こんにちは!川口でWordPressを教えています、STEP WILLのSeitoです。
HTML/CSSでホームページを制作を始めて、最初の難関になるのがフォーム作成です。フォームの見栄えの部分はHTML/CSSのタグで作成しますが、フォームで入力したデータを次のページに渡したり、メールで送信するためにはプログラムが必須になります。
WordPressではフォームはプラグインで簡単に導入出ますが、自作となるとかなりハードルが上がります。
今回は、職業訓練の授業でも取り上げたこのフォームについて基礎的な作りについて学びたいと思います。
メールを送信するためのフォーム作成はハードルが高い
冒頭でもお話ししましたが、実のところメールフォームを自作するのはハードルが高いです。
理由は
- セキュリティ対策を理解していないと攻撃されるリスクが上がる
- 自作のメールプログラムは信頼性が低い(一般的にSaas利用する)
この2点があげられます。
1.セキュリティ対策を理解していないと攻撃されるリスクが上がる
フォームは、スパムの送信や攻撃の受け口となるため真っ先に狙われるパーツです。フォームのデータを受け取る際に「タグの無害化(エスケープ処理)」などを行い、プログラムが走らないように変換したり、直接フォームを通さずデータが送れないようにトークンを設定してデータを受け取るようにしたりなど、とにかく攻撃から守るための知識は必須です。
逆にこのセキュリティ対策が分かれば、フォームは作成しても良いと思います。
2.自作のメールプログラムは信頼性が低い(一般的にSaas利用する)
メールを送信するときに「php_send_mail()」というプログラム使ったり、ライブラリーを利用する場合もありますが、自社のサーバーからメールを送信すると信頼性が低く扱われる場合もあり、受信側で迷惑メール扱いにされてしまい、弾かれてしまう可能性があります。
全てがそうではありませんが、大切なお問い合わせのメールが届かないのは問題なため、メール送信プログラムサービスを使い場合も良くあります。(SendGridなど)
とは言えフォームの作りを知っているのは大事
とはいえ、フォームの動きを学ばなくて良いかというとそうではないですね。メールを送信しない形でフォームを使うこともあります。
例えば、サイト内検索とか、WEB APIとかです。(WEB APIについては別の記事で作成予定です)
フォームを扱えるようになると、WEB制作の世界がグッと広がりますので、チャレンジしてみましょう。
自作メールフォームの代替案
もし自作フォームはつからないとしても、HTML/CSSで作成したホームページにフォームは入れたい!というかたも居ると思いますので、代替案をいくつか挙げたいと思います。
- メールフォームサービスを使う
- Google Formsを使う
- 配布されているプログラムを利用する
この3つが挙げられます。
1.メールフォームサービスを使う
メールフォームサービスとは、サービス上で入力フォームの内容をドラッグ&ドロップで作って、あとは出てきたコードを作成したHTMLに埋め込むだけでフォームから送信できるようにするサービスです。
代表的なサービスに【formrun】があります。

このような編集画面で作成して、完了したらコードを取得してiframeで貼り付けます。無料で1つまでフォームを作れますので、一度試してみてから有料プランにすると良いかなと思います。
2.Google Formsを使う
Google Formsはどちらかというとアンケートフォームのようなイメージがあるかと思いますが、もちろんお問い合わせフォームとして使うことができます。
Google Formsは埋め込みもできますし、HTMLのサイトからリンクで飛ばしてGoogleフォームの画面でお問い合わせ内容を入力して送信してもらうと言うやり方でも良いと思います。
無料で使えますがデメリットとしては、Googleフォームのデザインがそのまま貼り付けられてしまうため、フォームを埋め込む場合はHTMLのデザインに合わず、やむなくリンクで飛ばすことになる点です。
埋め込みのデザインが気になる場合は【formrun】がおすすめです。
フォームの作成方法と基本動作を学ぶ
それではここからはフォームの作成方法と基本動作について学んでいこうと思います。フォームの作成ではメール送信のプログラムについては扱いませんのであらかじめご了承ください。
これからやることは、「/confirm」という確認ページでフォームに入力した内容を受け取って、表示するというお問い合わせ確認ページのようなものを作りたいと思います。
動作はPHPで行いますので、XAMPPを立ち上げてhtdocs内にディレクトリを作成して、フォーム用のページを作るようにしましょう。
例として
ディレクトリ名:「formtest」
フォームのページ:「index.html」
確認ページ:「confirm.php」
とします。確認ページが.php出有ることに注意してください。PHPのプログラムでデータを受け取る処理をするためです。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>フォームテスト</title>
</head>
<body>
<h1>フォームテスト</h1>
<form method="POST" action="./confirm.php">
<div>
<div><label for="fullname">お名前</label></div>
<div><input id="fullname" type="text" name="fullname"></div>
</div>
<div>
<div><label for="mail">メールアドレス</label></div>
<div><input id="mail" type="mail" name="mail"></div>
</div>
<div>
<div><span>性別</span></div>
<div><input id="male" name="gender" type="radio" value="男性" checked><label for="male">男性</label>
<input id="female" name="gender" type="radio" value="女性"><label for="female">女性</label></div>
</div>
<div>
<div><label for="title">ご用件</label></div>
<div>
<select id="title" name="title">
<option value="お問合せ">お問合せ</option>
<option value="お見積">お見積</option>
<option value="その他">その他</option>
</select>
</div>
</div>
<div>
<div><label for="body">お問い合わせ内容</label></div>
<div><textarea id="body" name="body" id="body" cols="30" rows="10"></textarea></div>
</div>
<div>
<button type="submit" name="submit">確認</button>
</div>
</form>
</body>
</html>
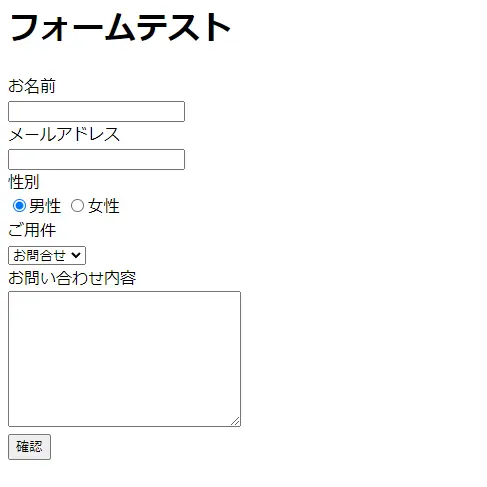
まずお問い合わせフォームを想定したページで、index.htmlです。フォームはformタグで囲んで、inputタグで入力フォームの種類(type)を決めて、表示させます。
labelのforとinputのidは同じ名前で対応させるようにしましょう。ラジオボタンの時に、labelの名前をクリックするとチェックが入るようになります。このフォームの場合は、「男性」「女性」のテキストの部分になりますが、もしforとidが対応していない場合は、ラジオボタンをクリックしないと選択が出来ないようになります。練習のためにどちらもやってみると良いです。

できたフォームはこのような風になると思いますが、不格好で申し訳ありませんが、デザインは一旦無視して進めていきます。
inputタグでは、id、type、nameは最低限設定します。(デザインするときはもちろんclassも入れます。)typeはtextやradio、checkboxなどがあります。
今回のtype radioにはcheckedという属性値を入れていますが、これはデフォルトの選択を決める時に使います。
ドロップダウンメニューを作りたいときはselectタグの入れ子にして選択肢にoptionタグを使います。
改行ができる入力フォームが必要な時はtextareaタグを使います。colsが横の列のサイズでrowsが行数です。
最後にbuttonタグがありますが、type=”submit”とすることでデータを送信することができます。ちなみにinputタグでtype=”submit”でも送信できます。
formタグにはmethodとactionがありますが、methodはデータの送信方法でGETまたはPOSTを使います。(GET、POSTについては後程お話しします。)actionは送信先のパスを記載します。今回の場合は確認ページの「confirm.php」に送信するため、/confirm.phpとしています。
confirm.php
<?php
if(isset($_POST['submit'])){
// POSTされたデータをエスケープ処理して変数に格納
$fullname = htmlentities($_POST['fullname']);
$mail = htmlentities($_POST['mail']);
$gender = htmlentities($_POST['gender']);
$title = htmlentities($_POST['title']);
$body = htmlentities($_POST['body']);
}
else {
header("Location:./index.html");
exit();
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>フォーム確認ページ</title>
</head>
<body>
<h1>フォーム確認ページ</h1>
<div>
お名前:<?php echo($fullname); ?>
</div>
<div>
メールアドレス:<?php echo($mail); ?>
</div>
<div>
性別:<?php echo($gender); ?>
</div>
<div>
ご用件:<?php echo($title); ?>
</div>
<div>
お問い合わせ内容:
</div>
<div><?php echo(nl2br($body)); ?></div>
</body>
</html>
confirm.phpの中身を見ていきたいと思います。
先ずPHPを扱いますので、ファイル名は.phpになります。そして、htmlタグの前に<?phpという行からスタートしていますが、これはPHPプログラムを使うときの決まりです。PHPが終わりには「?>」で囲みます。
2行名から説明すると、if(isset($_POST[‘submit’]))というのは条件で、index.htmlで「POST送信で且つ、submitボタンをクリックしたか」を判定しています。これはどういう事かというと、formの送信方法にはGETとPOSTがあると言いましたが、これはページのアクセス方法の違いで、GETというはフォームのデータ送信にも使えますが、通常はホームページにアクセスするときに使っている方式です。WEBページにアクセスするときは基本的にGETでアクセスしています。
つまりPOSTでアクセスしたかを判定することで、フォーム確認ページにデータを送信せずにアクセスできないようにしている言い換えることができます。
プログラムの続きを読むと、POSTでアクセスで且つ、submitボタンをクリックしたら処理が続きますので、前のページで送信したデータを受け取って、変数に格納しています。
$fullname = htmlentities($_POST['fullname']);htmlentities()はエスケープ処理といい、特殊記号をコードに置き換える処理をしてくれます。例えばこの処理をしないと<h1>佐藤太郎</h1>というタグを名前に入れると確認ページでもh1タグが反映されてしまい、大きく文字が表示されます。
これくらいならまだましですが、<script>タグも当然動いてしまうので、JavaScriptを用いてウイルスが仕込まれたり攻撃されたりしてしまいます。そのために、タグを無効化するためにhtmlentities()を受け取ったデータに処理することが必須です。
で、条件であったif(isset($_POST[‘submit’]))がNotだった場合(確認ページに直接アクセスまたは、submitボタンを押さずにデータを送信した)は、前のページにリダイレクトするようにしています。
header("Location:./index.html");
exit();そして、変数に格納したそれぞれのデータを表示するには、echo();という関数を使います。
<div>
お名前:<?php echo($fullname); ?>
</div>このように、PHPがhtmlソースコードと同居出来るのが面白いところなのですが、htmlタグのなかでPHPとして使いたい部分で<?php ?>というように囲めば、PHPの処理を扱うことができます。
上の例では、$fullnameに格納したデータを表示するという処理になります。
<div>
お問い合わせ内容:
</div>
<div><?php echo(nl2br($body)); ?></div>textareaタグで取得したデータの表示方法でnl2br()という関数が使われているのに気付きましたか?これは改行を含めて表示したい場合に使う関数で、これがないと入力フォームで改行して送ってもらってもその改行が反映されていないため、正しくデータが受け取れていないことになるために使います。
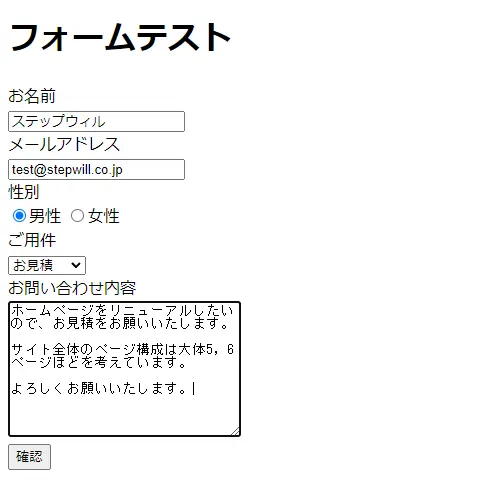
では入力フォームからの動きを確認してみましょう。

入力フォームではこのようなデータを入れて見ます。

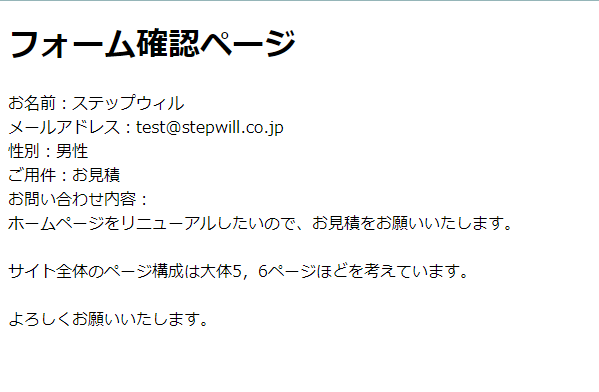
すると確認ページではこのようになります。
無事送信したデータが送られているのが分かります。
以上でフォームの動きについての学習を終わります。
まとめ
今回は、初心者向けにPHPフォームの動作について学んできました。
このフォームですが、厳密に言うとまだまだ足りない処理があります。
例えば必須判定です。未入力の項目があった場合にエラーを返す必要がありますね。それと、今回はHTMLのページのためデータベースは使っていませんが、データベースがあった場合には、SQLインジェクションというデータベースをフォームから操作されないようにするためのセキュリティ対策も必要です。
これらは、PHPを本格的に学ぶときにぜひチャレンジして貰えたら嬉しいです。
このブログでもセキュリティ対策について触れられたら、書いていきたいと思っています。
以上、「【HTML初心者向け】PHPフォームの作成方法を学ぼう」でした!
HTMLに関する講座など常にご相談を承っていますので、お気軽にお問い合わせください。