こんにちは!川口でWordPressやホームページの制作について教えているステップウィルのSeitoです。
前回【HTML初心者向け】PHPフォームの作成方法を学ぼうという記事でHTMLフォームの書き方とPHPでデータを受け取る処理について学習しましたが、今回はWEB APIの使い方について学びます。
WEB APIとはWEBサイト(サービス)が提供している開発者向けのアプリケーションです。
例えば楽天の商品を自分のサイトで紹介したい場合、一般的に商品リンクを貼ってサイトに飛ばすということをすると思いますが、楽天のAPIを利用すると、自分のサイト内で検索キーワードを入れて、検索に該当するデータを自分のサイト内に表示させる、という事も出来ます。
APIは有料の場合もありますし、今紹介した楽天のAPIのような販売促進や自社サイトの宣伝に繋がるようなAPIの場合は無料の場合が多いです。
今回はこのWEB APIを利用して、サービスサイトからデータを取得して、それを自分のサイトに表示するということをやっていきたいと思います。
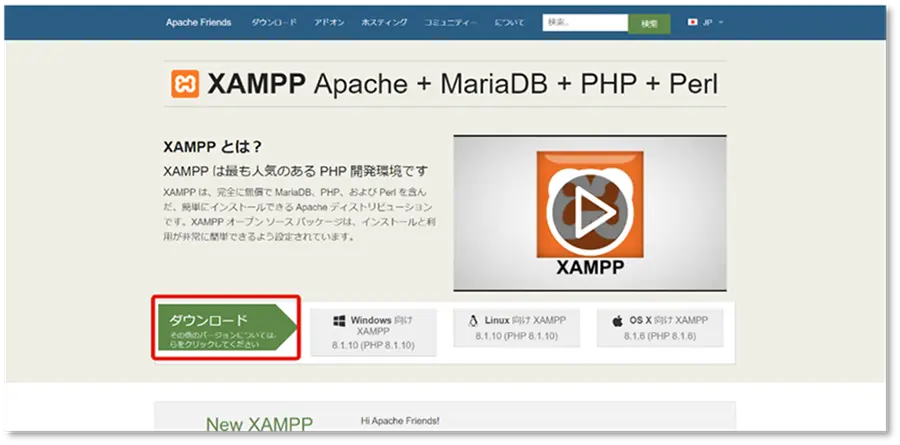
今回もPHPの処理を利用するため、XAMPPなどPHPが動作する環境が必要です。XAMPPのインストールがまだのかたはこちらの記事からXAMPPのインストールを行ってください。
完成イメージ
先ずは完成イメージを動画でお見せします。
せっかくですので、前回学習したフォームからデータを送信して、取得したデータを表示するという流れで作ってみます。
今回の外部APIとして利用するルのは、テック系イベントの情報プラットフォームのconnpassさんのサイトのAPIを使ってみようと思います。
connpassを選んだ理由は、connpassのAPIは特に利用登録が必要ないため気軽に使えるためです。
検索窓にイベントに関する単語を入れて、connpassにデータを送信します。そうすると、connpassからデータが返ってくるので、それを受け取り、検索で見つかったイベントの一覧を表示しています。
※今回利用するconnpassのAPIですが、仕様書にも書いてあるとり過度なリクエストがある場合は制限が掛かる場合がありますので、適切な利用をお願いいたします。
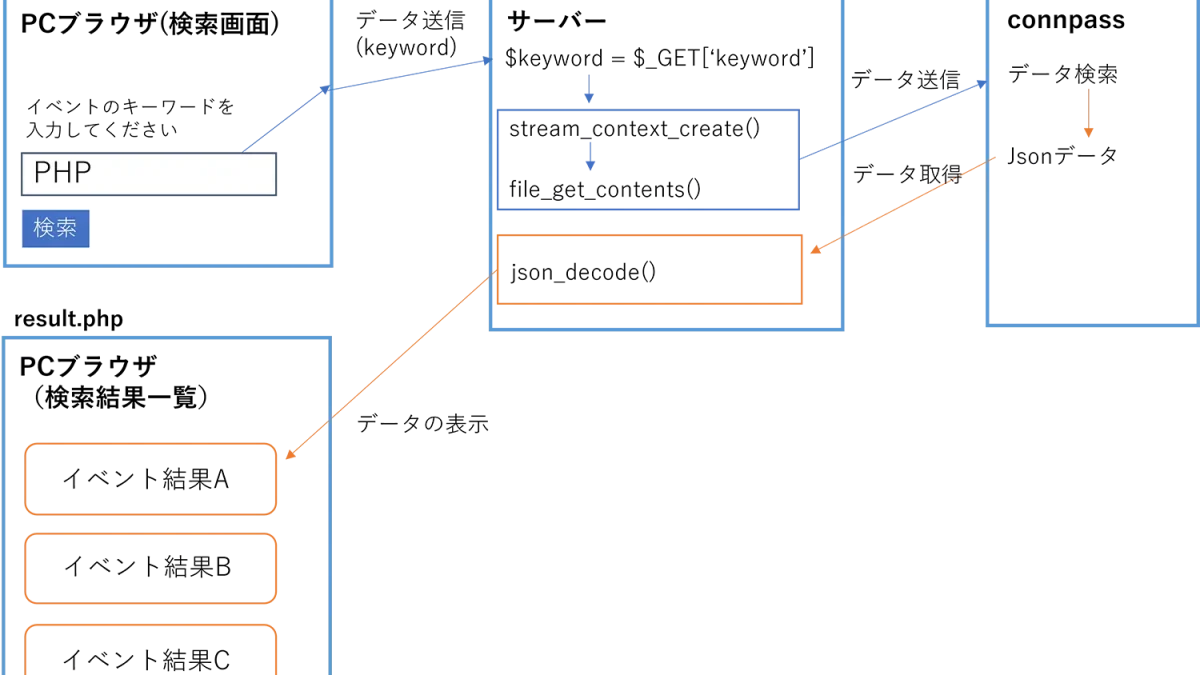
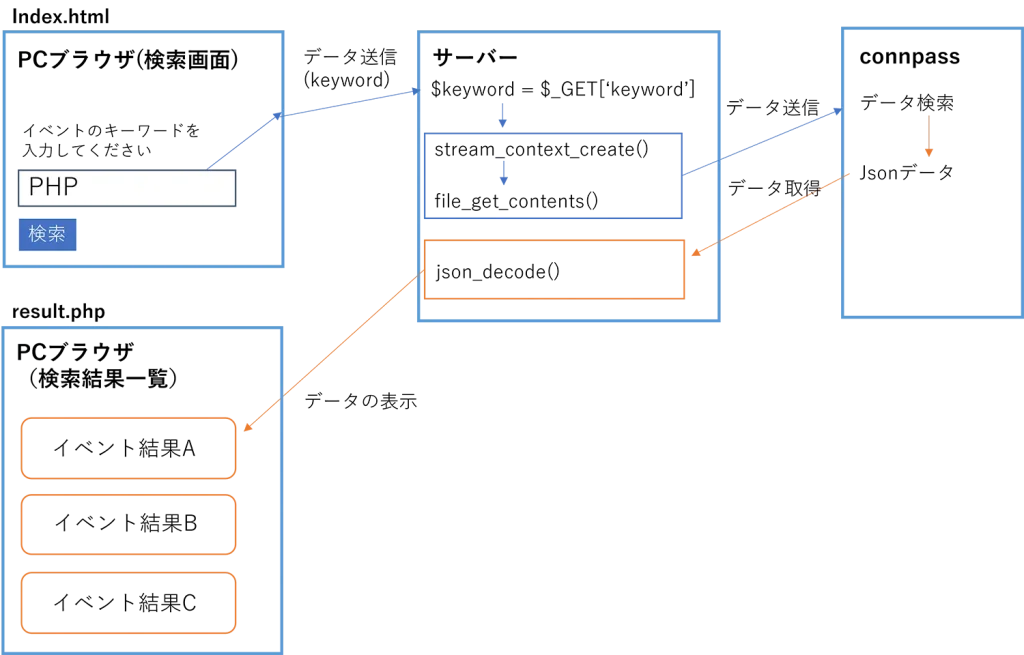
データ処理の流れ
今回もPHPで処理を行いますが、もう少しイメージしやすくするために、データの動きを見てみましょう。

ページとして用意するのは、イベント検索用のフォームのページ(index.html)と、結果を表示するための検索結果一覧ページ(result.php)です。
検索フォームページでは、connpassのイベントをキーワードで検索しますので、例えばPHPなどを入力して送信ボタンをクリックします。そうすると、データはサーバーに送信されます。
送信されたデータをサーバーで受け取る処理を行い、今度はconnpassのAPIの要件に合った形にデータを加工して、file_get_contents()で加工したデータを送信します。
connpassに送信されたデータは、イベント検索として処理されて、検索結果がJsonというデータの形でサーバーにデータが返ってきます。
返ってきたデータを今度は、PHPが処理しやすい形に変換するためにjson_decode()を使って、データを加工します。
最後にその加工されたデータをHTMLで表示する形で展開してイベントデータ一覧を表示するという流れになります。
connpassのAPIの仕様と今回の仕様について
外部APIを使う場合、送信先のサイトのAPIの仕様書を必ず確認しましょう。仕様に沿ったデータを送信しないと、データが返ってきません。
connpassのAPIの仕様については以下のサイトで確認出来ます。
https://connpass.com/about/api/
今回の動きとして、検索キーワードを送信してデータを取得したいわけですがデータの取得方法を仕様書でみると例として「python」に関するイベントを検索したい場合は
https://connpass.com/api/v1/event/?keyword=pythonというリクエストをconnpassに送ることで、検索結果が得られるという風に書かれていますね。
今回の場合はフォームで送ったキーワードがpythonの所に入るように作ります。
また、データを取得するときにデータが多すぎても困るので5件だけ取得するようにします。
仕様書によると、countのパラメータが件数の指定となっていますので、countも設定します。
パラメータを複数指定する場合は「&」でつなぐと書いていますので、もしpythonのキーワードで5件取得したい場合は
https://connpass.com/api/v1/event/?keyword=python&count=5という事になります。
仕様書には色々な条件が追加できるので、このAPIを作り終わった後にご自身で色々な条件を付けて試験してみると良いです。
検索フォームのページ作成
それでは早速検索フォームのページを作成します。今回も入力フォームのページはスタイルを作らないので、不格好になっていますのでご了承ください。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ConnpassAPI</title> </head> <body> <h1>ConnpassAPIテスト</h1> <form action="./reslut.php" method="GET"> <label>キーワードを入力してください</label><br> <input type="text" name="keyword"> <button type="submit">検索</button> </form> </body> </html>
今回のフォームで必要なのはイベントのキーワードの入力欄だけですのです、keywordという名前のtext入力欄を用意して、あとは送信用のボタンを用意すればOKです。
formタグにはサーバーでデータの送信処理と受け取ったあとの処理をするためのresult.phpを指定します。また今回はGETのmethodを使っていますが、GETの場合はURLにパラメータとして表示されるわけですが、検索フォームはよくGETが使われているので今回はGETを使ってみましょう。

表示するとこんな画面になればOKです。
API送受信と検索結果ページの作成
次に「フォームのデータ受け取り」「データの加工」「connpassへのデータ送信」「connpassへのデータ受信」「結果の表示」をまとめて行うresult.phpを作成します。
result.php(まだ作成途中です)
<?php $keyword = $_GET['keyword']; $url = "https://connpass.com/api/v1/event/?keyword=".$keyword.'&count=5'; $options = array( 'http' => array( 'method' => 'GET', 'header' => 'User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.91 Safari/537.36', ), ); $context = stream_context_create($options); $json=file_get_contents($url, false, $context); $result = json_decode($json); var_dump($result); ?>
まだこのファイルは制作途中ですがAPIを学習する上で一度試験をしたいので、途中の状態のファイルになります。
1行目から説明していくと、先ずPHPのため<?phpからスタートしています。
2行目は検索ページから送信したkeywordのデータを$_GETで取得して、$keywordの変数に格納しています。
3行目はconnpassへデータのリクエストをするためのURLを$urlの変数に格納しています。今回の仕様では検索したキーワードを入れて、取得件数を5件にするためにパラメータを設定しています。
5から11行目は一種決まり文句のようなもので、どのようにデータをリクエストをするのかブラウザを想定したパラメータを$optionsという変数に格納しています。
13行目では格納した変数を、file_get_contents()という関数で使えるようにstream_context_create()を利用してデータに加工をしています。
15行目はfile_get_contents()を使って、指定したURL(今回の場合はconnpassのURLとパラメータ)にデータのリクエストを行って返ってきたデータを$jsonに格納しています。
16行目は返ってきた$jsonのデータをPHPで扱いやすくするためにjson_decode()という関数で形を変換します。
17行目は後程削除しますが、var_dump()という関数で、データの中身を見るためによく試験に使われる関数です。なので、検索結果には現在返ってきたデータ全てが表示されるようになりますので、実際に「PHP」で検索して表示してみましょう。

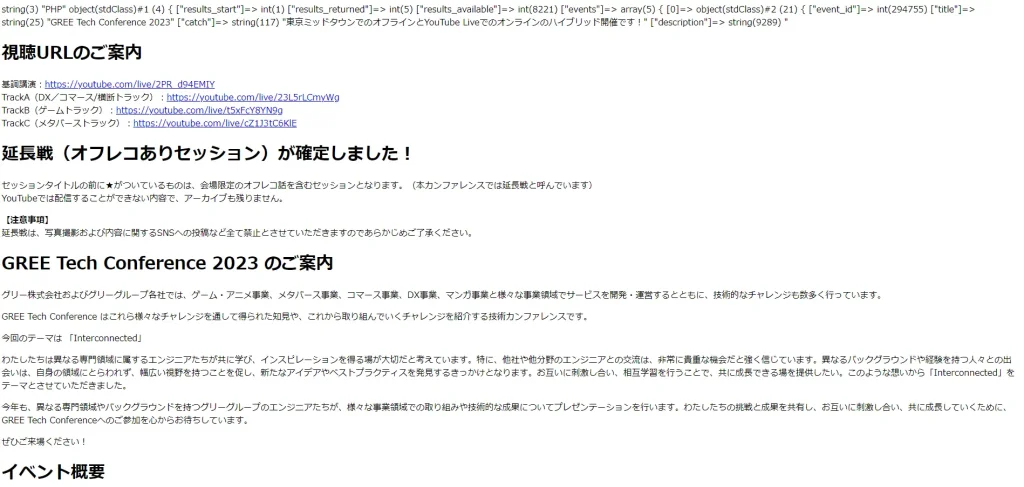
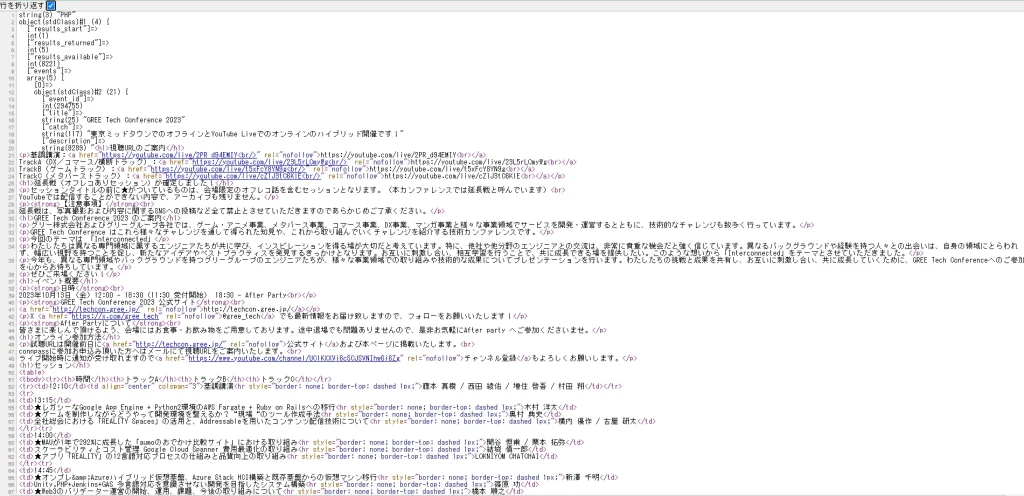
実際に検索すると、このような画面になりました。そして次に、この画面の右クリックをして「ソースを表示する」をクリックして下さい。

そうすると、htmlタグと文字だけの画面になったと思いますが、これは表示したいデータを確認するのに便利なので覚えておいてください。
このソースの表示で取得したデータの一部を抽出します。
string(3) "PHP"
object(stdClass)#1 (4) {
["results_start"]=>
int(1)
["results_returned"]=>
int(5)
["results_available"]=>
int(8221)
["events"]=>
array(5) {
[0]=>
object(stdClass)#2 (21) {
["event_id"]=>
int(294755)
["title"]=>
string(25) "GREE Tech Conference 2023"
["catch"]=>
string(117) "東京ミッドタウンでのオフラインとYouTube Liveでのオンラインのハイブリッド開催です!"
["description"]=>
string(9289) "<h1>視聴URLのご案内</h1>
<p>基調講演:<a href="https://youtube.com/live/2PR_d94EMIY<br/>" rel="nofollow">https://youtube.com/live/2PR_d94EMIY<br></a>このように表示されているかと思いますが、今回必要としているデータは太字にした [“events”]というデータですね。
このeventsをみると下の方に「object(stdClass)#2 (21) 」と表示されていますが、eventsというオブジェクトデータが$resultのデータに入っていることが分かります。
このobjectというデータ型のときは、phpではforeachという関数を使って、データの纏まりを一つずつ取り出す必要があります。言っていることが難しいと思いますが、後程コードで分かるのでこのまま進めます。
このobjectデータの中には[“title”]や [“catch”]、 [“description”]などがありますよね。これはconnpassの仕様書のページに書いてあったレスポンスフィールドの部分で確認出来ます。返ってくるデータに就いて説明がありますが、それがちゃんと返ってきている状態ですね。
なので、このデータをforeachで一つずつ取り出しながら、必要なフィールドを表示させるようにHTMLで記述していくとこうなります。
result.php(完成)
<?php
$keyword = $_GET['keyword'];
$url = "https://connpass.com/api/v1/event/?keyword=".$keyword.'&count=5';
$options = array(
'http' => array(
'method' => 'GET',
'header' => 'User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.91 Safari/537.36',
),
);
$context = stream_context_create($options);
$json=file_get_contents($url, false, $context);
$result = json_decode($json);
// var_dump($result);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>コンパスAPI検索結果</title>
<style type="text/css">
.list {
border: solid 1px;
max-width: 800px;
}
</style>
</head>
<body>
<h1>「<?php echo $keyword; ?>」のイベント検索結果</h1>
<?php foreach($result->events as $event): ?>
<div class="list">
<h2><a href="<?php echo $event->event_url; ?>" target="_blank" rel="nofollow noopener">イベントタイトル:<?php echo $event->title; ?></a></h2>
<h3><?php echo $event->catch; ?></h3>
<p>開催日:<?php echo date('Y年n月j日', strtotime($event->started_at)); ?></p>
<p>開催場所:<?php echo $event->address; ?></p>
</div>
<?php endforeach; ?>
</body>
</html>
途中のresult.phpからvar_dump()をコメントアウトして、あとはHTMLと取得したデータを表示する為の処理を追記しました。

このコードを保存して検索画面で「PHP」と検索をかけるとこんな感じになります。(イベント情報はその時の検索した情報になります。)
スタイルは見やすくするためにlistクラスを作ってボーダーだけ引いて各々のイベントを分かりやすくしました。
HTMLで追記した部分のポイントは
<?php foreach($result->events as $event): ?>
~~~~
<?php endforeach; ?>の部分で、先程説明したforeach()という関数で、取得した$resultの中のeventsの情報を一つずつ$eventという変数で取り出すという風になっています。
<h2><a href="<?php echo $event->event_url; ?>" target="_blank" rel="nofollow noopener">イベントタイトル:<?php echo $event->title; ?></a></h2>そして、$eventの中のevent_urlというのは、仕様書にも載っていますがconnpassのイベントURLですので、それを取り出しています。オブジェクトデータを取り出すときは->(ハイフンとカッコ)でデータを取りだして、echoで表示しています。
イベントタイトルはtitleですので、echo $event->titleという風に取り出して表示しています。
json_decode($json)でPHPで扱いやすいように変換しましたが、それによってこのオブジェクトデータとして取り出せるようになったわけです。
他の行もほとんど同じで、必要なデータをオブジェクト指向によって取り出します。
日付だけちょっと特殊ですが
<?php echo date('Y年n月j日', strtotime($event->started_at)); ?>date()関数で、さらにstrtotime()で日付を表示していますが、これは仕様書に「ISO-8601形式」となっているため、dateで変換しないとただの日付データだけ表示されてしまうので、こういった加工が必要になります。
WEB APIの使い方についての説明は以上になります。
今回はタイトルや開催場所の表示に留めましたが、仕様書をみてほしいデータを取得して練習してみてください。また、デザインも見やすくすると、WEBアプリケーションのような感じになりますよ。
まとめ
APIを勉強していかがでしたか?
このWEB APIはWEBプログラムでもワクワクする仕組みの一つなのではないかなと私は思っています。このWEB APIを使うと冒頭でも話しましたが、楽天やAmazonの商品をサイト内で表示させたり、YouTubeなんかも今回のように検索できて表示させることができます。(利用登録が必要です)
WEB APIを使って既存のサービスから新しいサービスを作り出すなんてこともできるので、次のステップとして色々なWEB APIにチャレンジして貰えたら嬉しいです。
以上、「PHPでWEB APIの使い方を学ぼう」でした!
STEP WILLでは企業や個人向けにWordPressからホームページ制作などレッスンを行っております。
興味のあるかたはお気軽にお問い合わせください。