゴリーを追加」で「名前」を新着情報、スラッグを「news」にして「新規カテゴリーを追加」をクリックしてカテゴリーを作成します。

最終的にこのようになればOKです!

新着情報に記事を紐付け
つぎに、今作成した新着記事のカテゴリーにいくつかの記事を紐付けたいと思います。

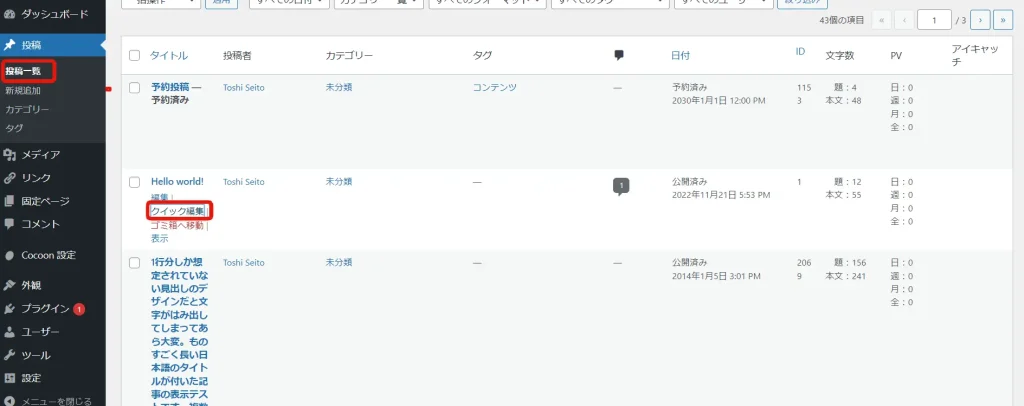
投稿一覧メニューにいったら、公開されている記事のどれでも良いので、「クイック編集」のリンクをクリックします。

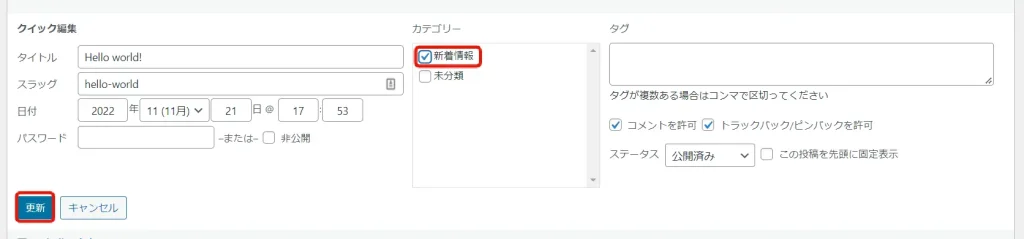
クイック編集の画面が表示されたら、カテゴリーの未分類のチェックを外して、新着記事にチェックを入れて、「更新」をクリックします。

すると、一覧にもどると、カテゴリーが新着記事に変更されたのがわかります。
この作業を5記事ほどやってみましょう。
ヘッダーメニューにカテゴリーを追加
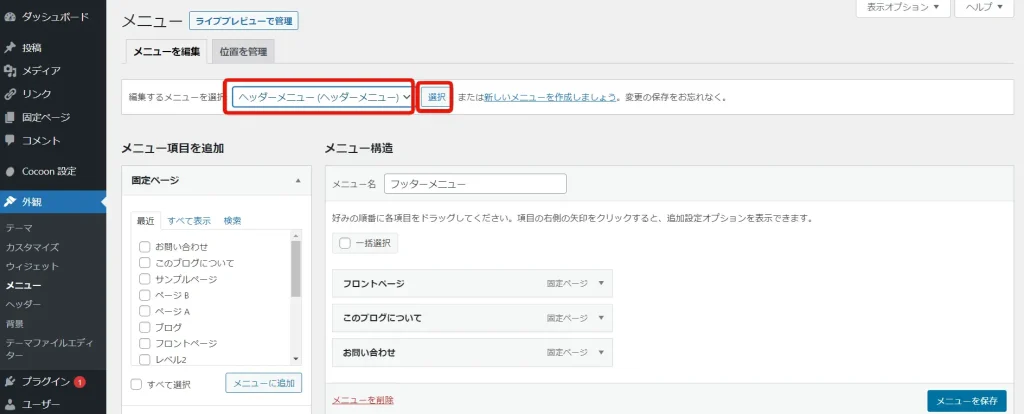
再度外観のメニューを開きます。

「編集するメニューを選択」をヘッダーメニューを選択して、選択ボタンをクリックします。

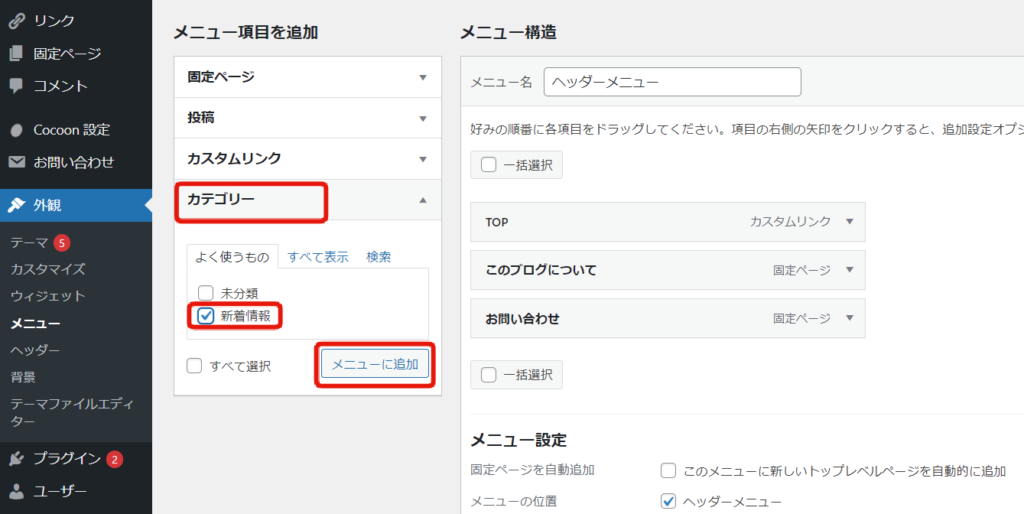
メニューがヘッダーメニューに切り替わったら、左の「カテゴリー」をクリックして、その中の「新着情報」のカテゴリーをチェックを入れて、メニューに追加をクリックします。

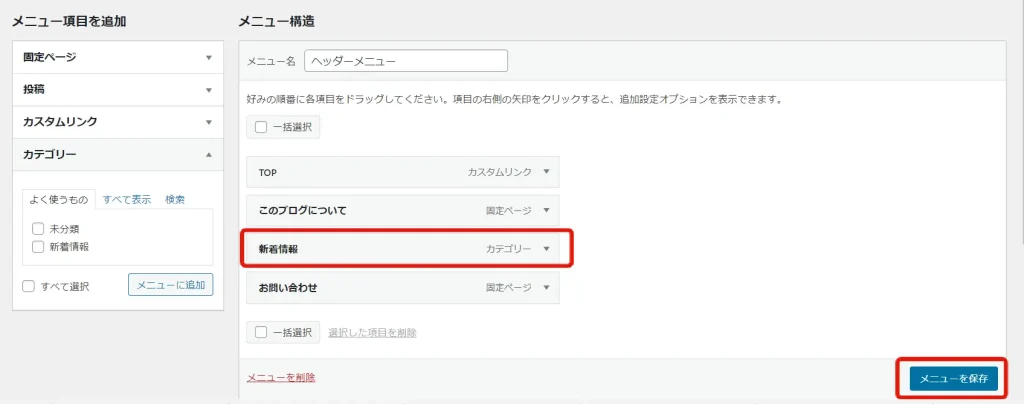
右側に「新着情報」が追加されたら、メニューを掴んで、メニューの位置をお問い合わせの前に移動して、「メニューを保存」をクリックして完了します。

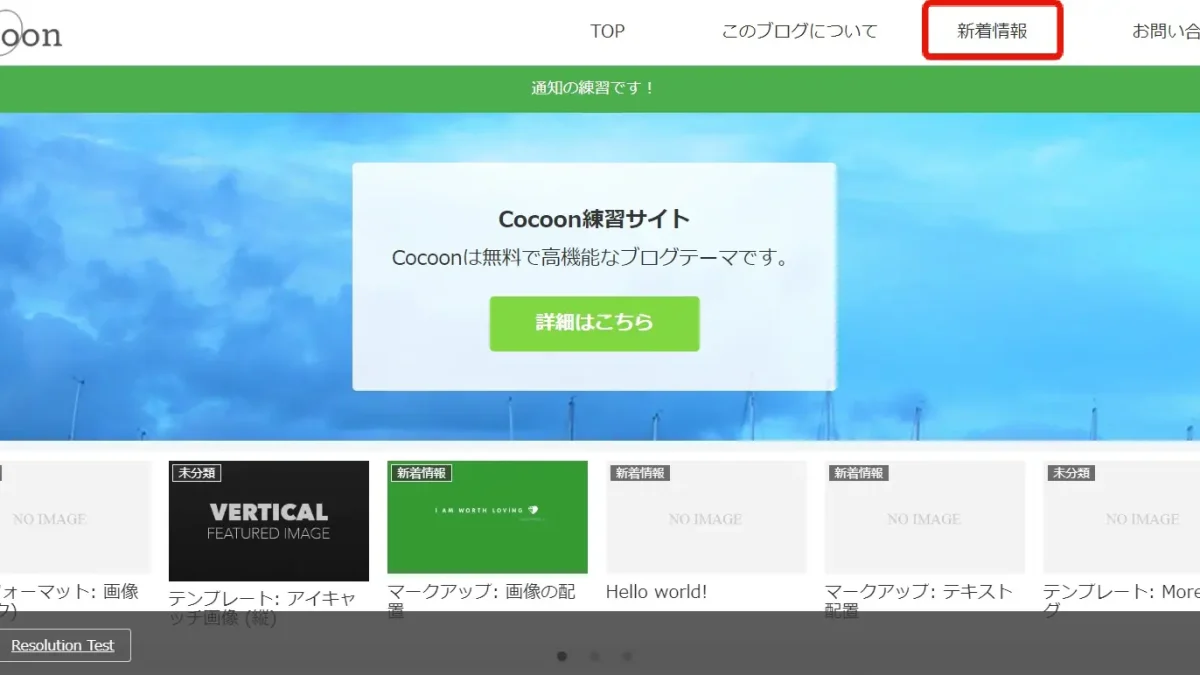
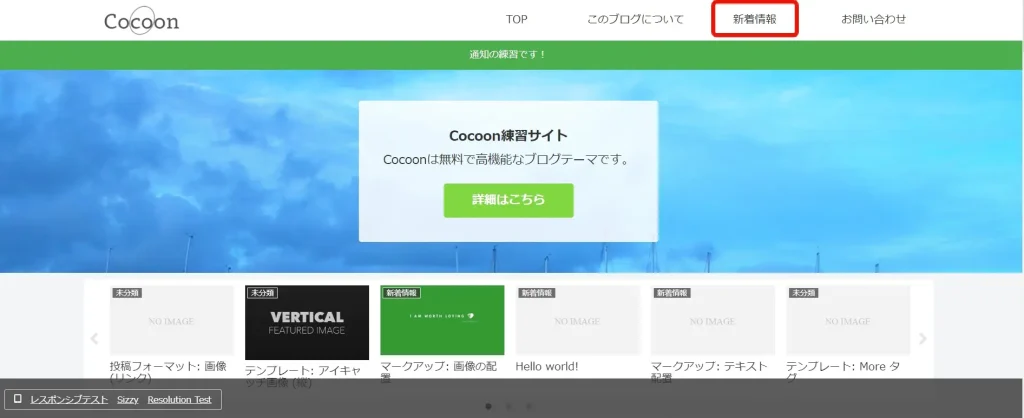
トップページを確認すると、メニューに新着記事が追加されているのが分かります。

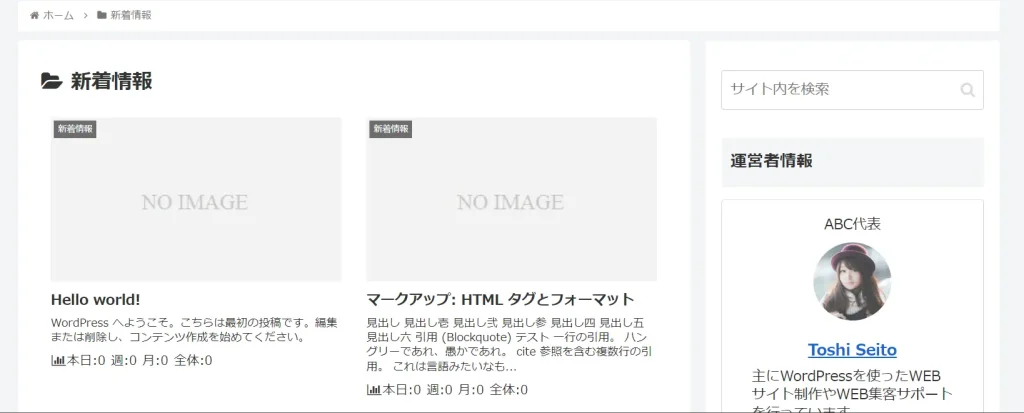
新着記事をクリックすると、新着記事のカテゴリーに設定した記事が一覧で表示されるのが分かります。
メニューではカテゴリーに紐付く記事一覧を表示が出来ると言うことも覚えておきましょう。
以上で、今回の作業は終了です。
次回は、お問い合わせフォームを作成します。