こんにちは!STEP WILLのSeitoです。
今回はさくらインターネットの無料サブドメインを使ってWordPressをインストールまでの作業を行いたいと思います。
前回の記事ではさくらインターネットの無料お試しを申し込むための契約につい手の流れを記事にしていますので、契約がまだの方は前回の記事をご覧下さい。
さくらインターネットでは無料のサブドメインが3つまで使える
さくらインターネットでは無料でサブドメインを3つまで使うことができます。今回は初めてレンタルサーバーを使われる方を対象としているため、あくまでこのサブドメインは練習用や開発用に使うためという位置づけです。
というのも、無料で貰えるサブドメインは独自ドメインと異なり、末尾が決まったものに限られます。
もしこれからも自分用のサイトとして長く運営する予定がある場合やお客さんのサイトとして作る場合は独自ドメインにするべきです。
とはいえ、BASIC認証を掛けてお客さん確認のために使う分には問題ありませんので是非とも活用してほしいです。
さくらインターネットで取得出来る無料サブドメインはこちらのURLから確認出来ます。
ドメインを新しく追加するときの注意
今回は、サブドメインを登録しますが独自ドメインの時も注意しなければいけないのが、登録したドメイン使えるまでの時間です。
一般的にドメインをサーバーに追加してから早くて15分くらい、長いときは数時間から半日くらい使えるまで時間が掛かりますので、もし本番に公開する日が決まっている場合には、前もってドメインは使えるようにしておくべきですので、新規でドメインを利用する場合は早い段階で使えるようにしておくと後々安心です。
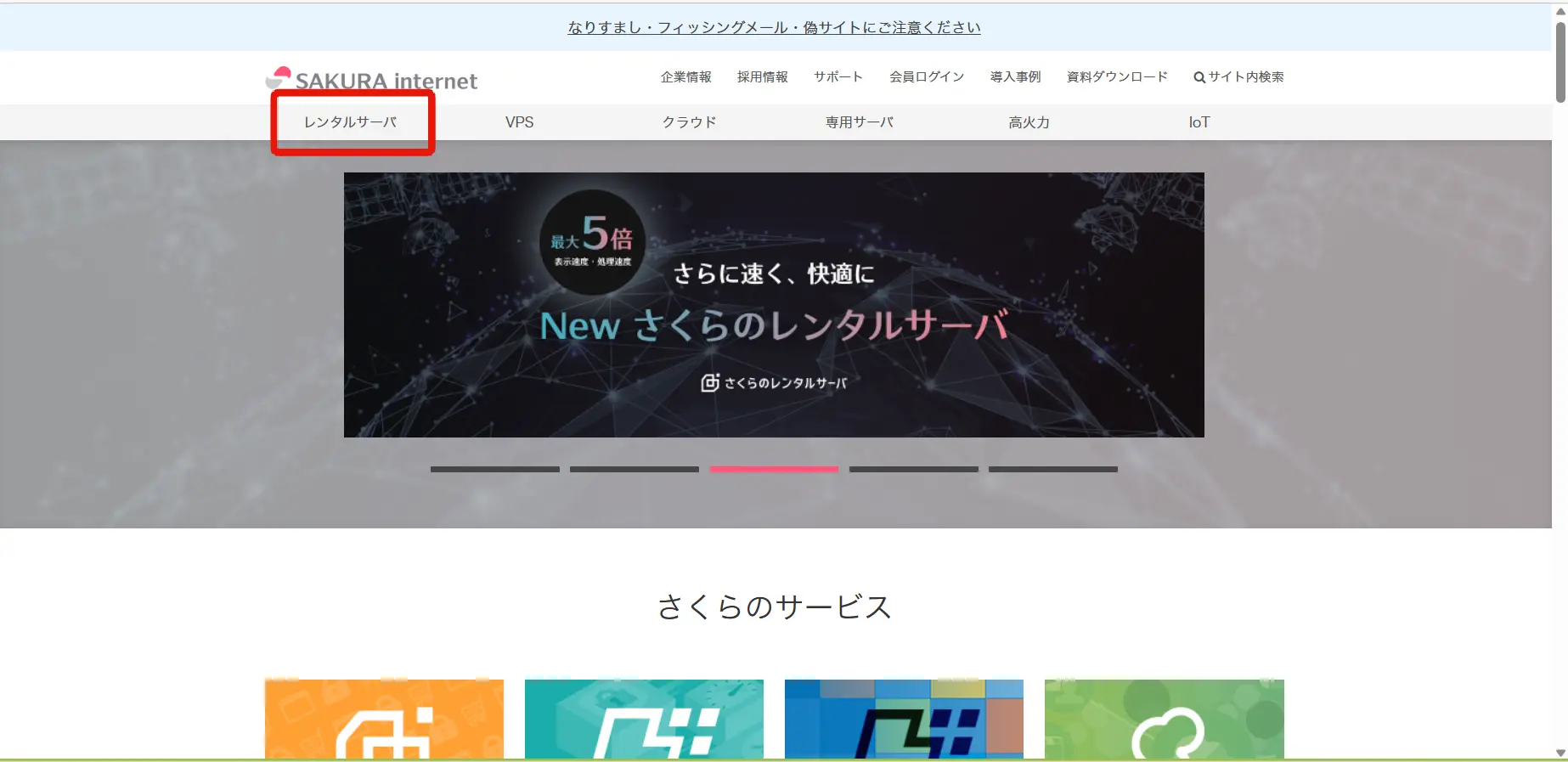
さくらインターネットには2種類のログインページがある
さくらインターネットには、ログインするページが2種類あります。
一つは会員メニューともう一つは、コントロールパネルです。
会員メニューは、今借りているレンタルサーバーやドメインなど、契約関係やお支払い関係を確認するページです。
コントロールパネルは、サーバーの管理画面でほとんどの場合このコントロールにログインしてサーバーの作業をしますので、コントロールパネルのログインURLをブックマークするようにしましょう。

ちなみに、前回のレンタルサーバー契約の時にも表示していますが、会員メニューをログインするとコントロールパネルのメニューがあるので、そこからコントロールパネルに入ることもできますが、2段階が面倒であれば、直接コントロールパネルにログインするのが楽だと思います。
コントロールパネルからのログイン
それではコントロールパネルから直接ログインしたいと思います。
ログインURLは、さくらインターネットを契約したときに届く「[さくらのレンタルサーバ] 仮登録完了のお知らせ」のメールの本文に記載があります。
《 サーバコントロールパネル について 》
サーバコントロールパネルではメールアドレスの作成やドメイン設定等
を行っていただけます。
▼サーバコントロールパネル
https://secure.sakura.ad.jp/rs/cp/
※初期ドメイン名とサーバパスワードを入力してログインをお願いします。
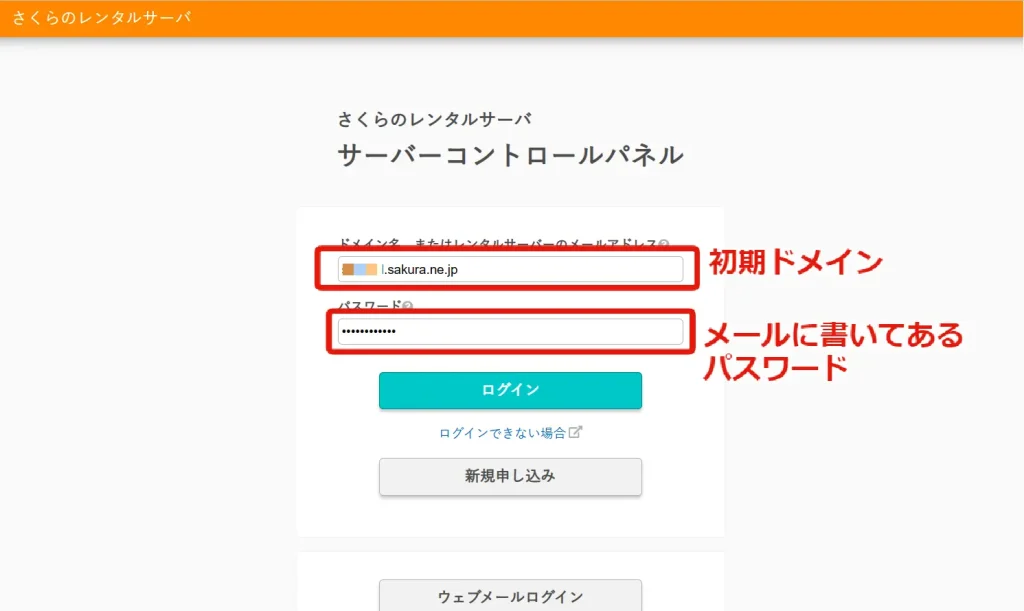
上記のURLからログインします。

するとこのようなログイン画面が表示されますので、ドメイン名にはメール本文の「ご契約サービスの情報」に書いてある「初期ドメイン」を、パスワードにはメール本文の「サーバパスワード」の下に書いてあるパスワードを入力してログインします。

サーバーコントロールパネルホームに入ることができました。
無料サブドメインの登録
WordPressをインストールする前に、サブドメインを登録していきたいと思います。

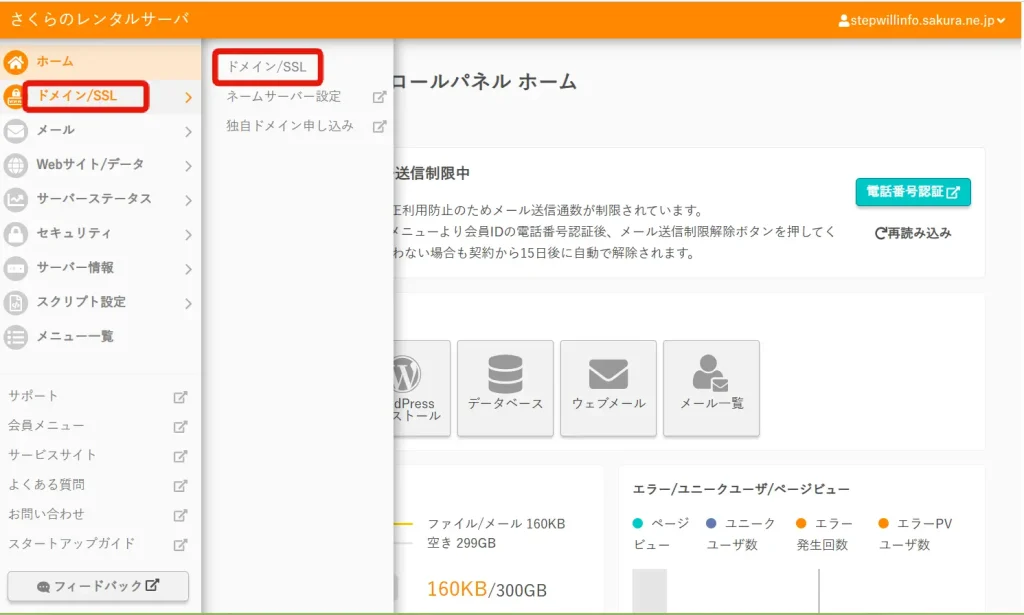
左メニューの、「ドメイン/SSL」の「ドメイン/SSL」をクリックします。

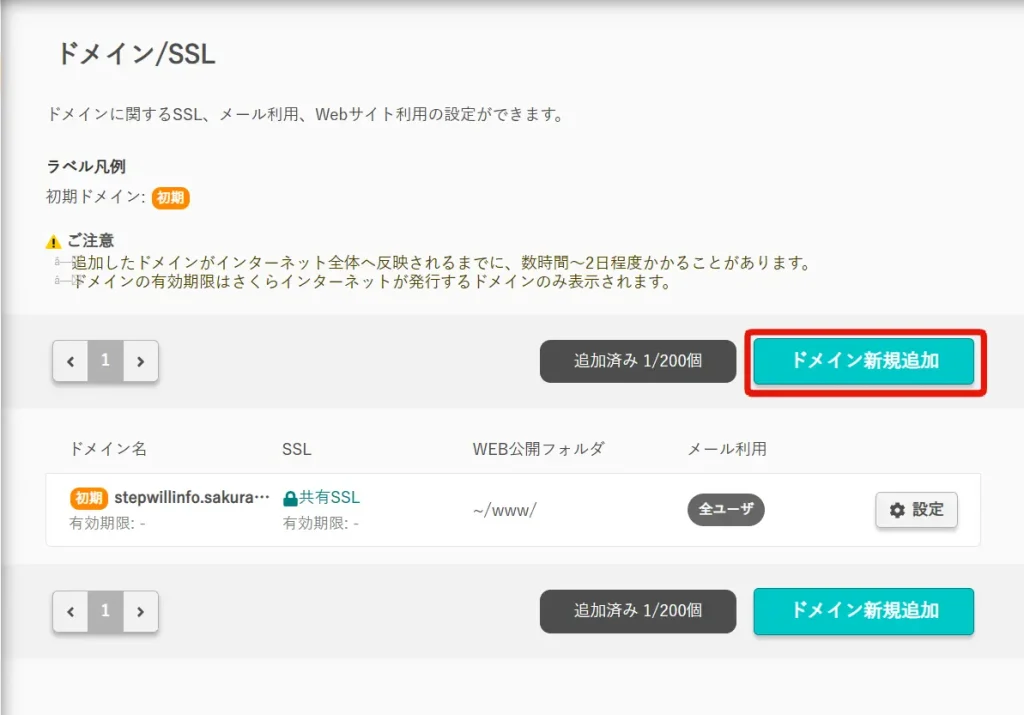
「ドメイン新規追加」をクリックします。

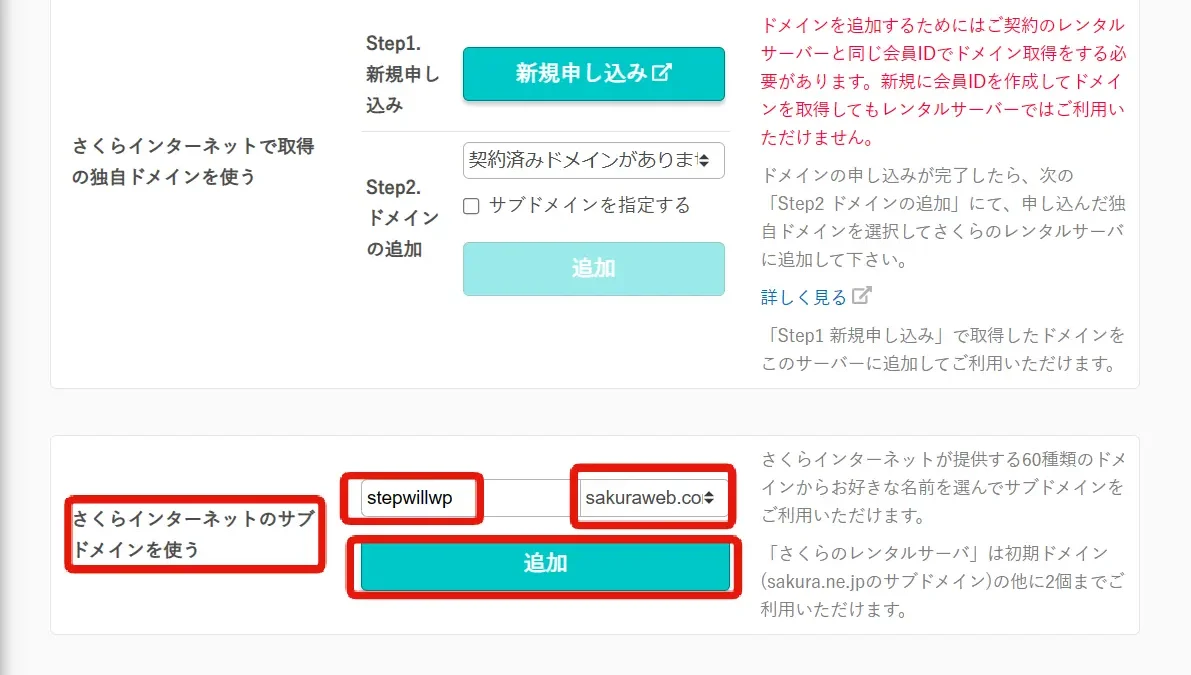
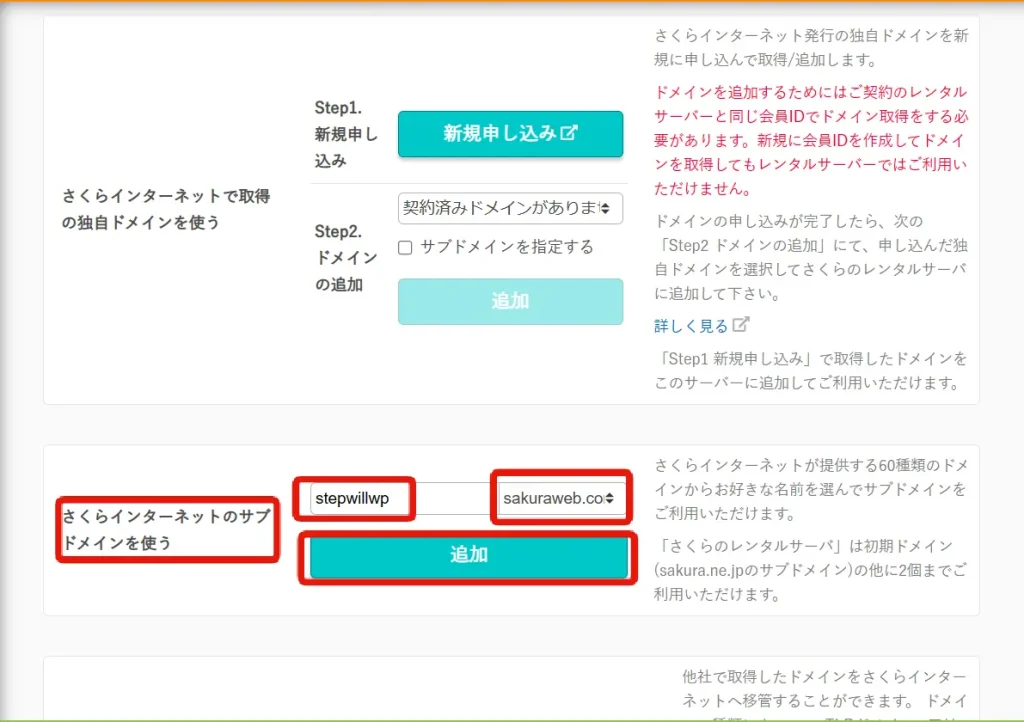
画面が移動したら、少し下にスクロールすると「さくらインターネットのサブドメインを使う」という項目があるので、自由にドメインを入力して、末尾もドロップダウンメニューから選んで、「追加」をクリックします。
今回例として会社名の「stewillwp」を入力して末尾を「sakuraweb.com」を選択しました。

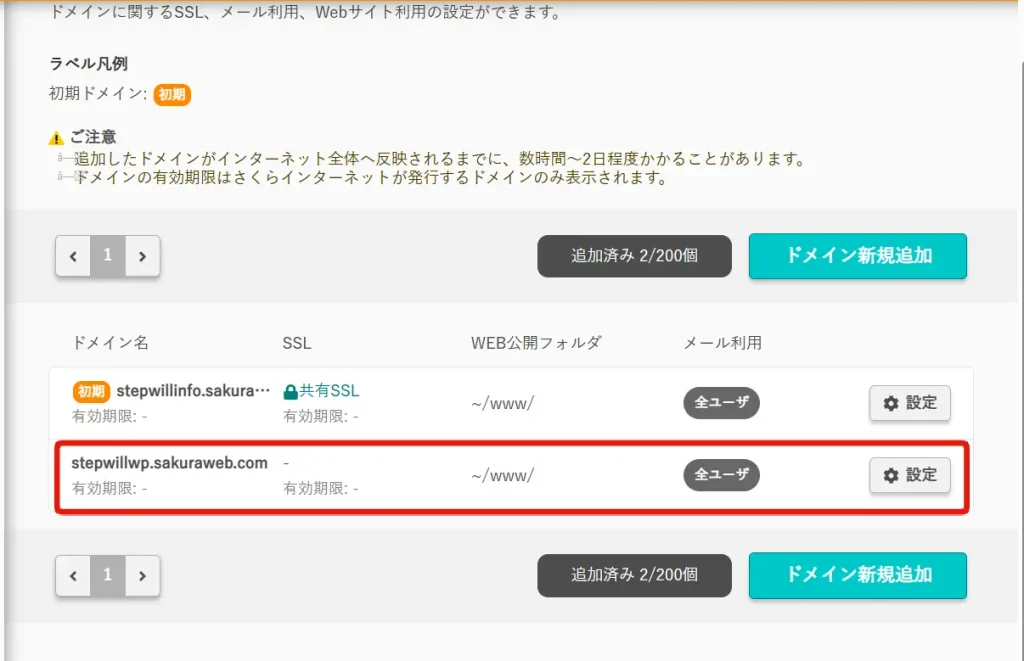
するとドメイン一覧に、今登録したサブドメインが表示されました。
SSLの有効化(https化)
さくらインターネットの無料サブドメインはSSLが利用出来ます。SSLというのは、サイトを閲覧している時に発生する通信データを暗号化する技術で、WEBブラウザでアドレスバーをみるとSSLが有効の場合は鍵マークが付くようになっています。

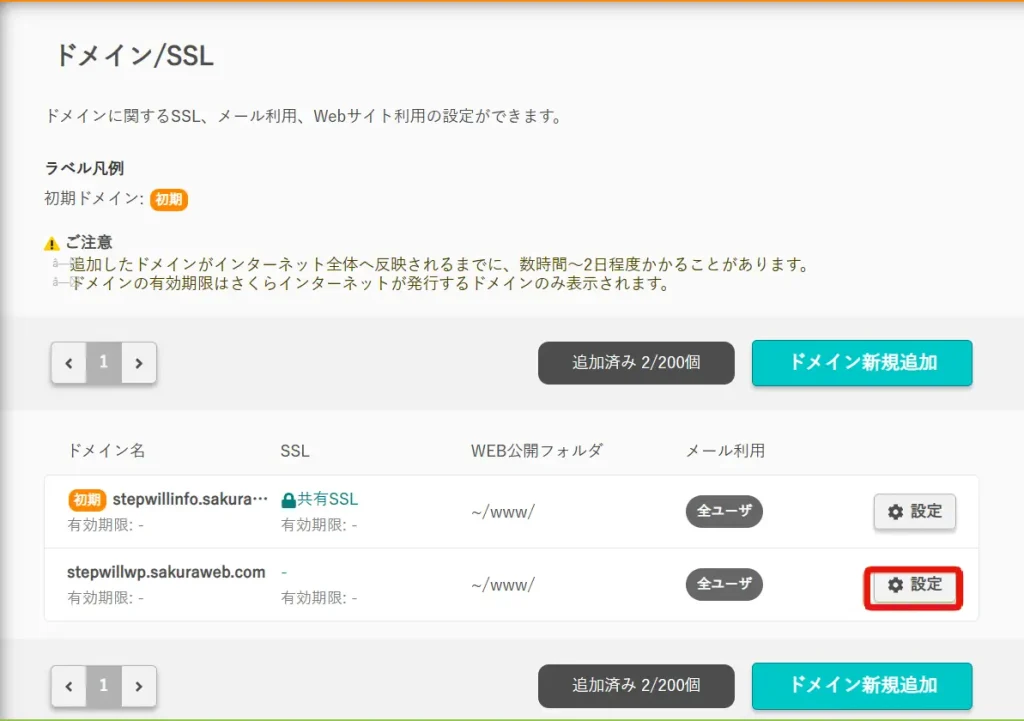
先程追加したサブドメインの「設定」をクリックします。

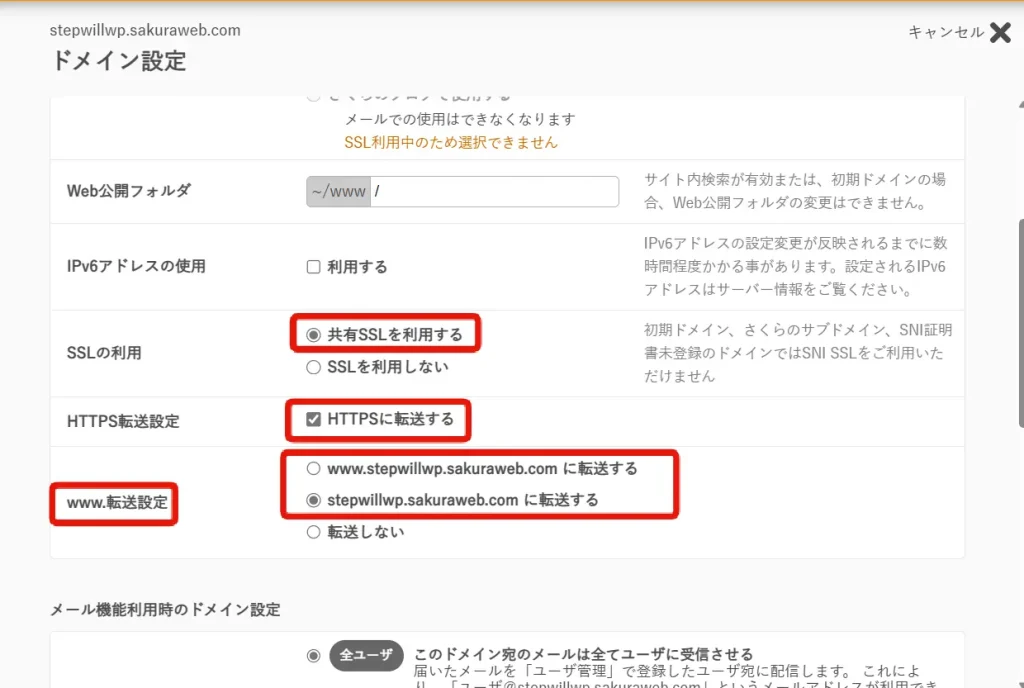
ドメインの設定画面に移動したら、ここで設定するのは3つで
- SSLの利用
- HTTPSに転送する
- www.転送設定
です。
SSLの利用は、「共有SSLを利用する」を選択します。
HTTPS転送設定は、「HTTPSに転送する」にチェックを入れます。これはもしhttpでアクセスした場合でも、自動でhttpsに転送してくれる設定ですので必ず設定します。
www.転送設定は、www有りか無しかを統一させるために、この設定も必ず行います。www有りがいいか無しがいいかはお好みで大丈夫です。
これ以外はそのままで「保存する」をクリックして設定を完了します。
WordPressのクイックインストール
ではいよいよWordPressをインストールします。

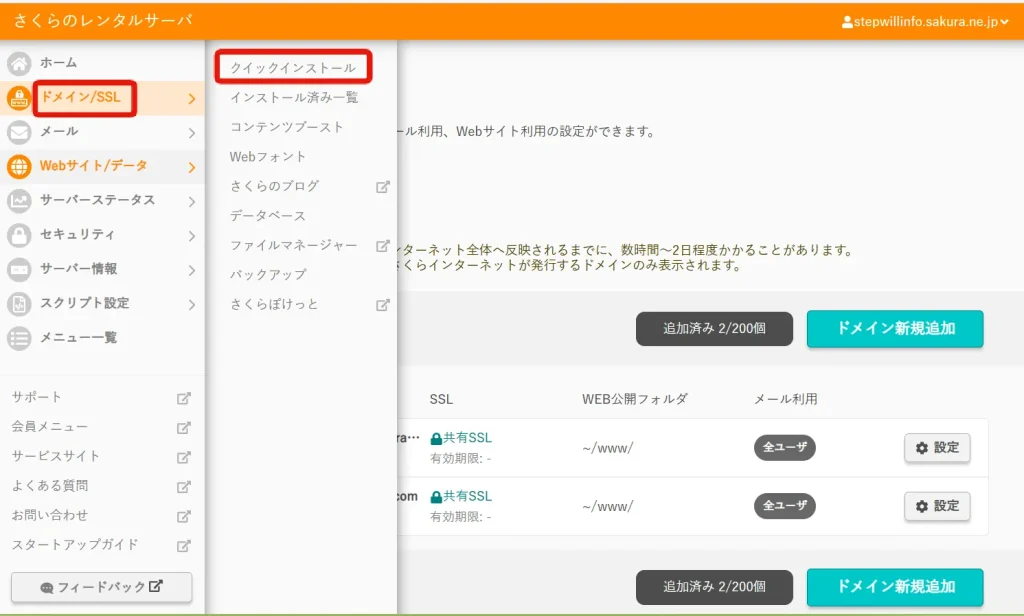
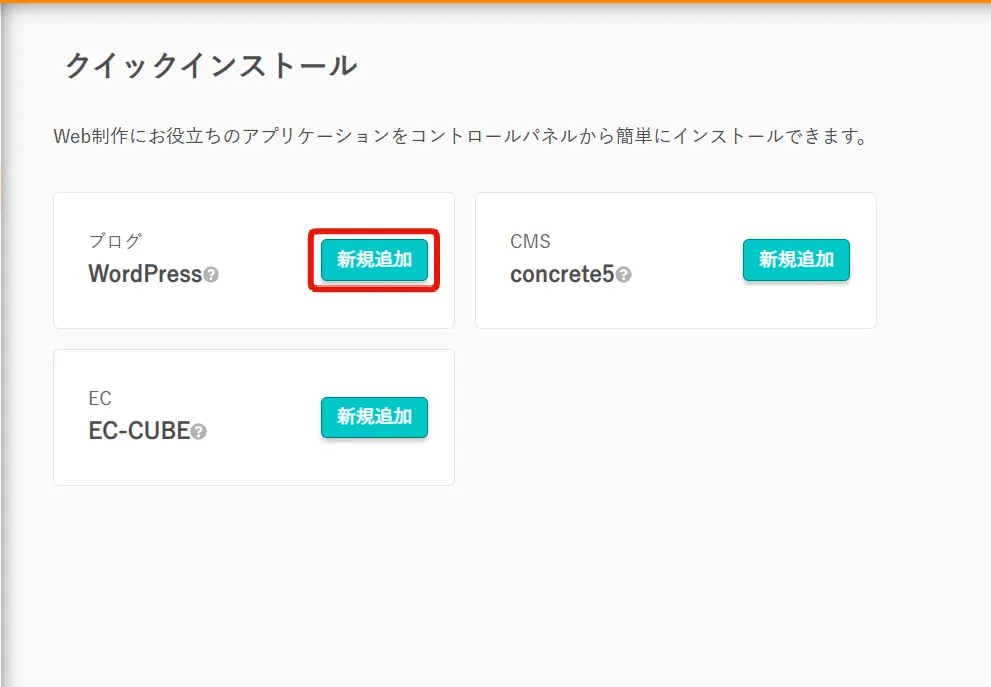
左メニュー「Webサイト/データ」の「クイックインストール」をクリックします。

WordPressの「新規追加」をクリックします。

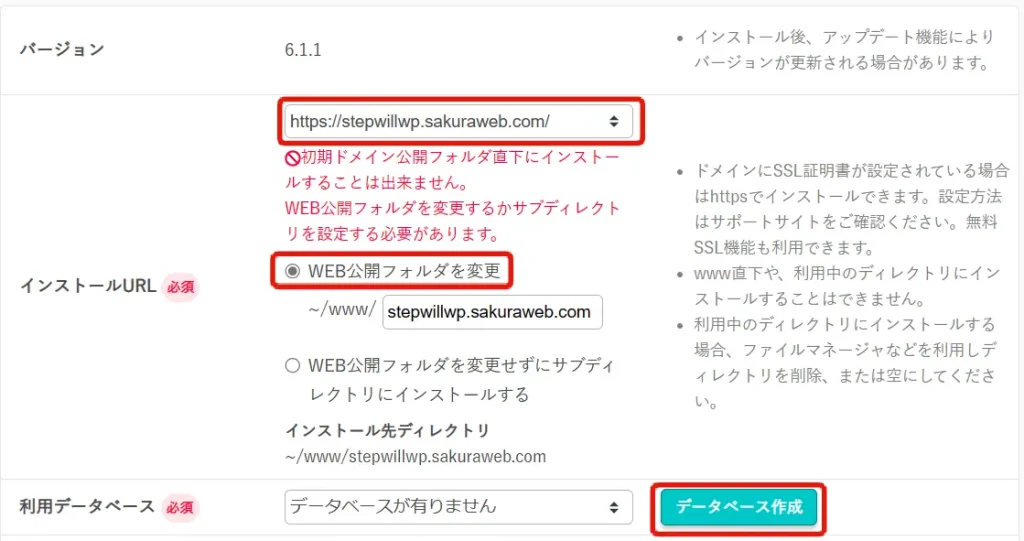
設定項目が多いので少しずつ進めていきます。インストールURLは、先程登録したサブドメインでhttpsのドメインを選択します。私の場合は「https://stepwillwp.sakuraweb.com」ですね。
ここで、赤く注意書きが表示されますが、無視して大丈夫です。
WEB公開フォルダを変更という項目は特にいじらずこのままでOKです。
利用データベースは、これから新しく作りますので「データベース作成」をクリックします。

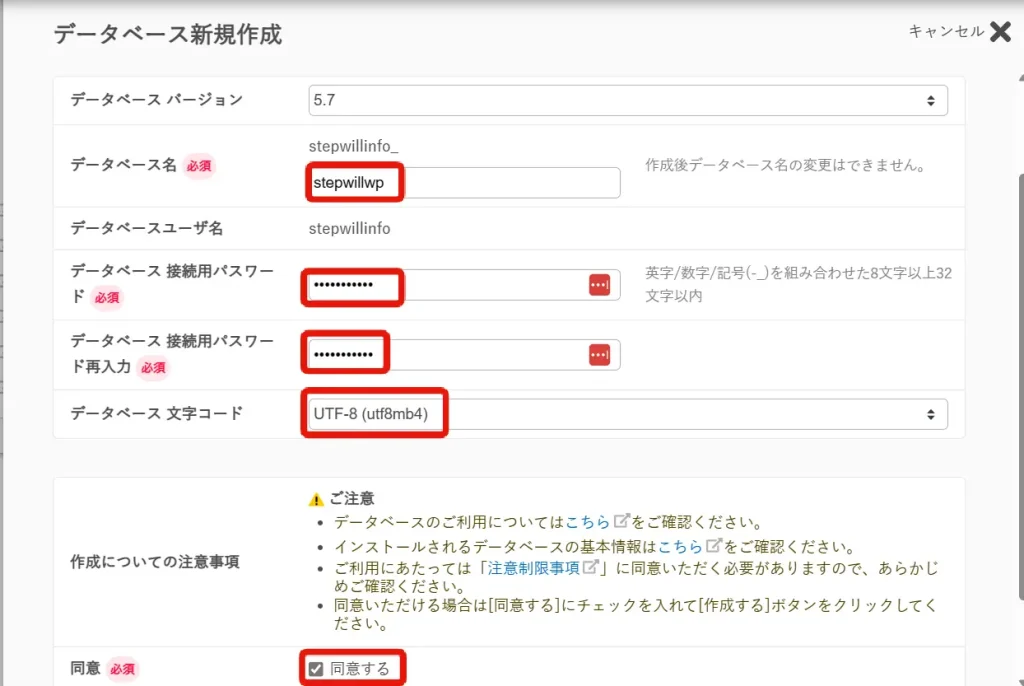
データベース名:ドメインを入力するとどのサイトのデータベースか判別ができますので、ドメインを入力する癖を付けましょう。(私の場合はstepwillwp)
データベース接続用パスワード:これは今後も別のデータベースを作成したときに同じパスワードを使いますので、必ず控えるようにして下さい。忘れてしまうと他のサイトにも影響が出てしまうため、大変です。
データベース文字コードはそのままでOKです。
最後に同意するにチェックを入れて「作成する」をクリックします。

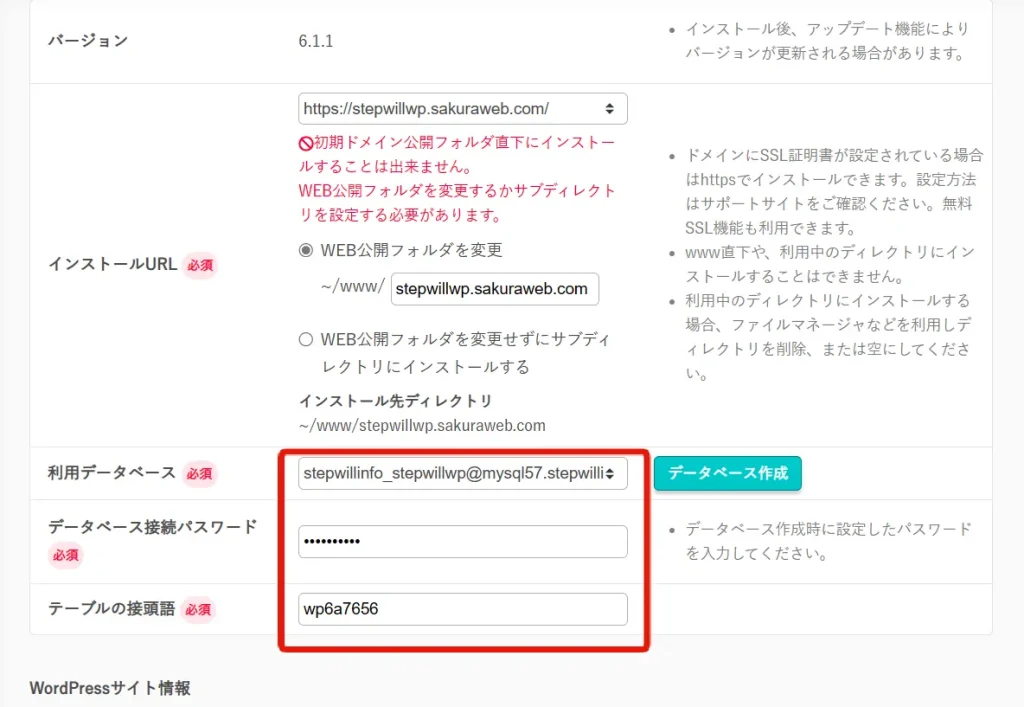
すると、自動でデータベースの入力欄が入力されますので、今度はWordPressのサイト情報を入力していきます。

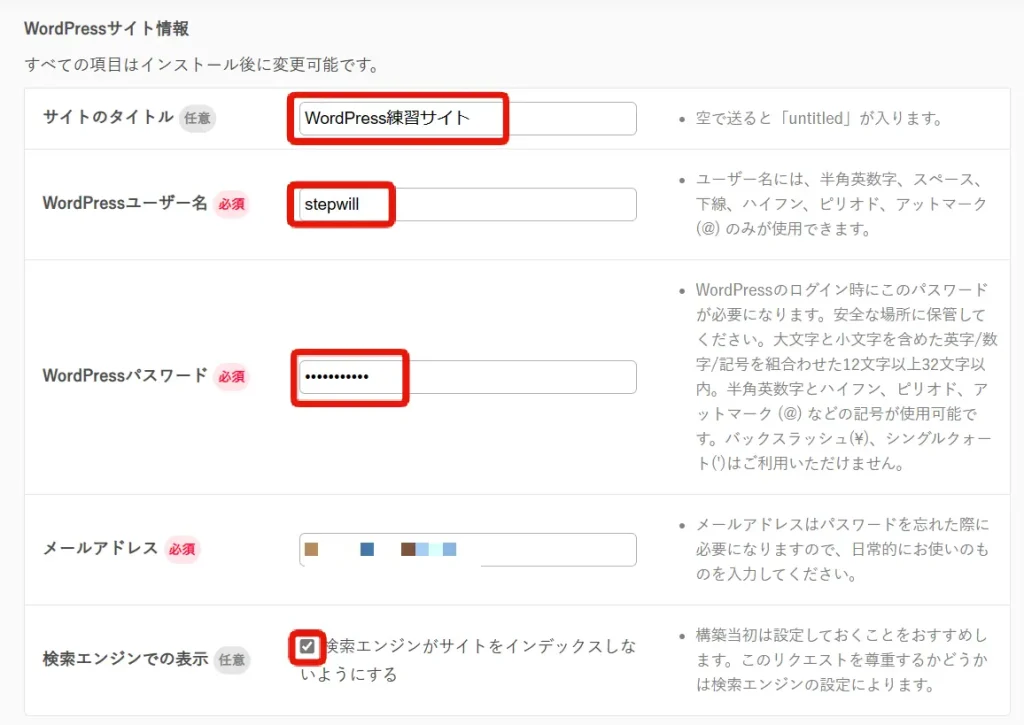
ここでは、これから立ち上げWordPressのログインにつかうユーザー名やパスワードを設定していきます。
サイト名は練習サイトとしましたが自由に決めて下さい。
WordPressユーザー名はWordPressのダッシュボードにログインするためのユーザー名になりますので、適宜入力してください。そしてインストール後にログインするので、絶対に忘れないように控えて下さい。
WordPressパスワードも同様にダッシュボードにログインするためのパスワードになりますので、必ず控えて下さい。ちなみに、ここでは最低12文字以上大文字、小文字、記号を含めたパスワードにする必要がありますので、注意してください。
メールアドレスは普段使っているメールアドレスを入力します。
検索エンジンでの表示は今回は練習用のサイトですので、検索に引っかけないようにするためにチェックを入れておきましょう。

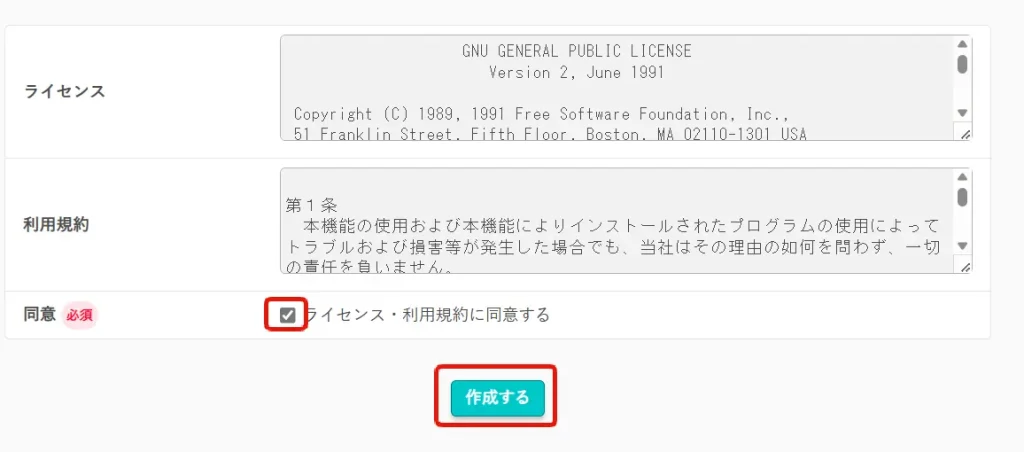
最後に同意にチェックを入れて、「作成する」をクリックします。

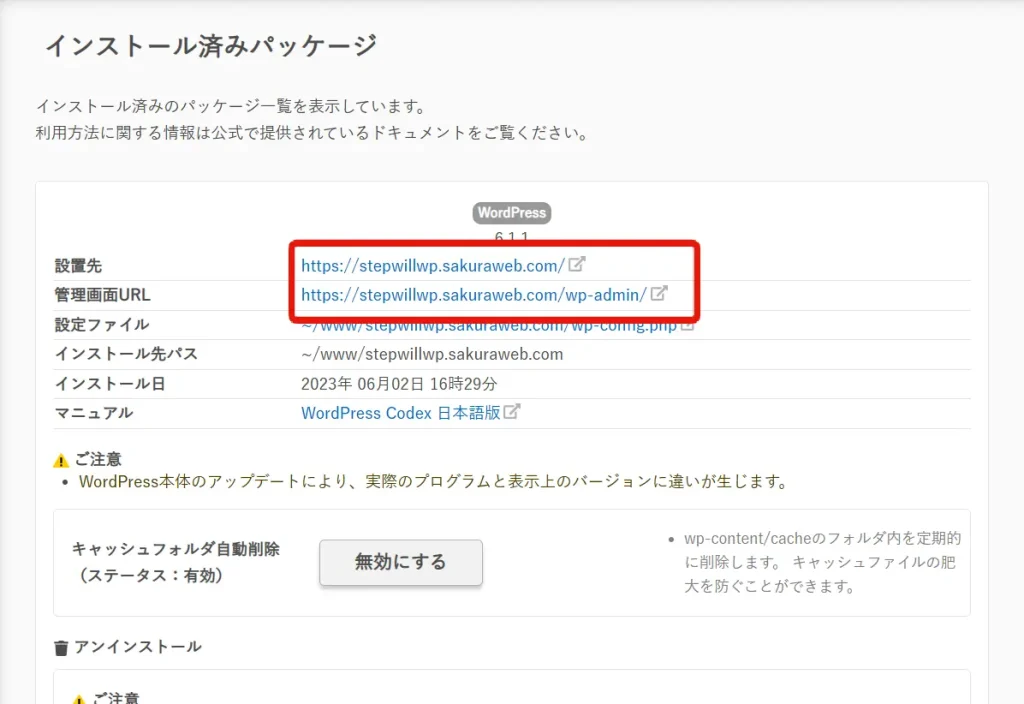
問題なくインストールが完了すると、インストール済み一覧にWordPressのアクセス情報が表示されます。
画像赤枠の部分の上のアドレスは、トップページのアドレスで、下の方はダッシュボードのアドレスです。

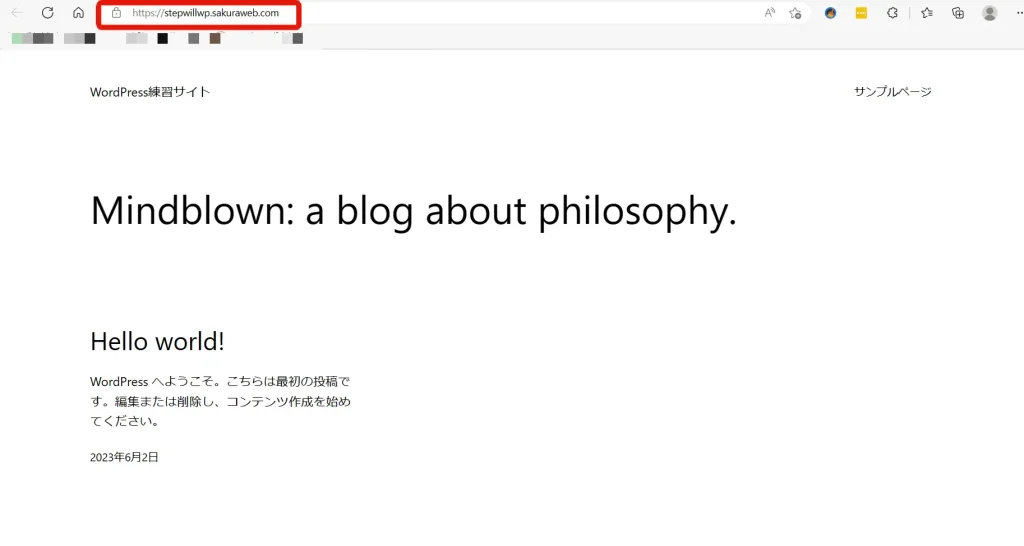
一度クリックしてみますが、もしドメインがまだ使えない状態であれば、ページがありませんと表示されたはずですので、その場合はもう少し時間が経ってからアクセスしてみてください。
アドレスもSSL化されているので鍵マークが付いていますね。
今回はここまでになります。次回は、ローカル開発環境で作成したWordPressをこのインストールしたWordPressにインポートする方法をレクチャーしたいと思います。
以上、「さくらインターネットの無料サブドメインを使ってWordPressをインストールしよう」でした!