TEP WILLのSeitoです!
今回は、Cocconを使ってブログサイトを作ろう!の9回目で、お問い合わせページを作成したいと思います。
まだこのシリーズを読んだこと無い方は、まずは1回目をご覧下さい。
最終的な完成サイトはこちらです。
https://cocoon.stepwill.co.jp/
それでは作業を始めて行きます。
プラグインContact Form 7をインストール
WordPressでお問い合わせフォームを作る方法は基本的にプラグインを使います。
お問い合わせを作成するためのプラグインはいくつかありますが、今回はよく使われるContact Form 7を例に作成していきたいと思います。

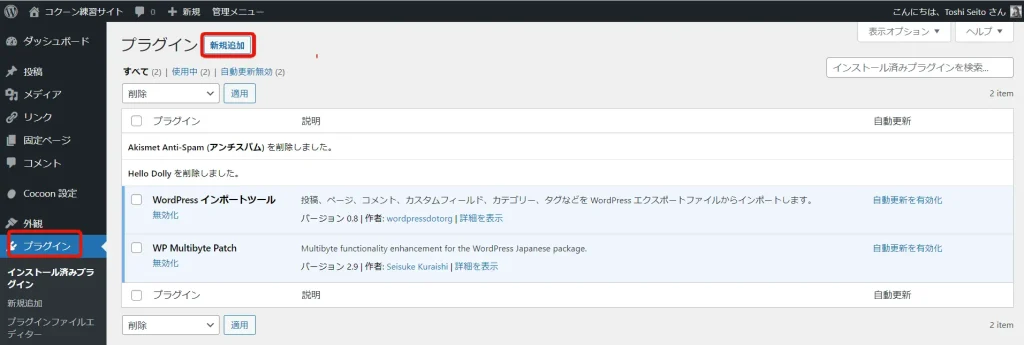
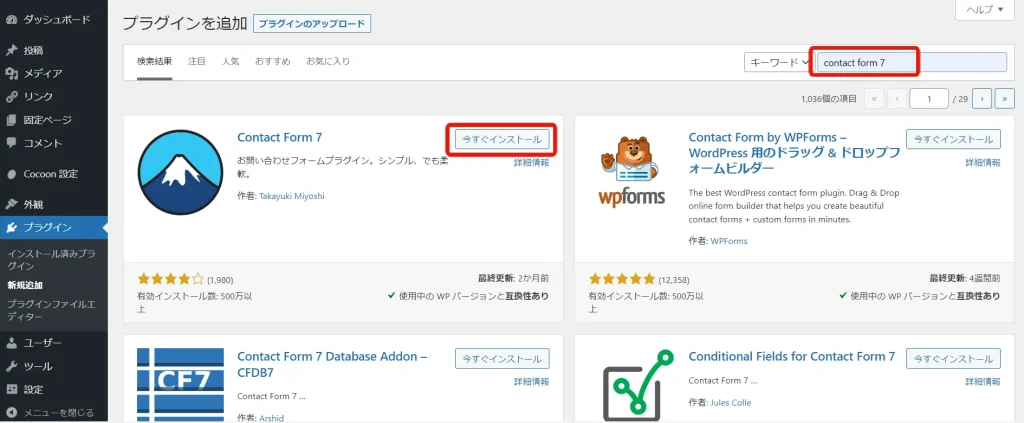
左メニューの「プラグイン」を開いて、「新規追加」をクリックします。

検索窓に、「Contact Form 7」と入力すると、Contact Form 7のプラグインが表示されますので、「今すぐインストール」をクリックして、「有効化」まで完了します。

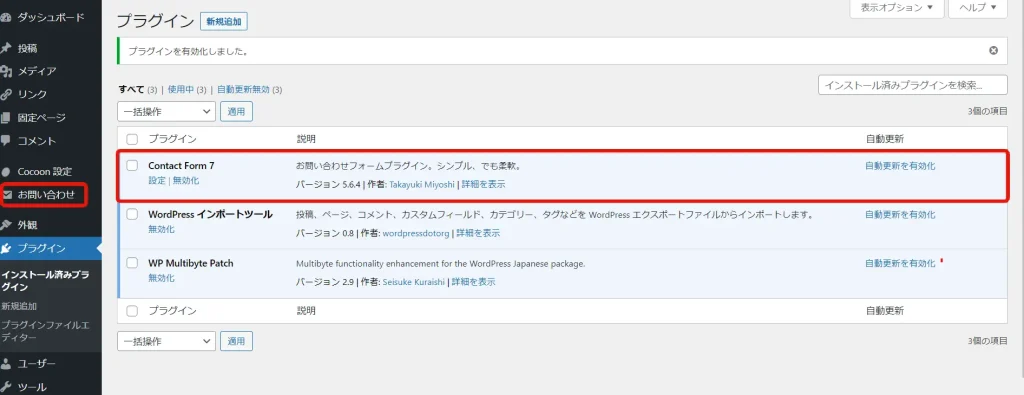
そうすると、このようになり、左メニューには「お問い合わせ」のメニューが追加されているのがわかります。
Contact Form 7の設定

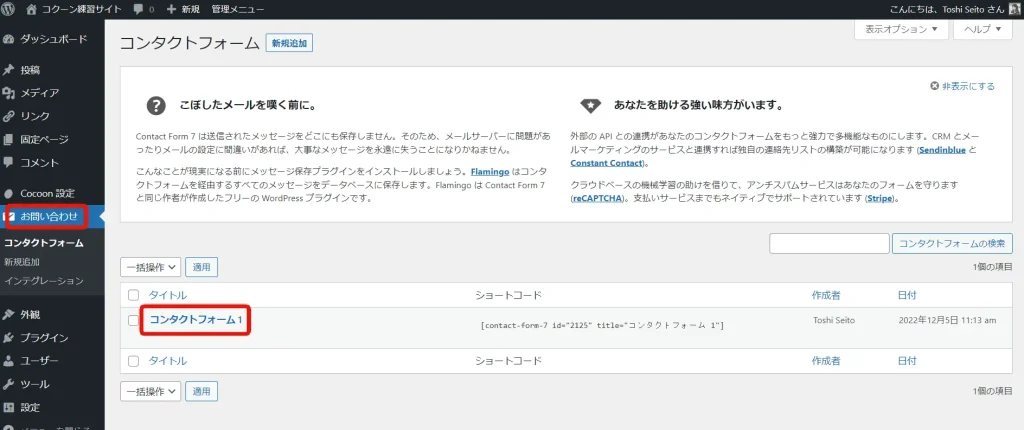
左メニューの「お問い合わせ」をクリックして、コンタクトフォームのページを開くと、すでにお問い合わせフォームが1つ作られている状態なので、「コンタクトフォーム1」をクリックして編集画面に進みます。

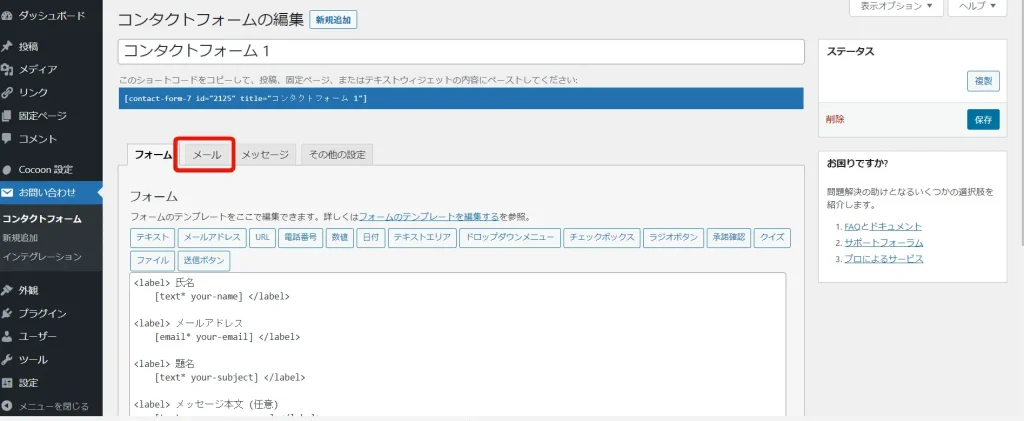
編集画面を見ると、最低限の入力項目が入っている状態ですので、いったんこのままで、「メール」タブを開きます。

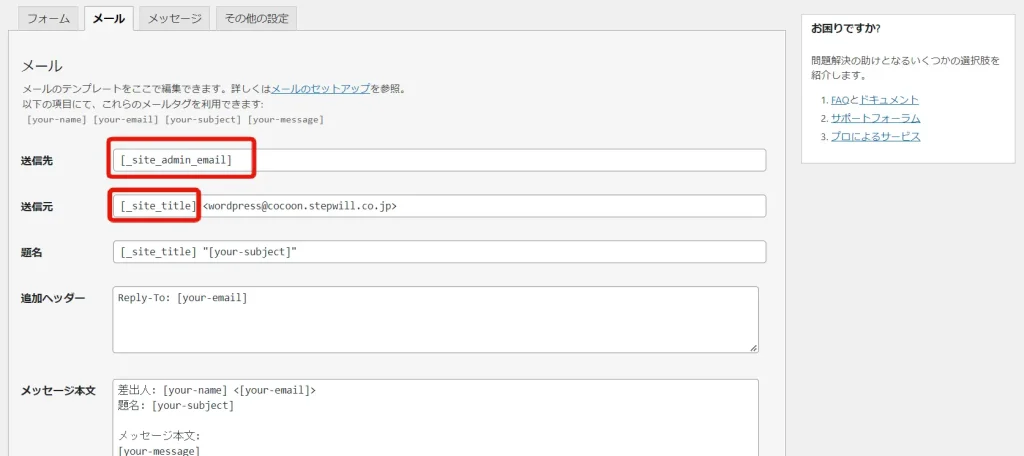
そうすると、すでに項目が埋まっている状態ですが、簡単に説明すると
送信先の[_site_admin_email]というのは、このWordPressのユーザーとして登録したときのメールアドレスという意味になります。

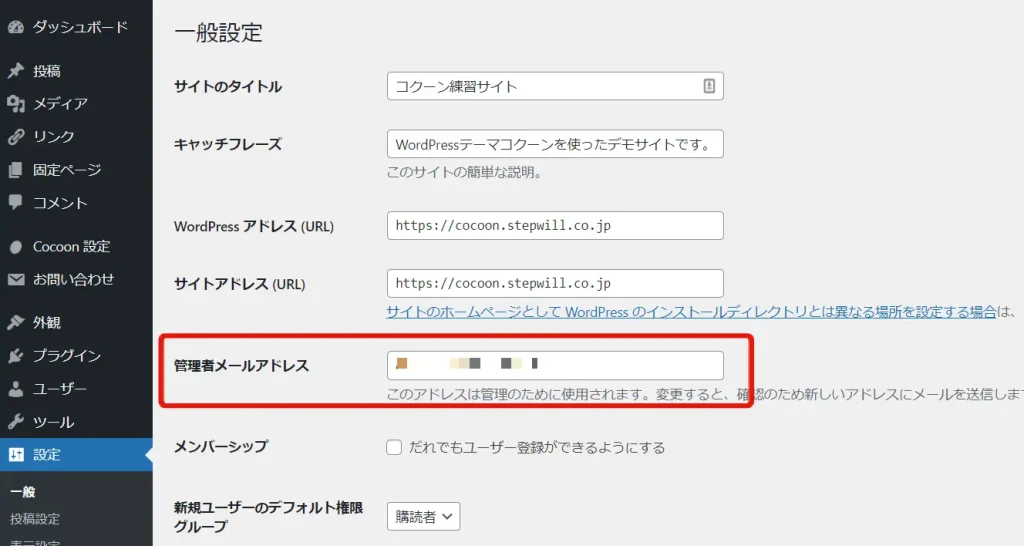
そのメールアドレスはどこで確認出来るかというと、「設定」の「一般設定」の「管理者メールアドレス」がそのメールアドレスになります。
もし、別のメールアドレスに送りたい場合は、直接送信先にメールアドレスを入力してください。
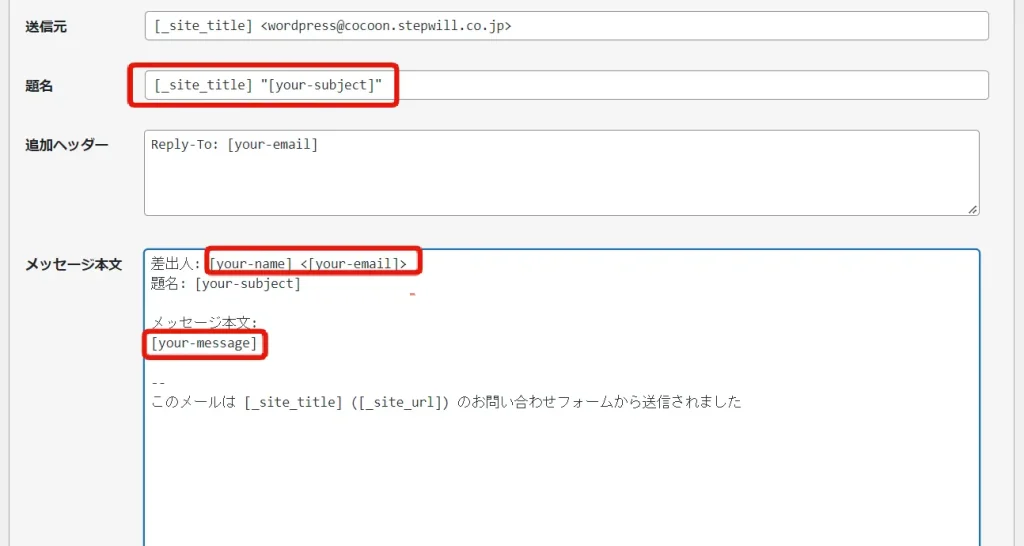
送信元の[_site_title]というのは、このWordPressのサイト名が送り主として設定されることを意味します。

題名は、メールのタイトルに入る部分で、[your-subject]というタグが入っていますが、これはお問い合わせフォームの入力で「題名」というところに入れたものを取得して表示するタグです。
メッセージ本文は、メールの本文に入る内容で、[your-name] <[your-email]>や[your-message]などがありますが、これもお問い合わせフォームの「お名前」、「メールアドレス」「メッセージ本文」に入力された内容を取得して表示することを意味しています。

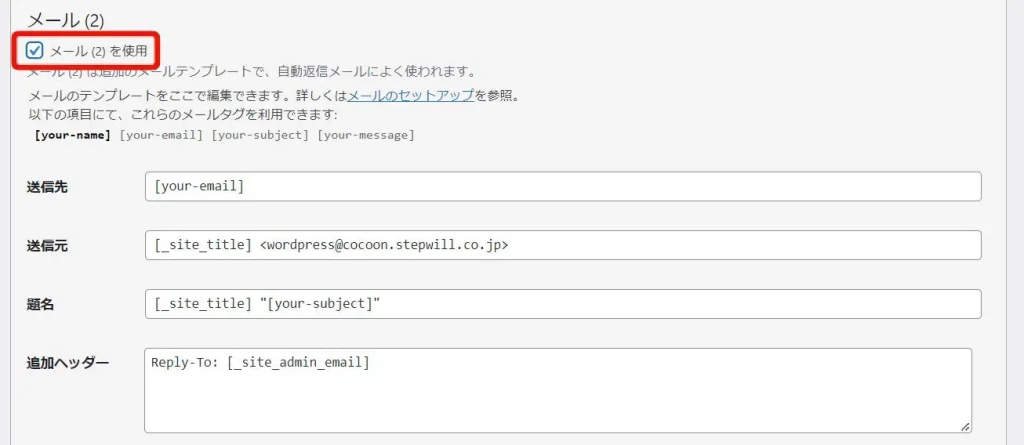
下にスクロールすると、「メール(2)」というのがあるので、メール (2) を使用にチェックをいれます。
メール(2)が何かというと、お問い合わせフォームを送信したお客さんに送るメールのことです。
この前に設定したメール1の方は、WordPress管理者にお問い合わせフォームから届くメールですが、お客さんがお問い合わせフォームからメールを送ったら、「メッセージを受け付けました」など何かしらメールが届くのが一般的ですよね。
それが、メール(2)の役割になります。

練習として、画像の様に内容を書き換えてみましょう。
送信先の、上には設定しているタグ([your-name][your-email][your-subject][your-message])が表示されていますが、メールの中で使われていないタグがあると、注意喚起のために太字で表示されます。
例の画像だと、[your-name]がメール内で使われていないので、本文の最初の「~様」のところで今回は配置してみます。
メッセージ本文は自由に書いてみて下さい。
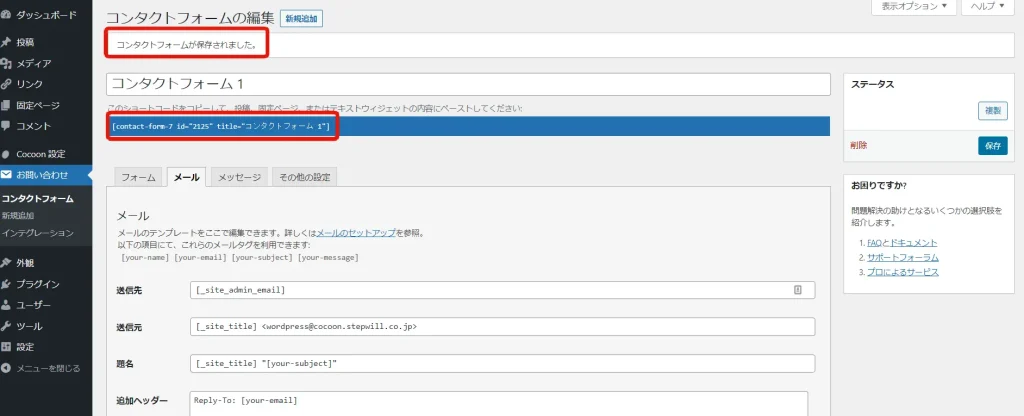
全て設定が終わったら、「保存」をクリックして完了します。

コンタクトフォームが保存されたら、青い背景のショートコードを選択してコピーします。
お問い合わせページにフォームを追加する

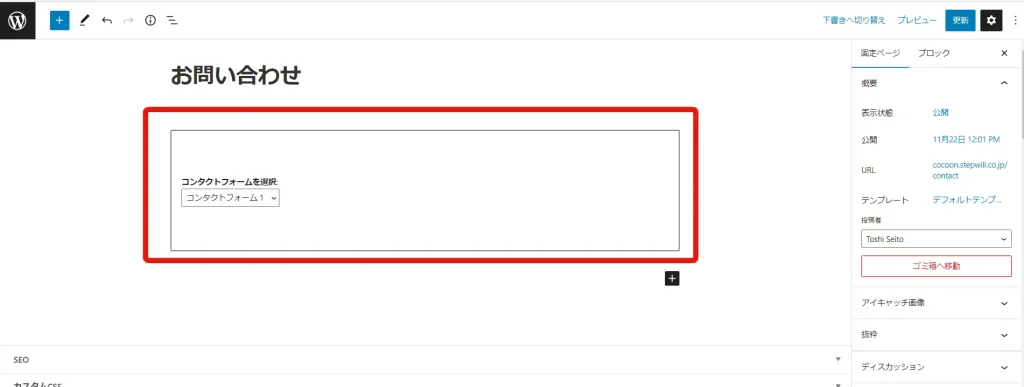
固定ページのお問い合わせページの編集画面を開いたら、先程コピーしたショートコードを貼り付けると、このようになりますので、「更新」ボタンをクリックして、お問い合わせページを確認してみましょう。

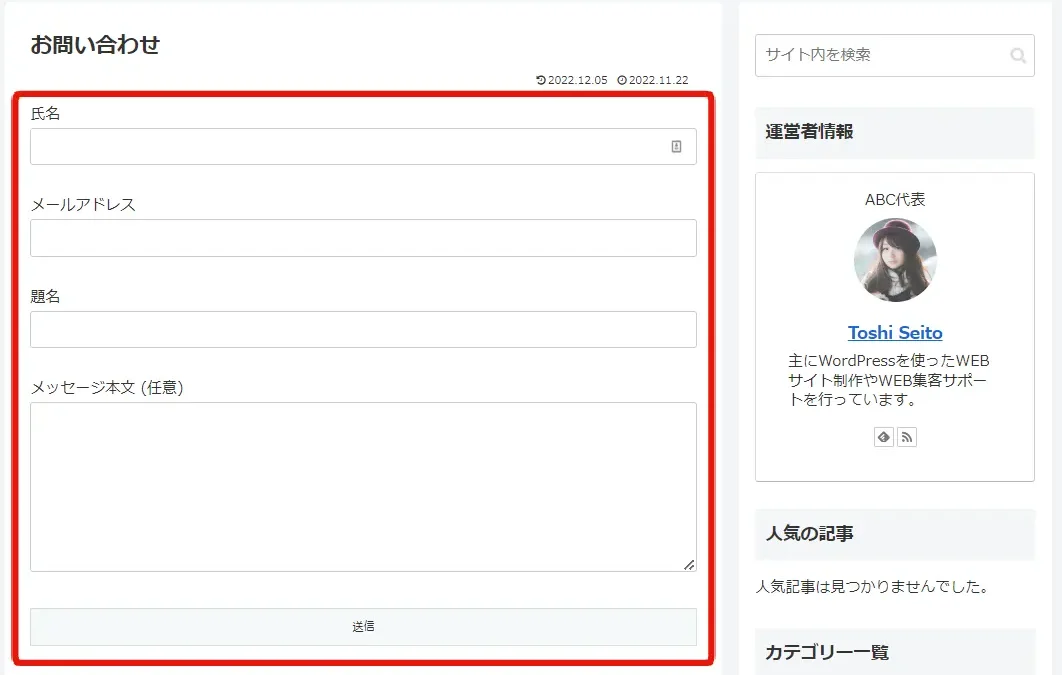
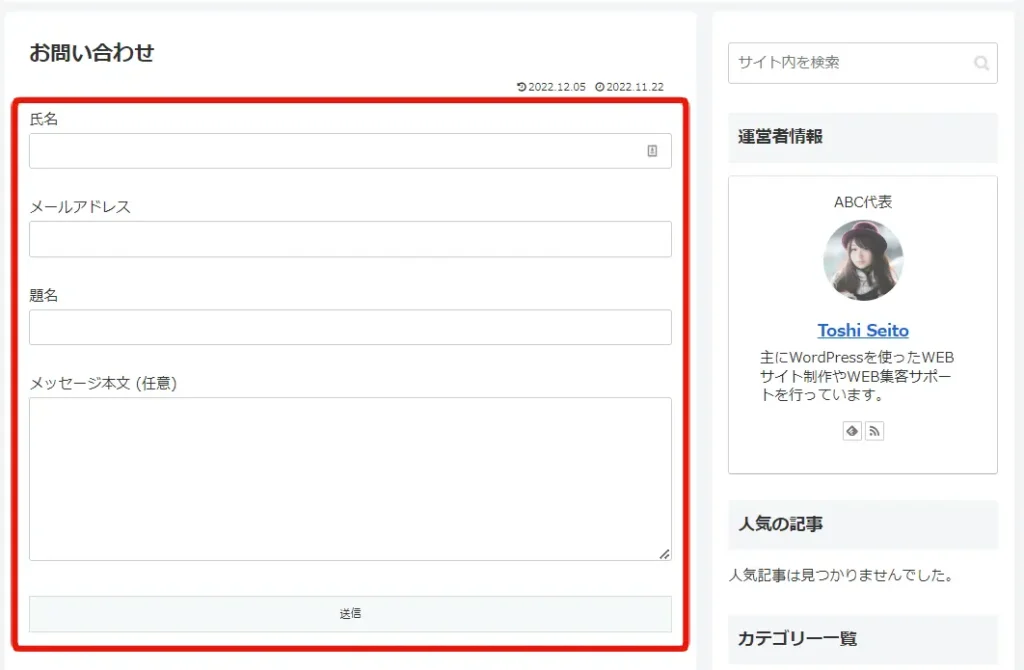
そうすると、このようにお問い合わせフォームが自動で入っているのが分かりますね。
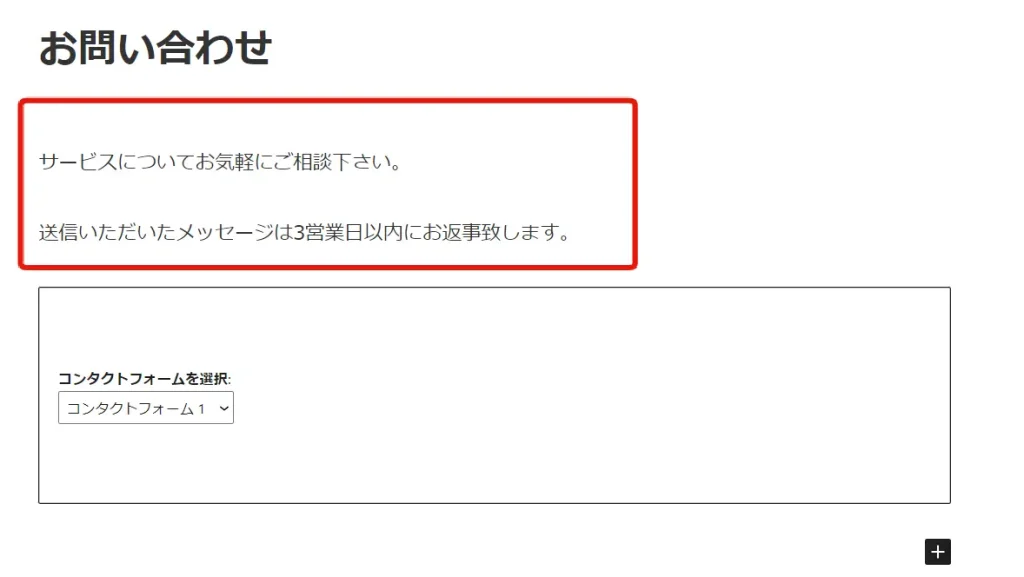
これだけだと、素っ気ない感じがするので、フォームの前に一言何か書いてみましょう。

フォームの上に文字を入力してみます。

すると、フォームの上に文章が入りました。
以上で、お問い合わせページの作成が完了です。
Contact Form 7の使い方については、公式サイトをご覧下さい。
次の回は制作の最終回で、お問い合わせページと一緒に必要なプライバシーポリシーの作成をして終わりにしたいと思います。