こんにちは!
川口でWordPressの講師をやっている清藤です。
今回は授業でもよく取り上げることがある、WEB開発でよく利用するショートカットキーをまとめたものを作ろうと思いこの記事にまとめてみましたので、参考にしてみて下さい。
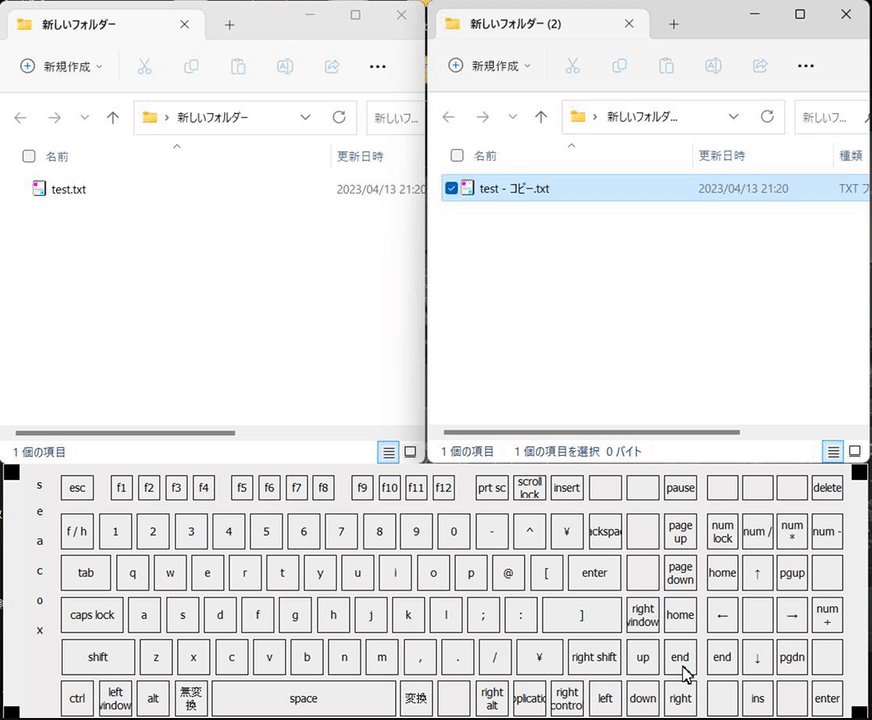
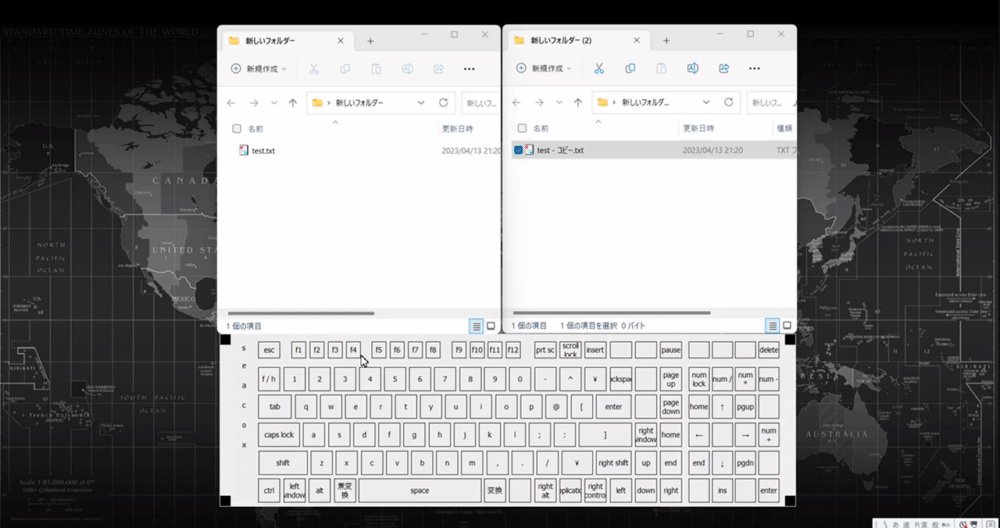
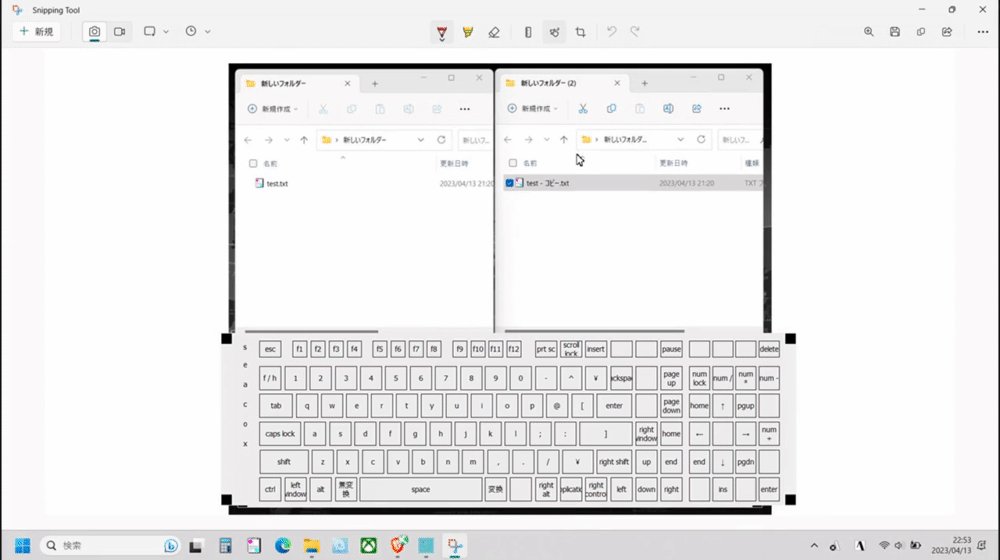
コピーと貼り付け(コピー&ペースト)
これはショートカットキーで一番最初に覚えるの代表的なショートカットキーです。
ファイルやフォルダ、テキストや画像など右クリックメニューいうと、コピーと貼り付けに対応するものがこのショートカットキーです。
テキストやファイルを選択後にCtrl+c(コピー)貼り付け場所をクリックしてCtrl+v(貼り付け)
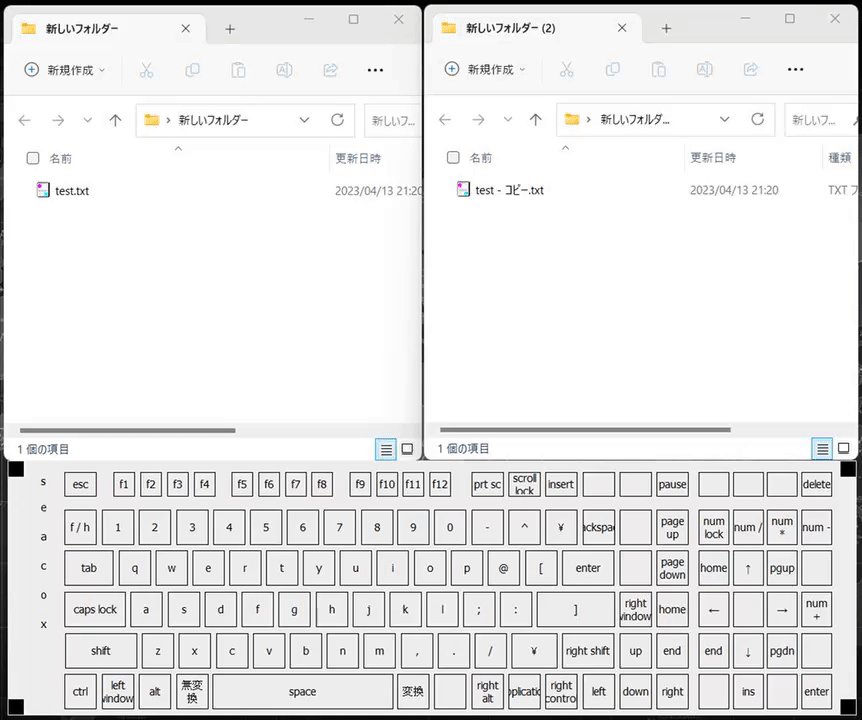
切り取りと貼り付け(カット&ペースト)
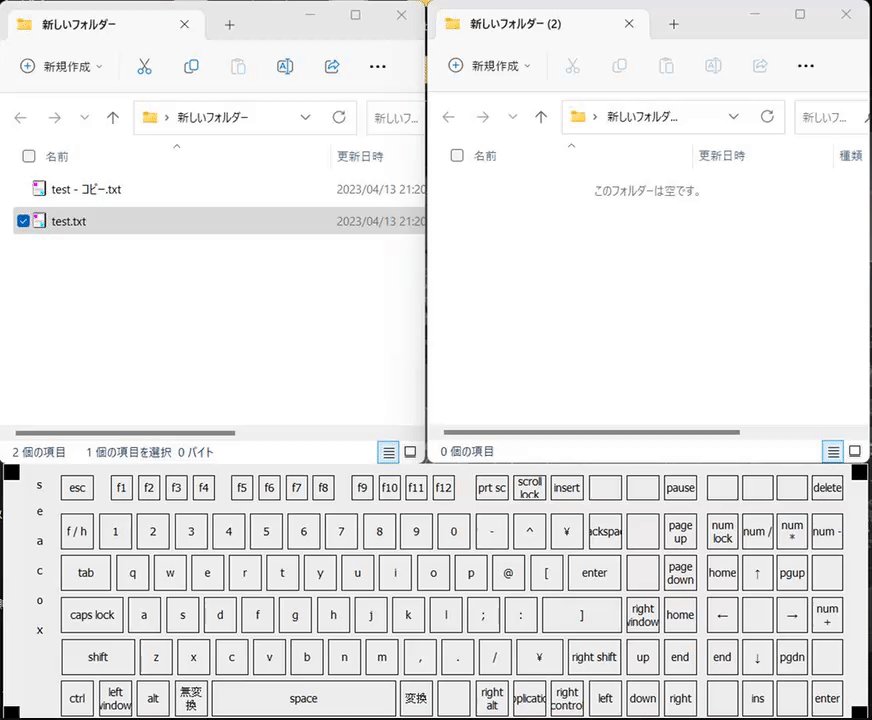
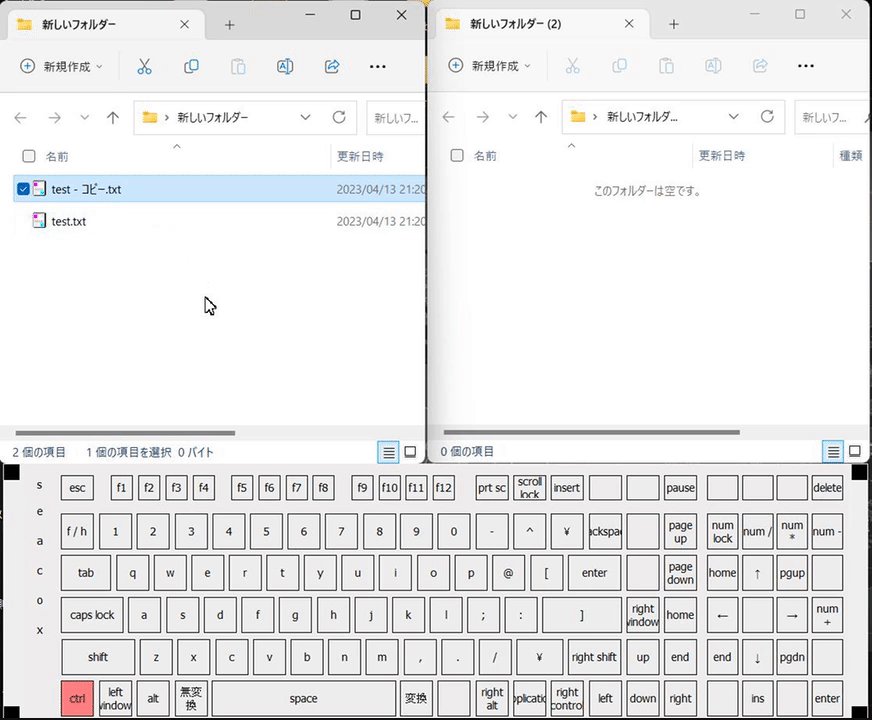
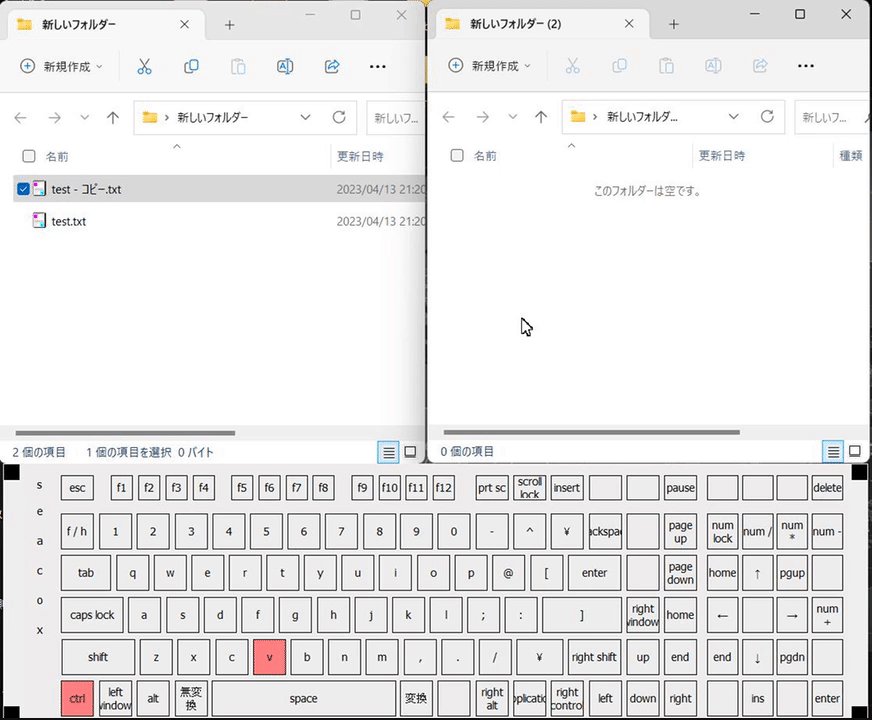
ファイルやテキスト、画像などを切り取って移動させるショートカットキーです。
テキストやファイルを選択後にCtrl+x(切り取り)貼り付け場所をクリックしてCtrl+v(貼り付け)
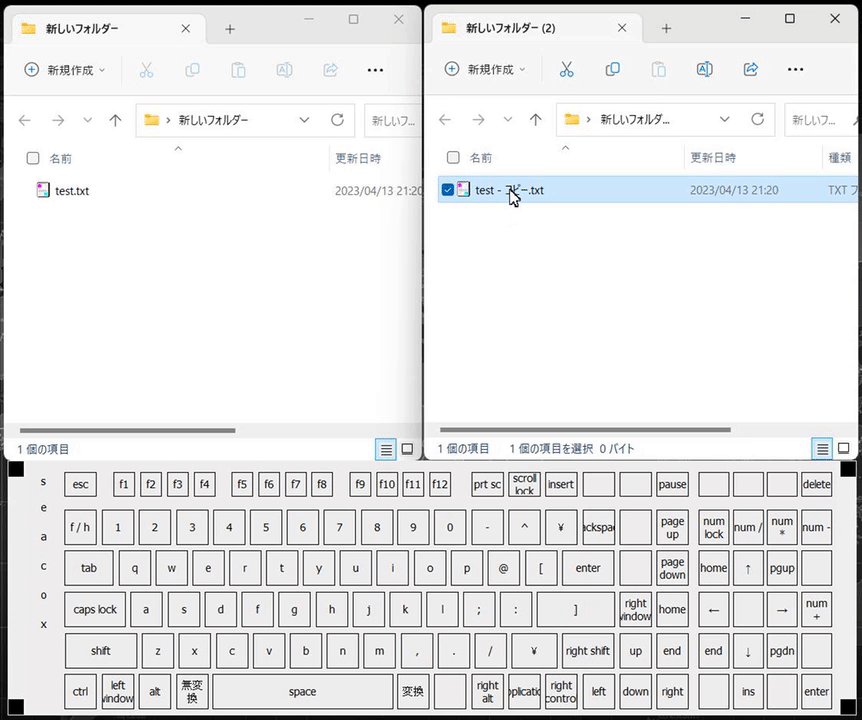
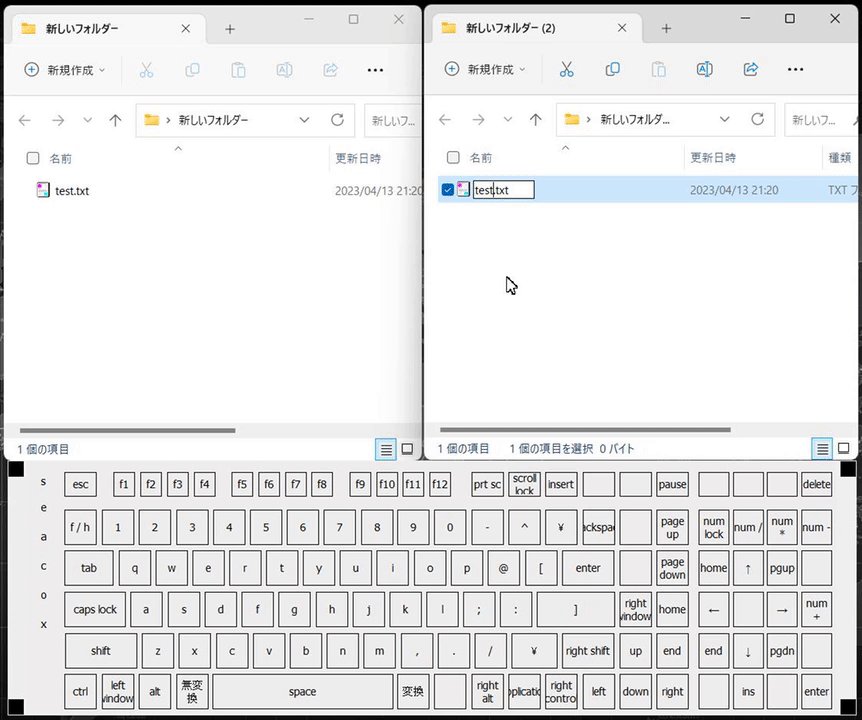
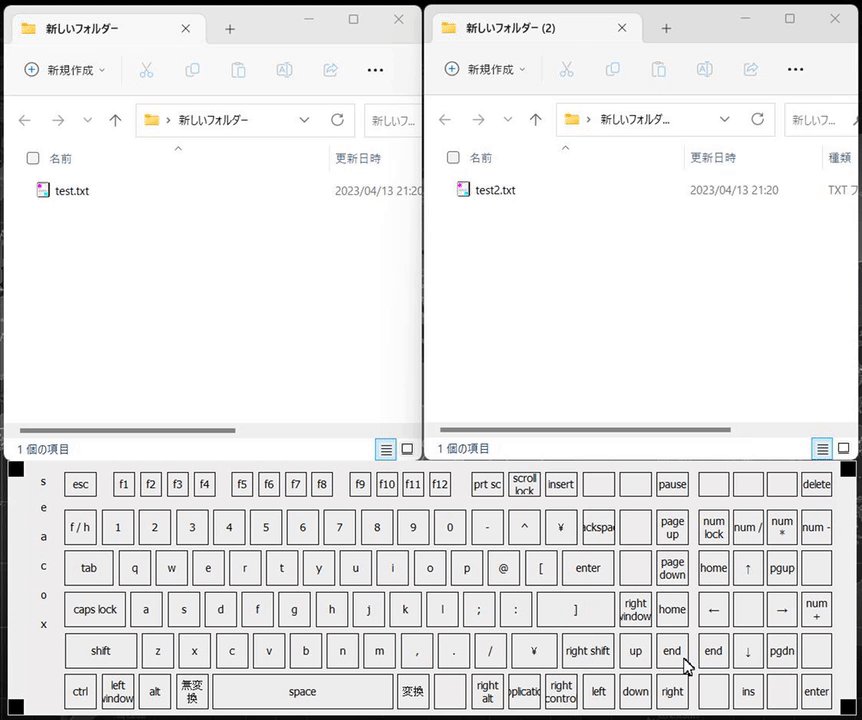
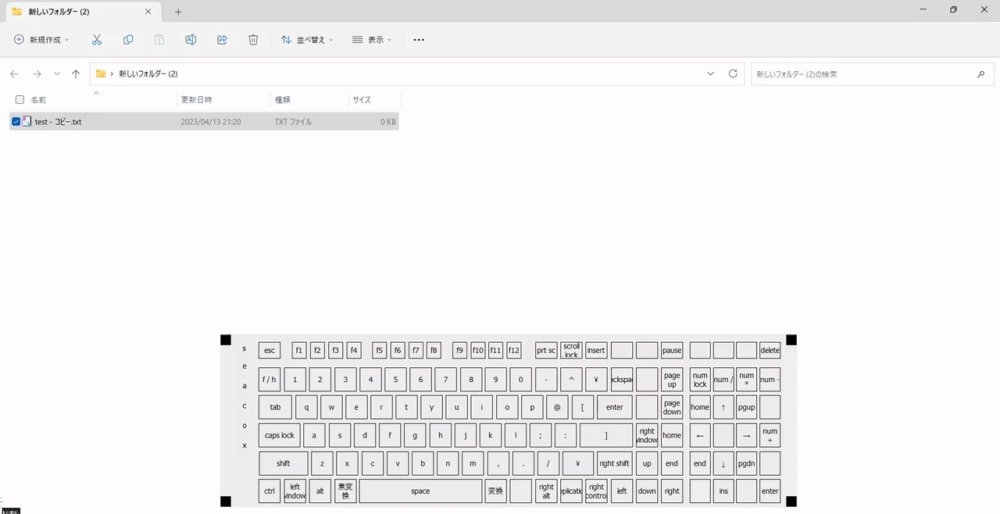
ファイル名の変更(リネーム)
ファイル名を変えることはよくありますが、マウスの場合はクリックで名前の編集が出来るようになりますがショートカットキーの方がより確実に編集ができます。
ファイルを選択してF2
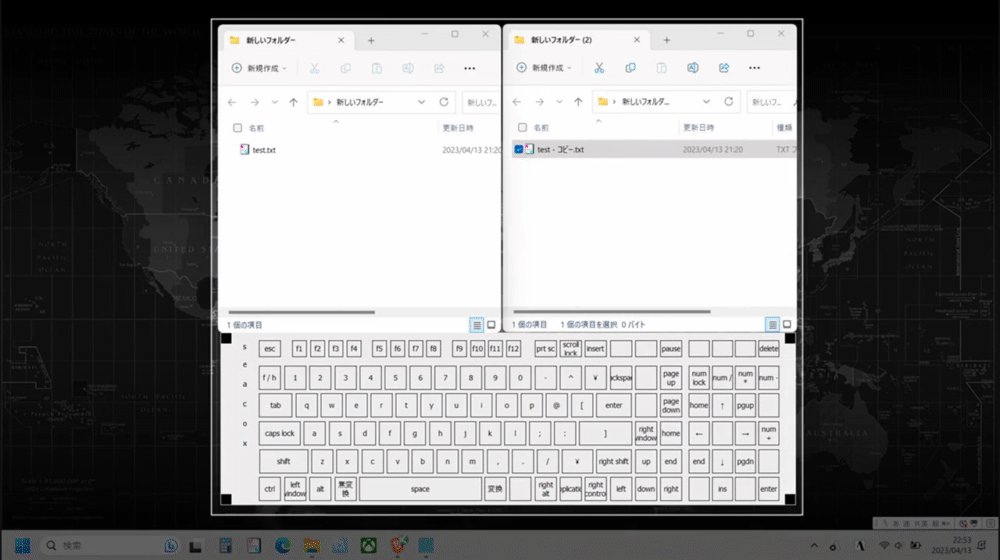
ウインドウを一気に全部最小化
開発中に沢山フォルダを開いていると、少し画面がごちゃつきますよね。その時に、一気にウインドウを最小化するショートカットキーです。
Windowsキー+d
※画面ではキーボードまで最小化されてしまいましたがdを押すとこのように全部最小化されます。
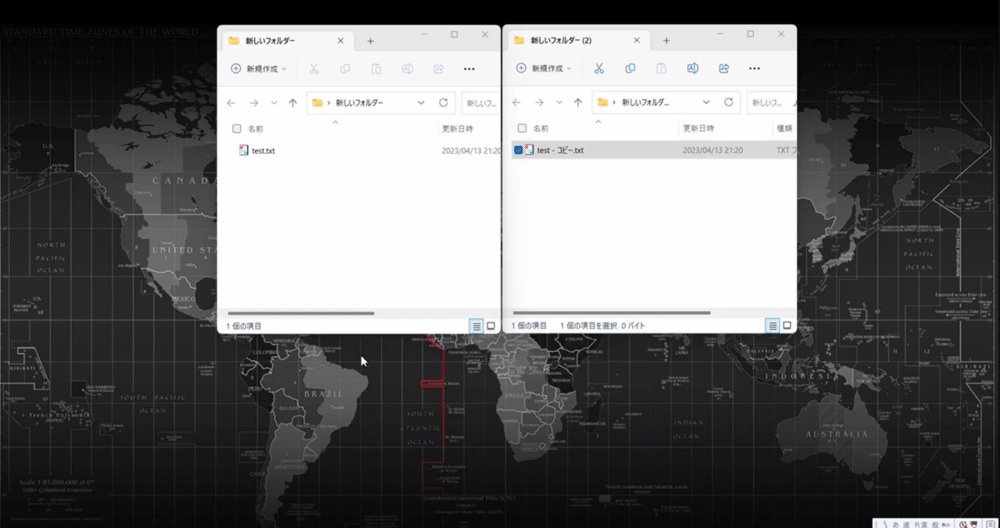
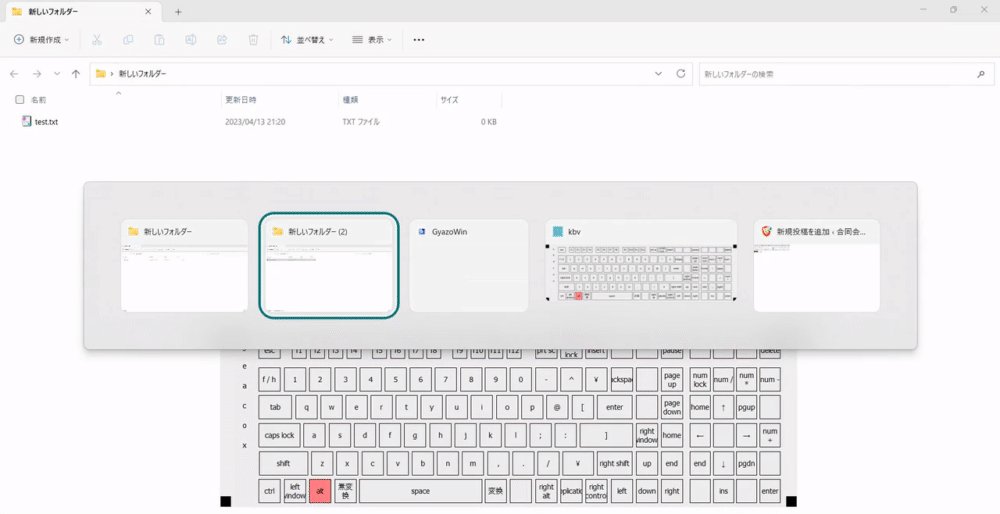
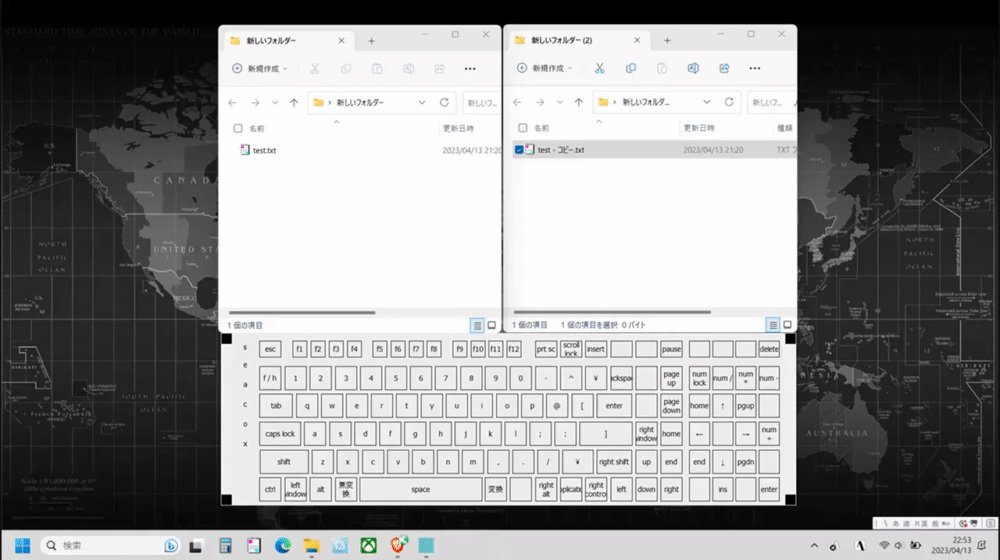
立ち上がっているアプリやフォルダを選択(アクティブ化)または、直前の画面をアクティブ化
これは複数のソフトやフォルダが立ち上がっている場合、一般的には最小化されているメニューをクリックして全面に表示させると思いますが、ショートカットキーを使うことでより分かりやすく隠れている画面を全面に表示することができます。
alt+tab(tabを繰り返し押して画面選択)
※画面ではtabキーが押されていないように見えますが、画面選択機能が効いてしまっているためで、実際はtabキーを押して画面選択を行っています。
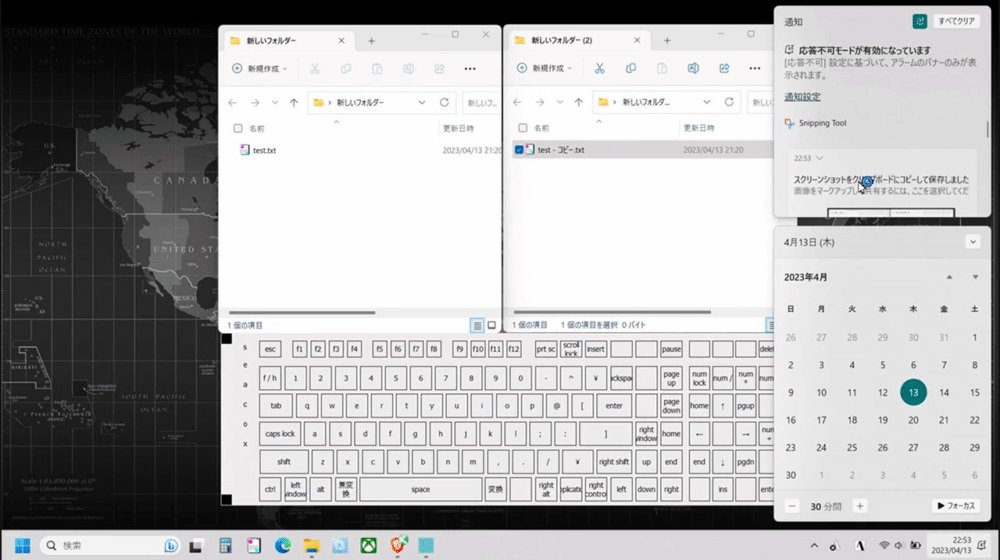
画面のスクリーンショット
Macではよく画面のスクリーンショットの例を見ますが、Windowsも実はあまりメジャーではありませんがショートカットキーがあります。
ちなみにこのスクリーンショットはWindowsの標準機能ではなく、Xboxの機能ですのでWindows10以降で標準でXboxがインストールされている場合に使える機能です。
Windowsキー+shift+s
※動画では、sを押していないように見えますが実際は押しています。スクリーンショットの画像は、通知エリアに表示されクリックして表示や保存が出来るようになっています。