こんにちは!STEP WILLのSeitoです。
今回は、前回に続いてさくらインターネットのレンタルサーバーに無料サブドメインでWordPressをインストールしたサイトにローカル開発環境で作成したWordPressをインポートする方法をレクチャーしたいと思います。
もしさくらインターネットでWordPressをまだ立ち上げていない場合は、前回の記事を一度ご覧になってください。
WordPressを本番環境にアップロードするための前知識
WordPressでホームページを作る時、自分のサイトを作る場合を除いてほとんどの場合、ローカル開発環境でWordPressのテンプレート制作を行い、完成したら本番環境にアップロードするという流れが一般的です。
しかしながら本番サイトにアップロードするときWordPress本体をそのままFTPクライアントソフトを使ってアップロードしていたのでは、ファイル数が多すぎることや容量も大きいことから転送するまでに半日くらいかかってしまうため非常に効率が悪いです。
またURLも開発環境と本番環境ではことなるため、データベースに登録されている開発環境のURLの書き換えも必要なため、エンジニアとして仕事をしている人でない限りはなかなかデータベースの置き換え作業はハードが高いです。
そのため、今回はWordPressのプラグインを利用して、本番環境にアップロードする方法をレクチャーします。
開発環境で作成したWordPressをエクスポート
先ずはXAMPPやDockerなどで開発したWordPressがあると仮定して、これからアップロードするWordPressのダッシュボードに入ります。

今回は例として、このサイトでも記事で公開しているコクーンを使ったWordPressの練習サイトをアップロードしてみたいと思います。

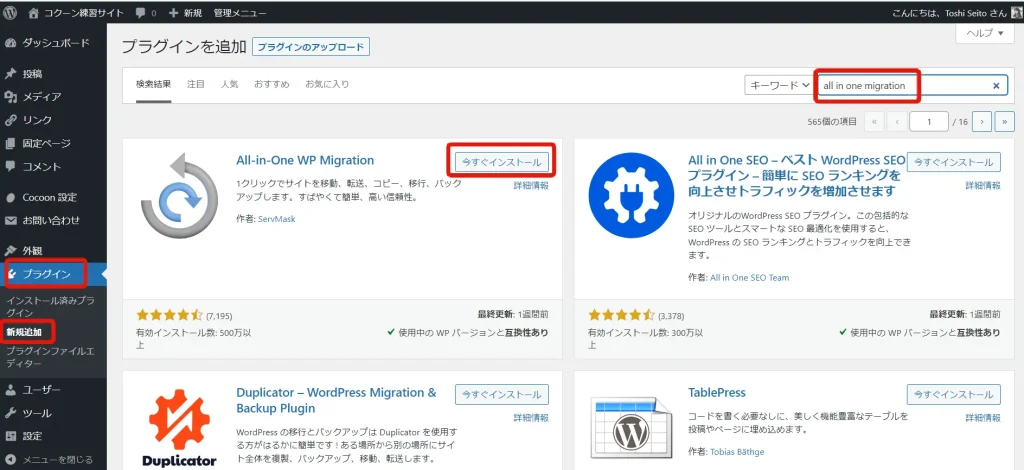
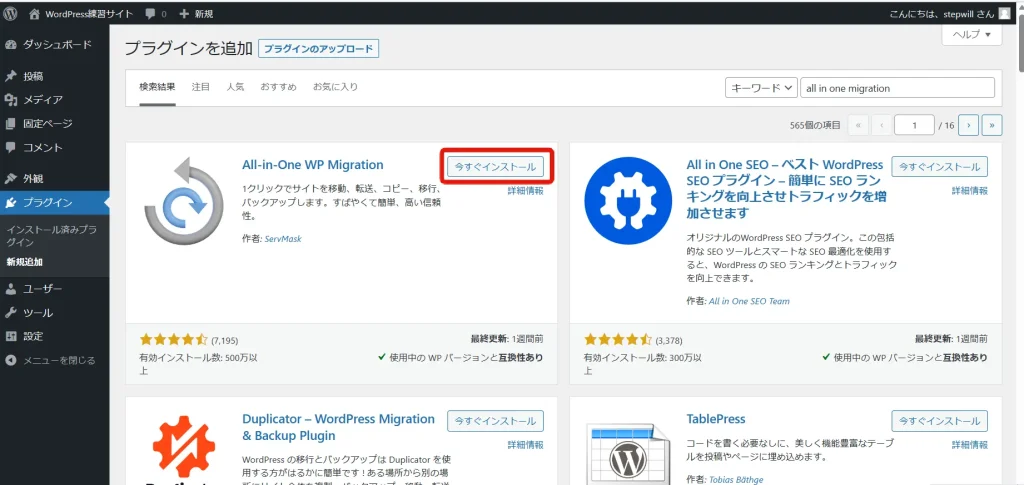
WordPressにログインしたら、プラグインの新規追加のページに進みキーワード検索で「all in one migration」で検索します。プラグインが見つかったら、「今すぐインストール」をクリックして、インストールが終わったらそのまま「有効化」をクリックします。
もし、プラグインの画面から新規追加が出来ないような環境の場合は、Googleの検索からall in one migrationを検索して公式サイトからダウンロードして、プラグインのアップロードから新規追加してみましょう。

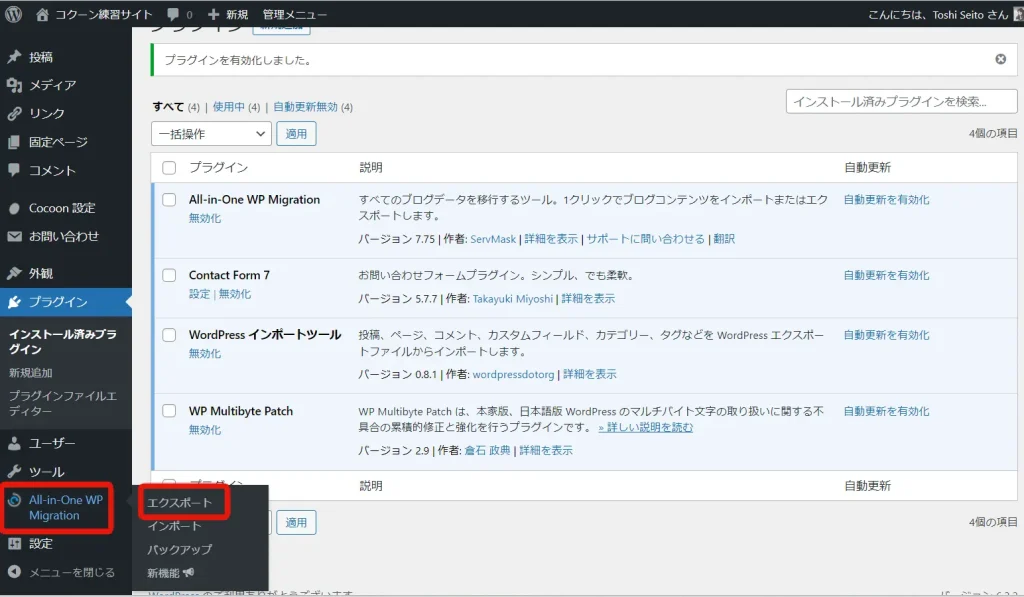
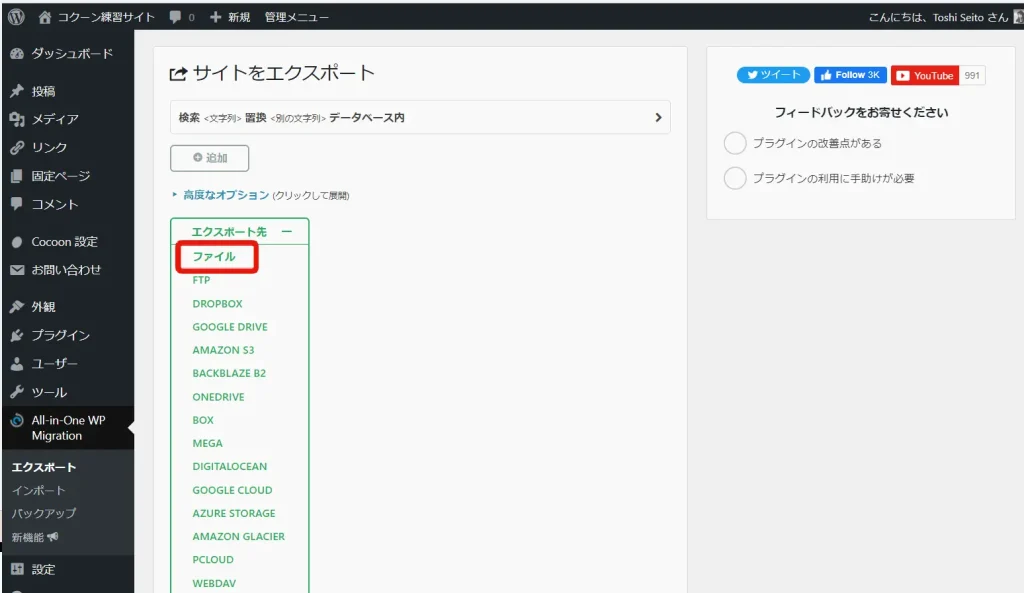
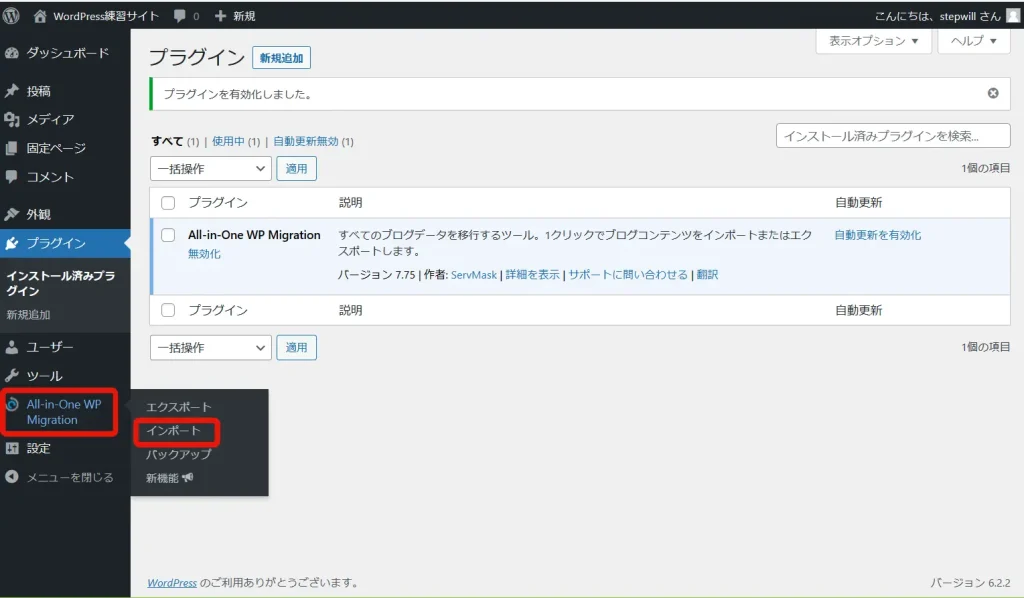
左メニューに「All-in One-WP Migration」というメニューが表示されるので、カーソルを合わせて「エクスポート」をクリックします。

サイトをエクスポートの画面にきたら、「エクスポート先」をクリックして、「ファイル」をクリックします。

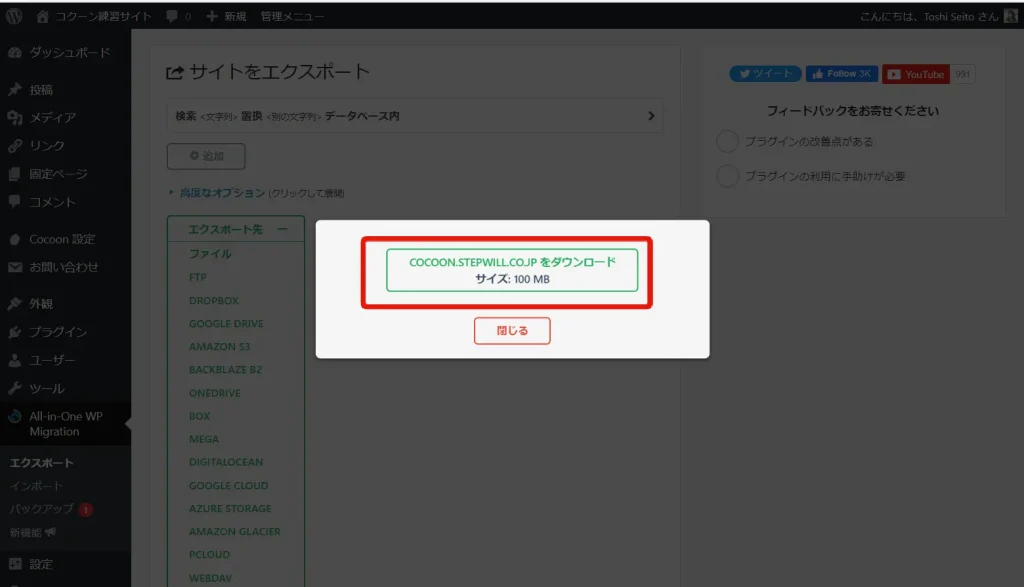
ダウンロードボタンが表示されたら、ボタンをクリックしてファイルをダウンロードします。ファイルのダウンロードが終わったら、「閉じる」ボタンをクリックしてエクスポートの作業を完了します。
以上で、WordPressのエクスポートの作業が完了です。
本番サーバーにWordPressのアップロード。だけど、容量オーバーで失敗。
次に、本番環境にアップロードを行いますが、先に予告をするとアップロード容量に制限があり失敗します。でもどういう風になるかを核にするために一度失敗する状況まで作業してみます。

今度は前回さくらインターネットの無料サブドメインで立ち上げたWordPressの管理面に入ります。

開発環境と同様に、プラグインの新規追加からall in one migrationと検索して、プラグインをインストールして有効化まで行います。

今度は、All-in One-WP Migrationの「インポート」をクリックします。

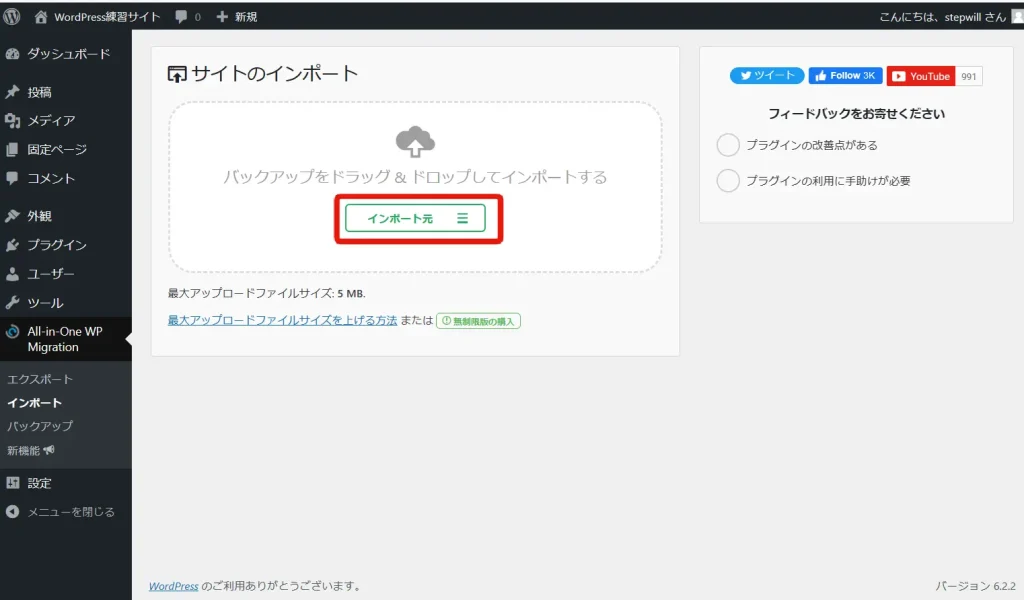
サイトのインポート画面が表示されたら「インポート元」をクリックします。

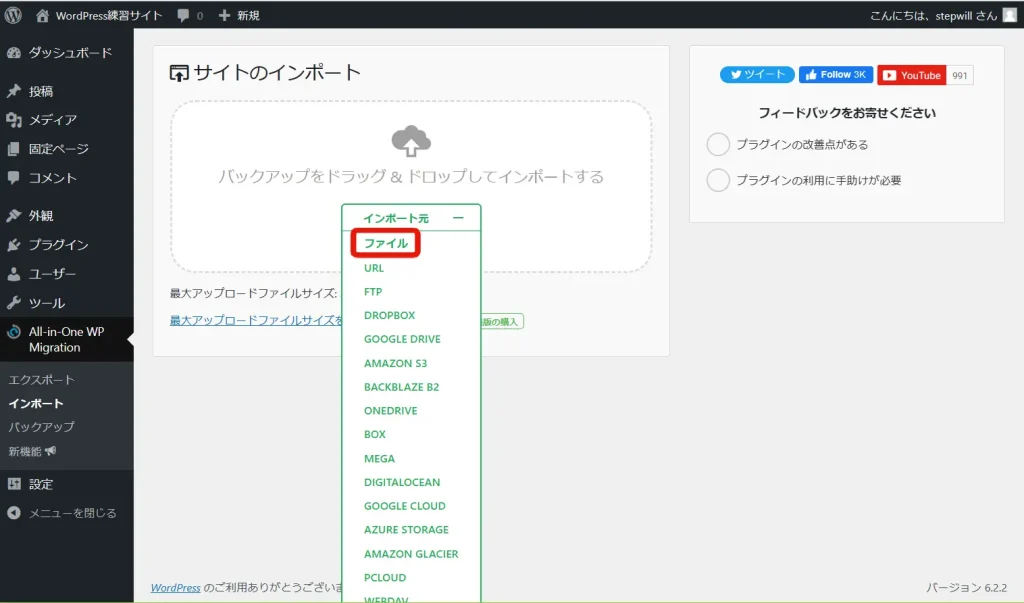
ファイルをクリックして、先程ローカル開発環境でエクスポートしたファイルを選択してインポートを開始います。

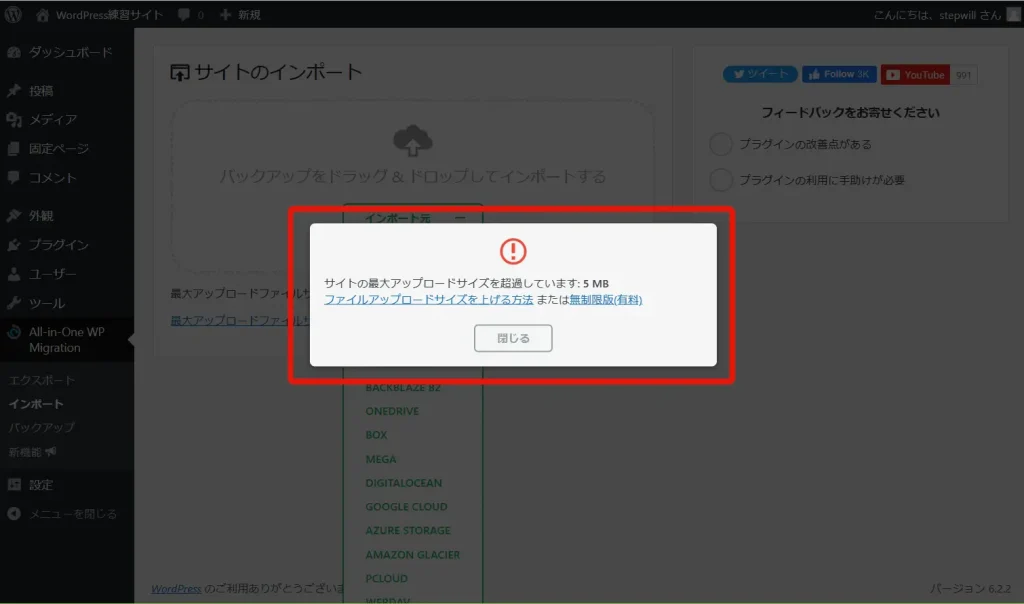
すると「サイトの最大アップロードサイズを超過しています: 5 MB」と表示されましたね。これはさくらインターネットの標準設定でアップロード出来る容量が5MBまでと設定されているためです。
なので、このアップロード容量を変更する作業をこれから行います。
さくらインターネットサーバーコントロールパネルからphp.iniの設定を変更してアップロード容量をアップさせる
まずはさくらインターネットサーバーコントロールパネルにログインします。ログイン方法が分からない場合は前回の記事に戻って確認してみて下さい。

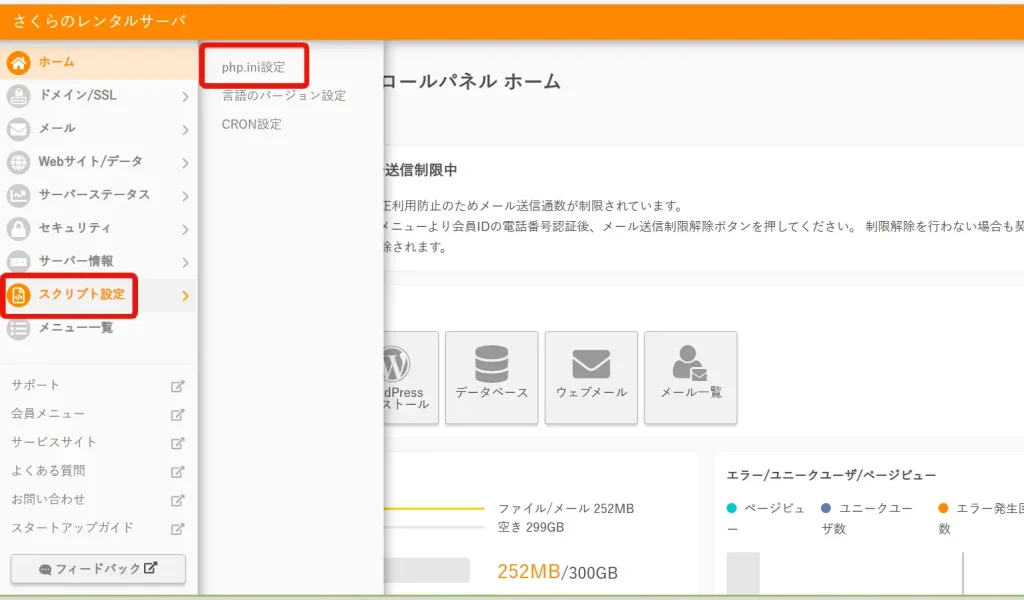
左メニューの「スクリプト設定」の「php.ini設定」をクリックします。

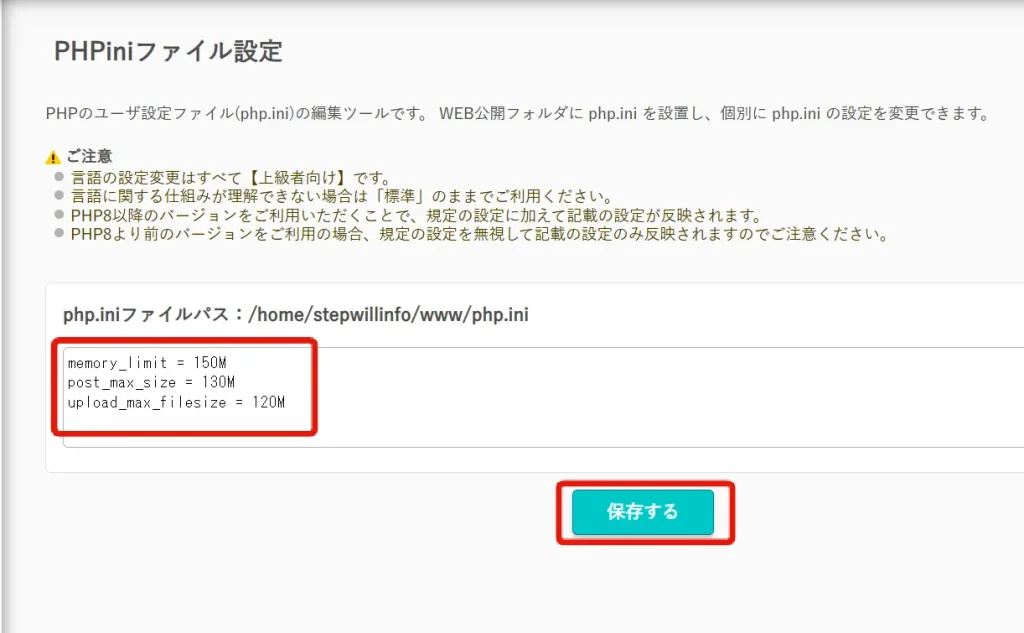
PHPiniファイル設定が開いたら、入力欄に以下の例として内容を追記します。
memory_limit = 150M
post_max_size = 130M
upload_max_filesize = 120M
追記したら、「保存する」をクリックして作業を完了します。
再度WordPressのインポート

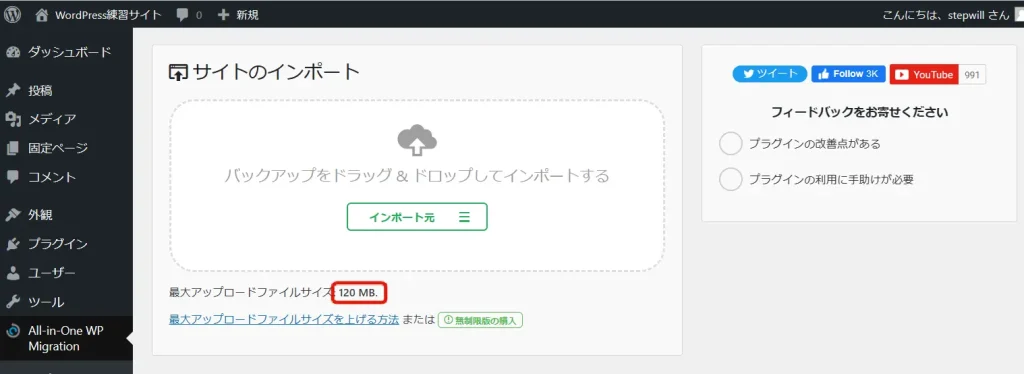
では、再度本番サイトのWordPressインポート画面を開いてみると、「最大アップロードファイルサイズ: 120 MB.」となっているのが分かるかと思います。

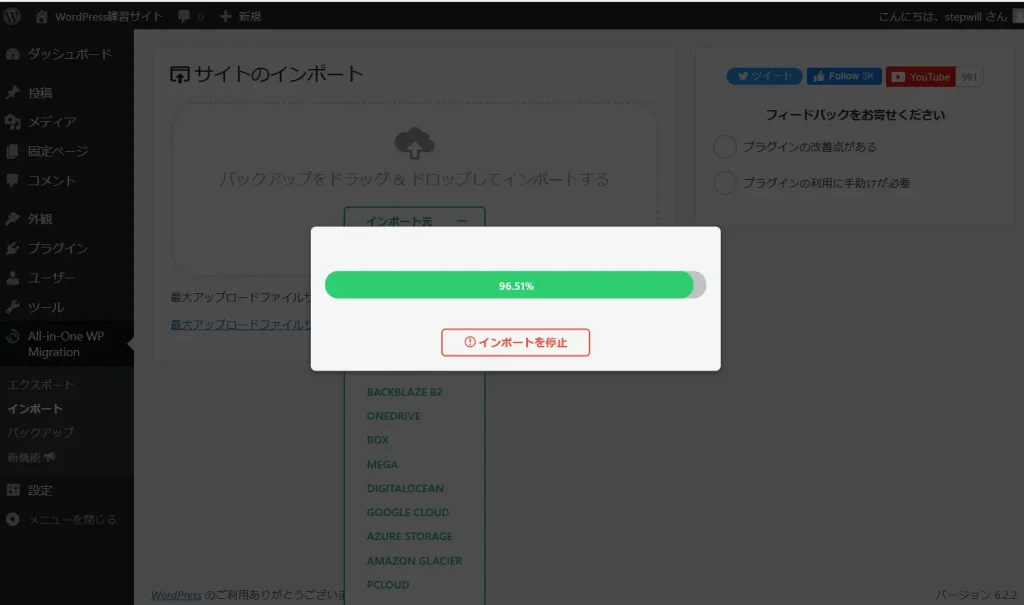
この状態で、再度インポートしてみます。

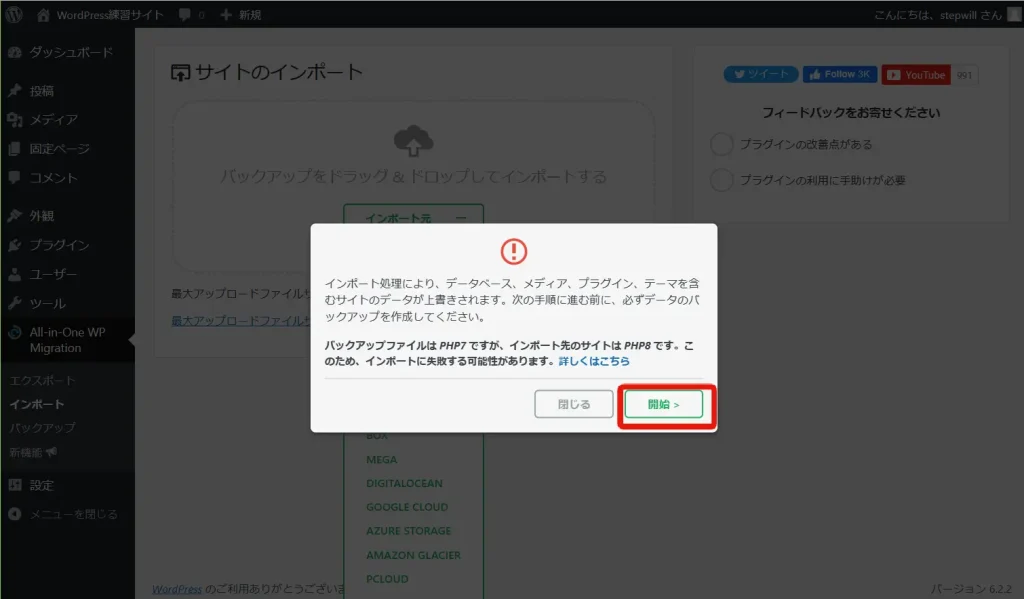
この画面ではもとのサイトがPHP7で作られており、本番サーバーがPHP8のため警告がでましたが、とりあえずインポートしてみましょう。

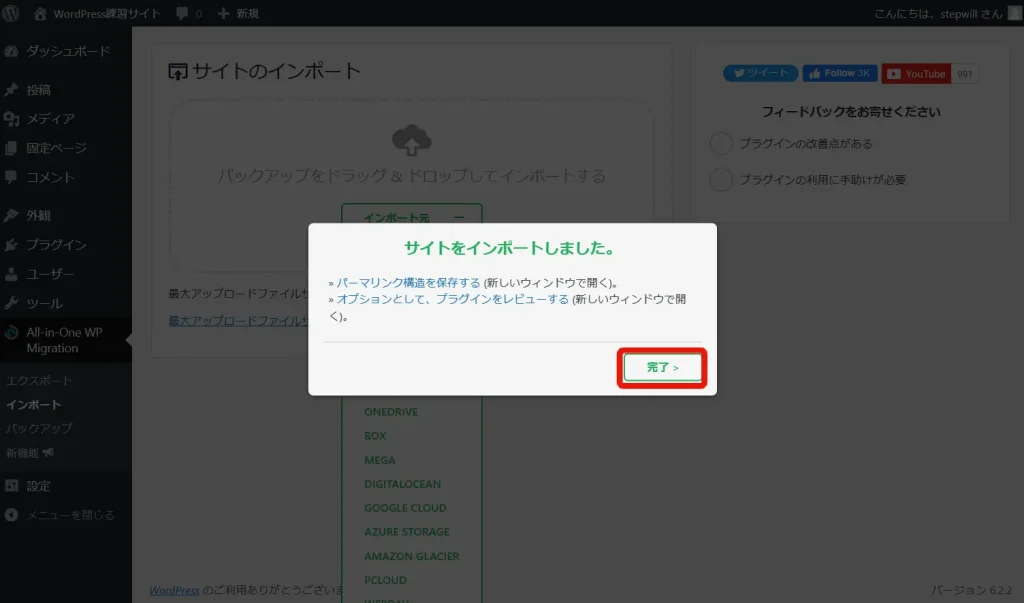
インポートが完了したので、「完了」をクリックします。

ダッシュボード左上のサイト名をクリックして再度ダッシュボードにログインします。このとき気を付けなければいけないのが、インポートした場合、ログインユーザー名とパスワードは開発サイトで使っていたユーザー名とパスワードに上書きされる点です。それはそうですよね、開発サイトをまるっと移設したわけなので。

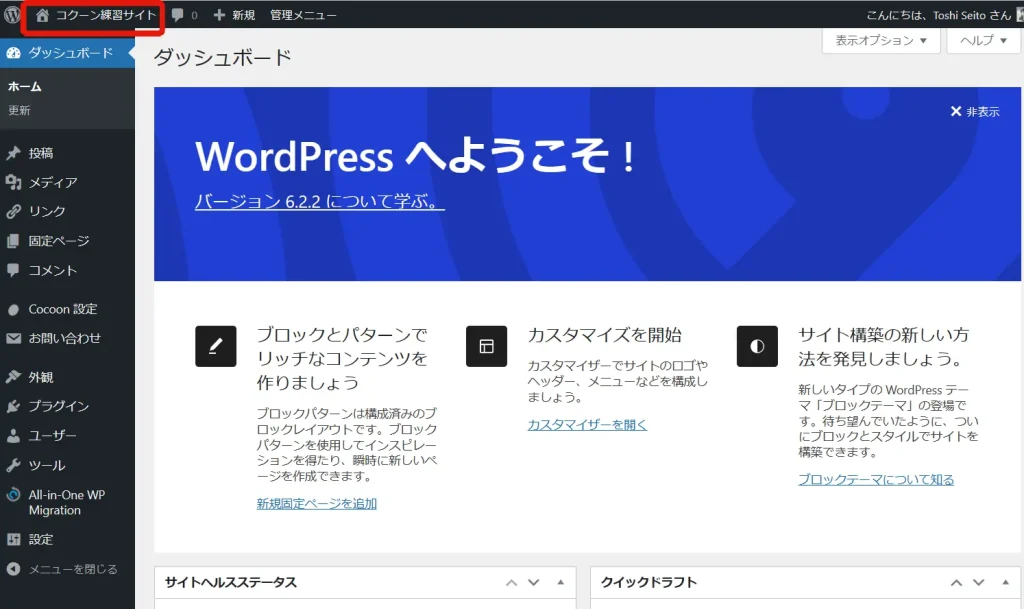
ログインできました。タイトルをみると、コクーン練習サイトになっていますね。

トップページページもコクーンのサイトになっています。
これで、ローカルの開発サイトを本番サイトにインポートすることができました。
さくらインターネットの作業はここで一旦一区切りとなります。
サーバーによって、WordPressのインストール方法が異なるので、さくらインターネットを使う場合は参考にしていただければと思います。
以上、「さくらインターネットでインストールしたWordPressにローカル開発環境で作成したWordPressサイトをインポートする方法」でした!