こんにちは!Step WillのSeitoです。
以前、WordPressの無料テーマのCocoonを使ってブログサイトを作る記事を10回に渡って書きましたが、その中でプラグインのContact Form 7を使って簡単にお問い合わせフォームを作る方法を学びました。
しかしながら、お問い合わせフォームというのは基本的に攻撃の温床になる場所なので、ただお問い合わせフォームを入れて終わりというわけには本来は行きません。
そこで、今回はお問い合わせフォームからくるスパムbot対策でも優秀なGoogle製のGoogle reCAPTCHAの導入の仕方を学びたいと思います。
Google reCAPTCHAの利用登録サイトでキーの取得

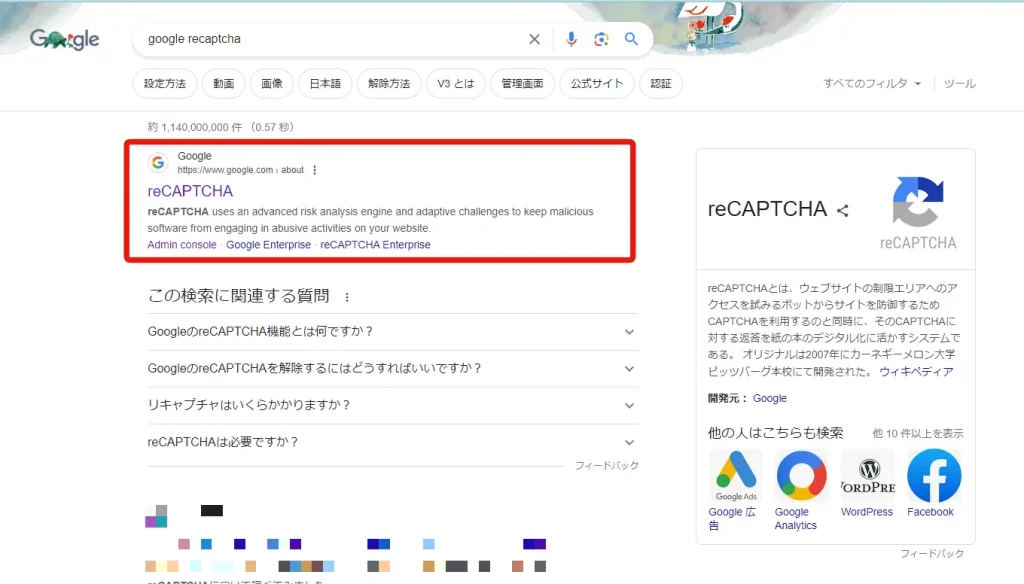
先ずは「google recaptcha」と検索して、ページに移動します。

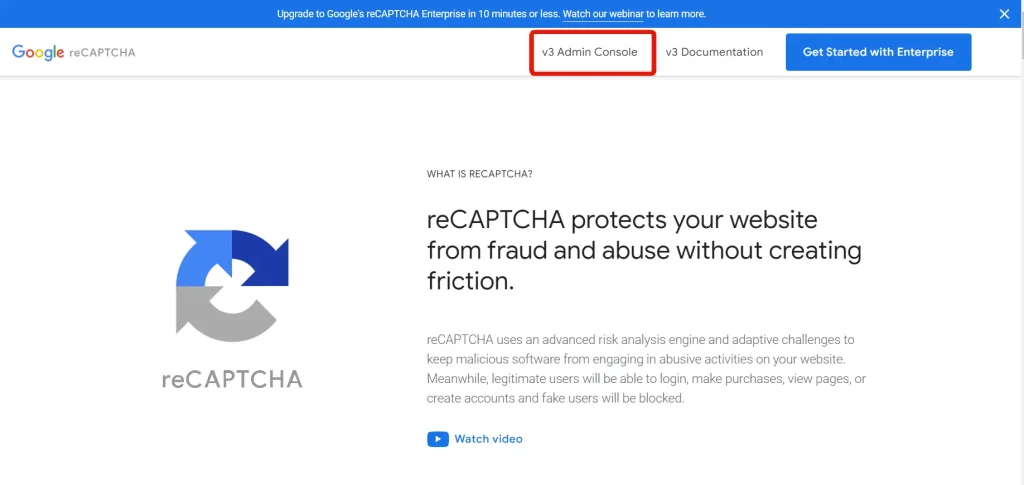
ヘッダーメニューの「v3 Admin Console」をクリックします。
もしGoogleアカウントにログインしていない場合はログイン画面になると思います。
もし、会社の場合は会社共用のGoogleアカウントでログインすると、どのアカウントでGoogle reCAPTCHAを使っているかやドメインがどのGoogleアカウントで登録されているかなど混乱しがちなので、個人のGoogleアカウントでも統一するようにしましょう。

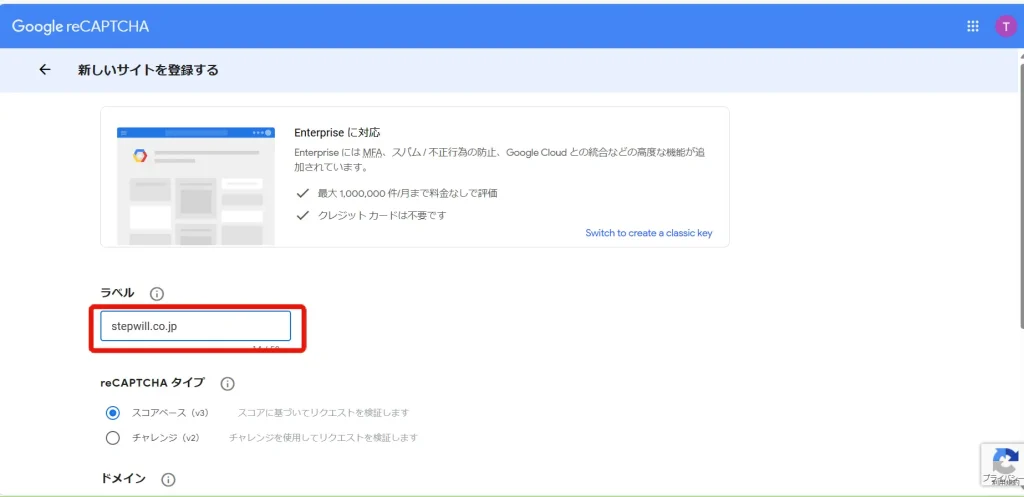
Google reCAPTCHAを導入するドメインの情報を入力するページになりました。ラベルには、分かりやすく導入するサイトのドメイン名を入力します。

次に、「reCAPTCHAタイプ」はv3を選択します。v3とは、アクセスしたユーザーの安全度に応じてパスワードを促したりするもので、安全とみなされた場合は何もせずにチェックが通るパターンのものです。
v2は必ず手動でチェックボックスにチェックを入れるものです。
今回v3を選択したのはContact Form 7がv3に対応しているためです。もし、v2対応のプラグインがあればそれに合わせてv2を選ぶこともありますので、覚えておきましょう。
「ドメイン」にはラベル同様にドメインを入力します。httpsなどは不要ですので、注意してください。
最後に同意にチェックを入れたら、「送信」ボタンをクリックします。

そうすると「サイトキー」と「シークレットキー」が発行されますので、画面は一旦このままにして今度はWordPressの設定に移ります。
Contact Form 7の設定からGoogle reCAPTCHAを有効にする

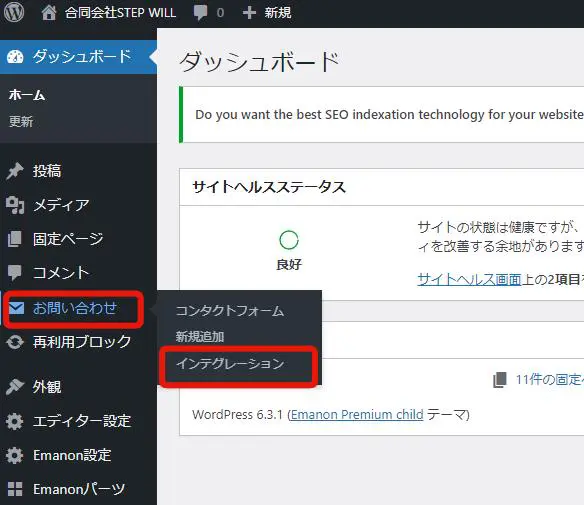
WordPressのダッシュボードに入ったら、左メニューの「お問い合わせ」→「インテグレーション」をクリックします。

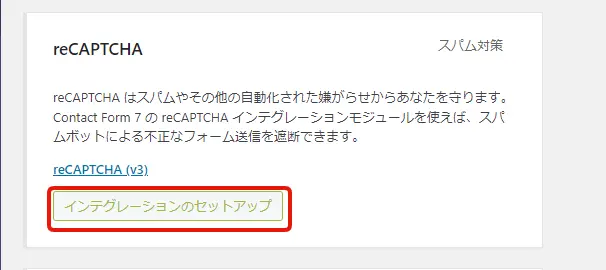
画面を下にスクロールすると「reCAPTCHA」という項目があるので、「インテグレーションセットアップ」をクリックします。

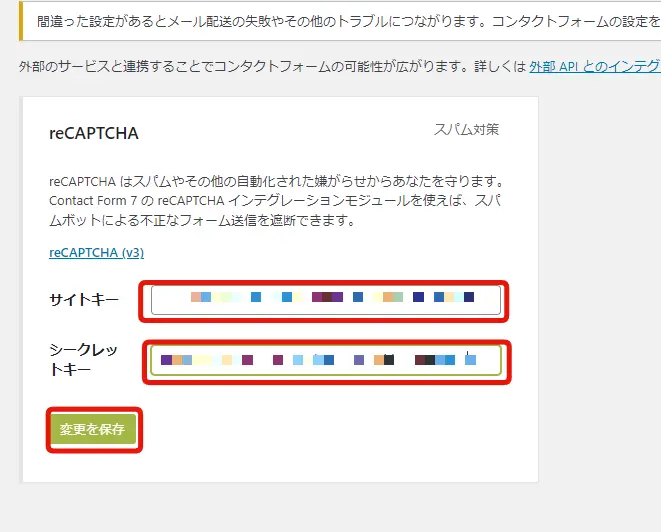
すると「サイトキー」と「シークレットキー」の入力欄が表示されますので、先程のGoogle reCAPTCHAの画面からコピーしてそれぞれ入力します。
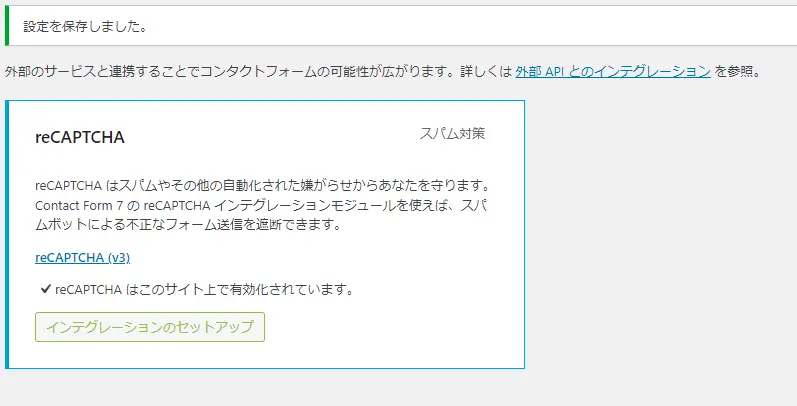
入力が完了したら「変更を保存」をクリックして完了します。

このようになればOKです。もし、この後にGoogle reCAPTCHAが表示されない場合は、サイトキーとシークレットキーが入れ間違っている可能性があるので、その時は再度「インテグレーションセットアップ」をクリックして、「キーを削除」をすれば再度入力しなおしができます。

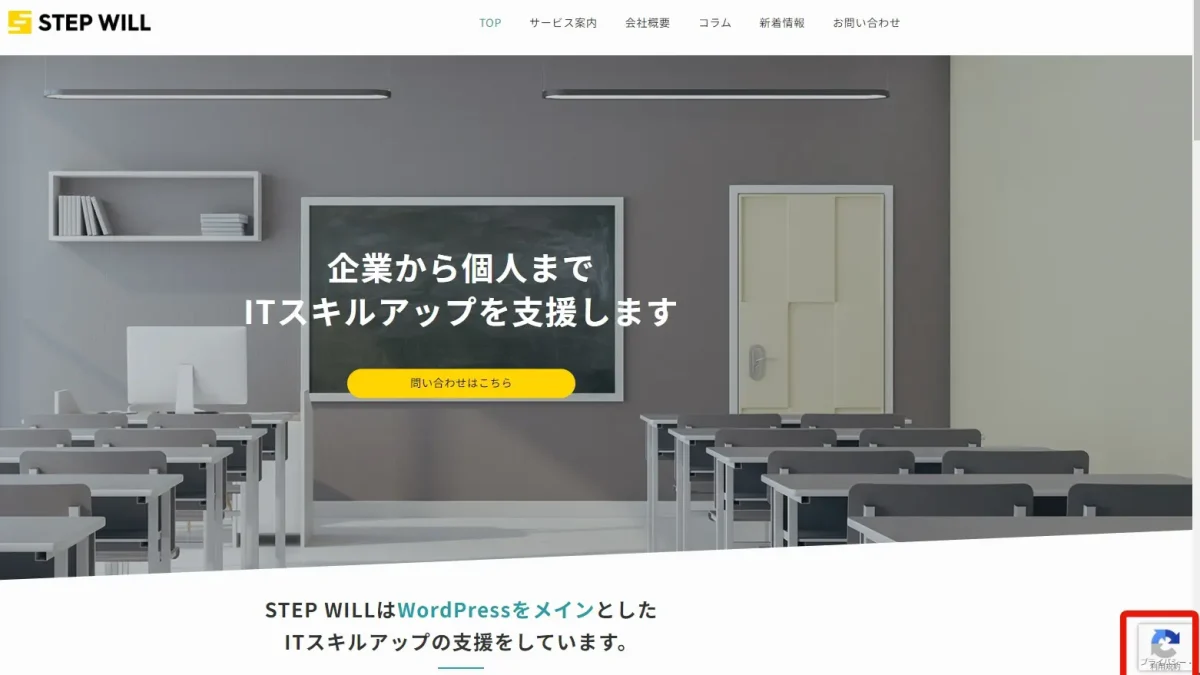
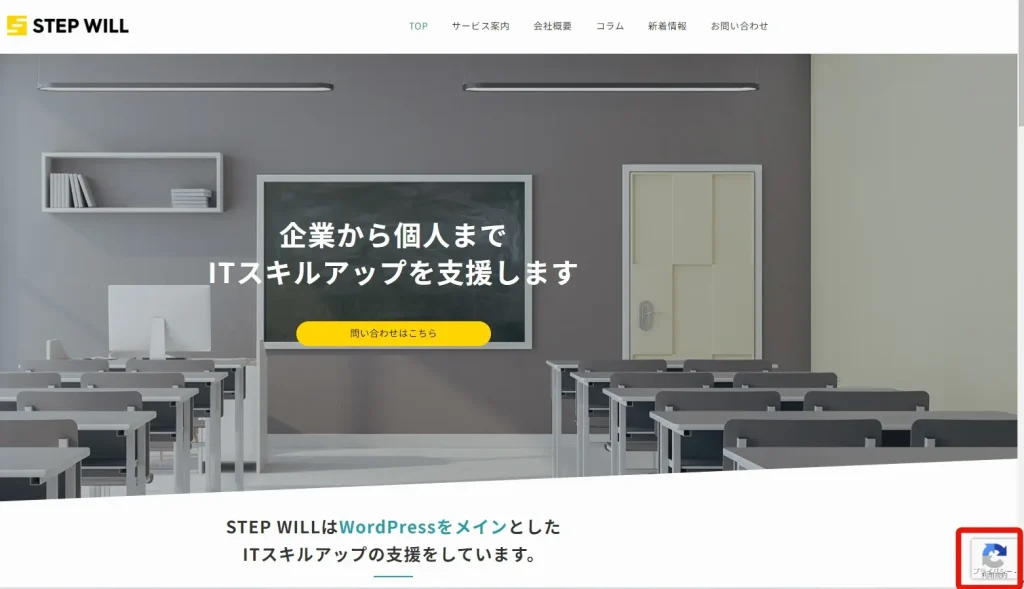
トップページに移動して、右下にGoogle reCAPTCHAのアイコンが表示されていれば設定完了です!
まとめ
今回は、お問い合わせフォームからくるスパムbot対策のGoogle reCAPTCHAの導入方法について学びました。
途中でも少し話ししましたが、このGoogle reCAPTCHAはお問い合わせフォーム以外にも、セキュリティ系のプラグインで例えばログインフォームを守るためにも使われたりします。
Google reCAPTCHAを設定しているのとそうでないのでは、明らかに余計なスパム被害を減らす事が出来るのでお問い合わせフォームを入れたら必ずGoogle reCAPTCHAを導入する癖を付けましょう。
もし、自分で導入するのが難しい場合はレッスンもできますので、お気軽にお問い合わせください。
以上、「Contact Form 7にスパム防止対策のGoogle reCAPTCHAを実装する方法」でした!