こんにちは!STEP WILLのSeitoです。
WordPressでクラシックエディタの時から使っているWordPressユーザーも少なくないと思いますが、最近はあえてクラシックエディタにしていた人も、ブロックエディタに切り換えるお客様もかなり多くなりました。
寧ろ、クラシックエディタの方が使いにくいと感じている人もここ最近は多い印象です。
ただ、WordPressのブロックエディタをどのように使うかで使いにくさを感じる場合があります。
例えば、ブロックエディタでページを構築する場合ですね。
ブロックエディタで固定ページなどを構築する場合、0から作るのであればさほど気にならないかも知れませんが、パターンやブロックの雛形を使って構築する場合に、うまくブロックが掴めずイライラした経験はないでしょうか?
今回は、そのブロックがうまく掴めないときに知っておくと良い機能としてリストビューというメニューがあるので、練習と一緒にご紹介したいと思います。
リストビューを常に表示させてブロックの構成を把握しよう
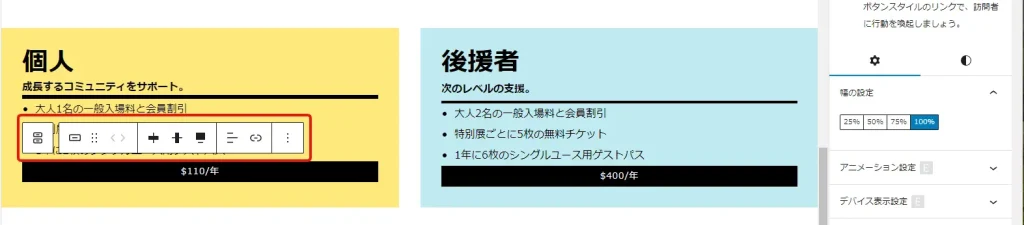
例えば、ページの構成として以下の様な3カラム(3列レイアウト)でテキストが表示されるパターンを見てみましょう。
パターン例
個人
成長するコミュニティをサポート。
- 大人1名の一般入場料と会員割引
- 特別展ごとに1枚の無料チケット
- 1年に2枚のシングルユース用ゲストパス
後援者
次のレベルの支援。
- 大人2名の一般入場料と会員割引
- 特別展ごとに5枚の無料チケット
- 1年に6枚のシングルユース用ゲストパス
上の2つのブロックは、ブロックエディターのパターンの「CTA」というカテゴリーに入っている例です。
この形を使って、一度課題だと思って試してみてほしいのですが、金額が入っているボタンをリスのと上に移動させてみて下さい。

そうするとエディタメニューに上に移動する矢印が出ないのがわかりますか?
本当であれば、上下にブロックを移動させるボタンが表示されるはずなのですが、何故か表示されません。この原因を見るときに必要なのが、リストビューなんです。

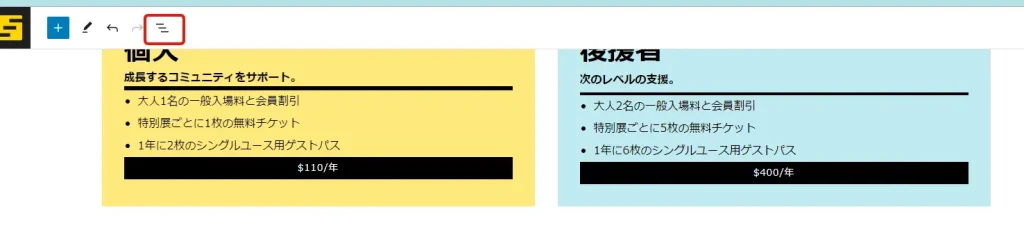
リストビューは投稿ページの左上の、階段状のアイコンをクリックすると表示されます。

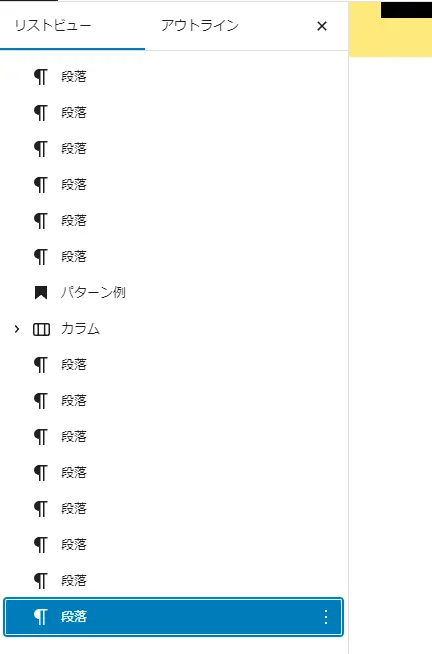
こんな感じで、作成したブロック全てが表示されます。

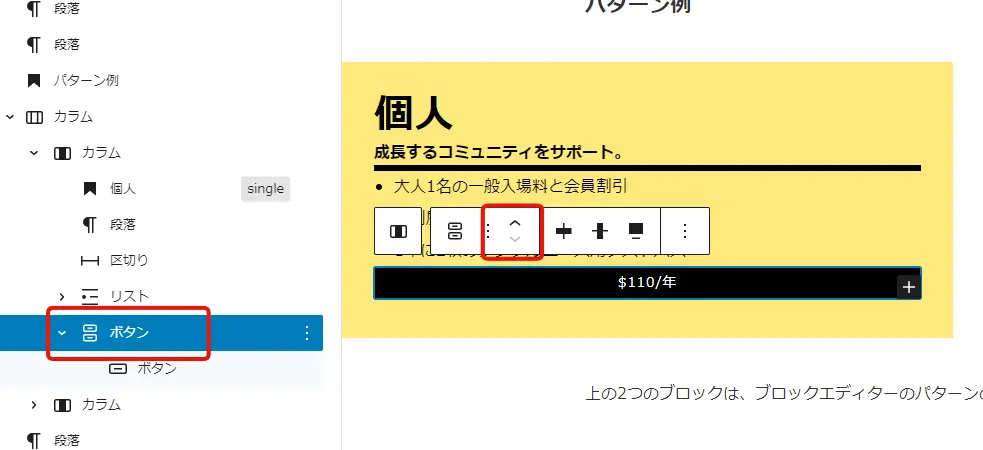
そして、これが先程移動しようとしたボタンのリストです。
リストビューを見ると「ボタン」の中にさらに「ボタン」という入れ子状になっていて、子供のボタンを選択している状態です。カーソルは、ボタンの中のテキストを編集出来る状態です。

では、親ブロックの「ボタン」をリストビュー状でクリックしてみます。するとどうでしょう、上下に移動するボタンが表示されましたね。
これはボタン全体をクリックしている状態になります。
このように、ブロック全体を要素のクリックだけでは選択出来ない場合状況は良く起こります。
また、今回の様に2列、3列のレイアウトで更に入れ子のデザインになるときは、特にクリックで選択するだけではうまく掴めず、非常に作業効率が悪い時があると思いますが、リストビューを使うとそういったこと防ぐことができます。
まとめ
今回は以上になりますが、ブロックエディタでページを構築する際は、リストビューを使うとブロックが整然として、且つどこを掴んでいるかが視覚的に分かるので作業効率があがります。
是非今まで使ったことが無かった人は、リストビューを使って見てください。
もし、自分では上手く出来ないというかたは、1時間のマンツーマンレッスンも受け付けておりますので、お気軽にお問い合わせください。
以上、「WordPressのブロックエディタが使いにくく感じる時はリストビューを表示してページを作成しよう」でした!